(手冊)Animation 之 使用Animation View
观看游戏物体上的动画(Viewing Animations on a GameObject)
Animation View 是与
Hierarchy View、Scene View和Inspector紧密结合在一起的。
Animation View会显示出当前选择的游戏物体的动画的时间轴和关键帧。你能够在Hierarchy View 或 Scene View 中选择一个游戏物体。(假设你在Project
View中选择一个Prefab,你仍然能够查看它的动画时间轴,可是假设想要编辑动画。你必须将Prefab拖拽到Scene View)
动画属性列表(The Animated Properties List)

Animation View 的左側是一个动画属性列表。在一个新建的、还有不论什么动画记录的剪辑中,列表是空的。
假设游戏物体包括着多个子对象,那么全部子对象的动画属性的层级关系也将包括在列表中。
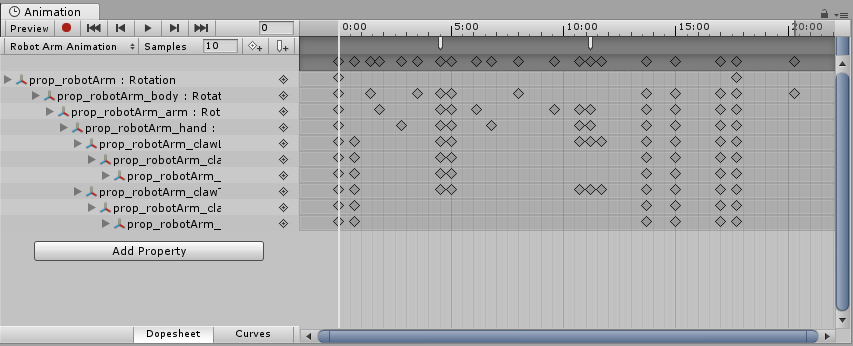
在上图中,Robot Arm层级的每一个部分的动画都包括在一个动画剪辑中,而且每一个动画都依据其游戏物体在层级关系中的位置而对应的显示。
每一个属性都能够被折叠起来,或者展开来显示每一个关键帧的精确的值。假设播放线(那条红线)在两个关键帧之间,则属性值显示为一个插值。属性值字段能够被直接改动。当播放线在一个关键帧上时,假设改变属性值字段的值,那么这个关键帧的值将被改动。假设改变发生在播放线在两个关键帧之间时(此时字段显示插值),一个新的关键帧将在这个位置被创建,其值是你输入的值。

动画时间轴(The Animation Timeline)
Animation View 的右側是当前剪辑的时间轴。每一个属性的关键帧显示在这个时间轴里。
时间轴视图有两种模式,"信息清单(Dope Sheet)"模式和"曲线(Curves)"模式。 你能够通过点击动画属性列表下边的区域的button。在两种模式中选择。

信息清单时间轴模式(Dope Sheet Timeline Mode)
信息清单模式的视图更加简洁。在水平方向上,你能够看到属性的每一个关键帧的队列。这能够使你对多个属性或对象的关键帧有一个简单的概述。

曲线时间轴模式(Curves Timeline Mode)
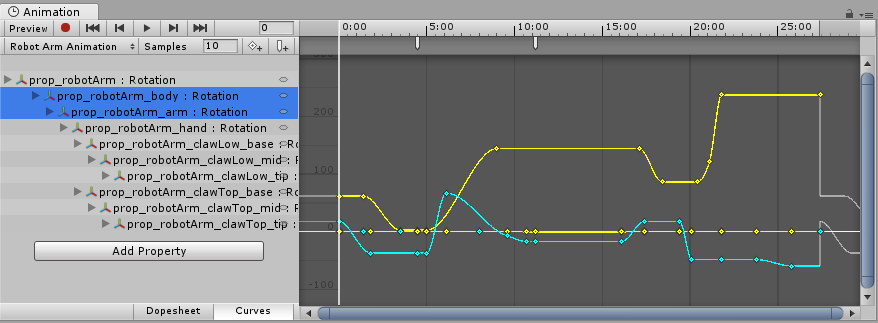
曲线模式能够让我们看到动画属性的值是怎样随着时间变化的。
全部选择的属性将显示在同一个图表中。这样的模式下你能够看到在两个值之间是怎样进行插值的。

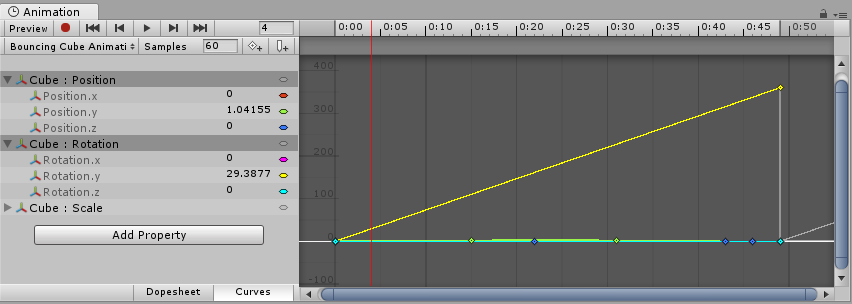
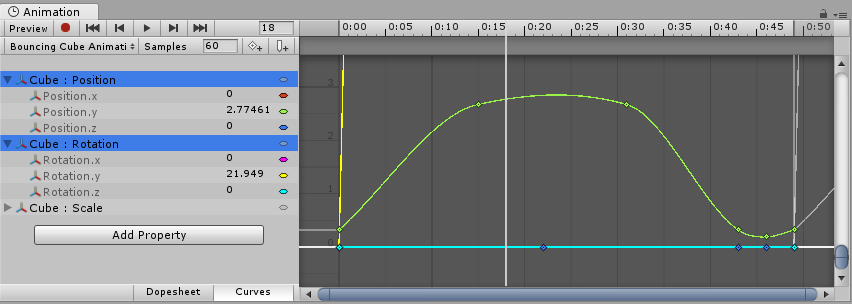
当使用曲线模式来查看你的动画时,请注意有时看起来属性区间的变化很大。比如,一个简单的动画剪辑,立方体的旋转和跳跃。其跳跃在Y轴上的变化或许是0到2之间。然而旋转的值可能是0到360。当同一时候查看这两个曲线的时候,曲线的位置差距很大。由于视图被缩放到适应0到360的区间。

你能够点击个别的属性,曲线视图会自己主动的缩放来适应属性的区间,你也能够通过滑动条来手动的矫正曲线窗体。

创建一个新的动画剪辑(Creating a New Animation Clip)
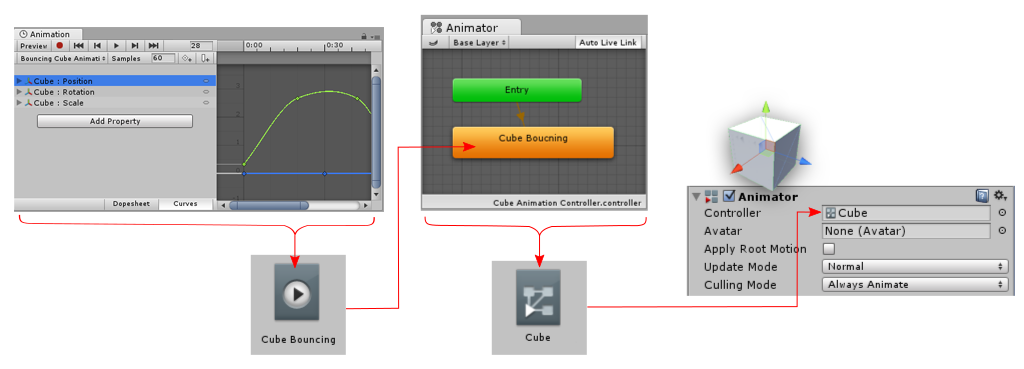
为了使游戏对象动起来。须要为游戏对象加入Animator组件。Animator组件必须引用一个Animator Controller。 而这个Animator Controller须要包括一个或多个动画剪辑。
当使用Animation View来为对象创建动画时。所需的项会被自己主动的创建、加入和设置。
要为游戏物体创建一个新的动画剪辑。点击Animation View左上角的选择框,而且旋转[Create New Clip]。你会被提示在你的资源目录里保持动画剪辑。
假设游戏对象已经附加了Animator组件,而且分配了一个Animator Controller,那么新的剪辑将作为一个状态加入到已存在的Animator
Controller里。

假设游戏对象还没有Animator
组件,下面事件将自己主动完毕:
- 一个新的Animator Controller资源被创建。
- 新创建的剪辑作为默认状态被加入到Animator Controller中。
- 一个Animator组件被加入到游戏对象上。
- 新创建的Animator Controller被分配给Animator组件。

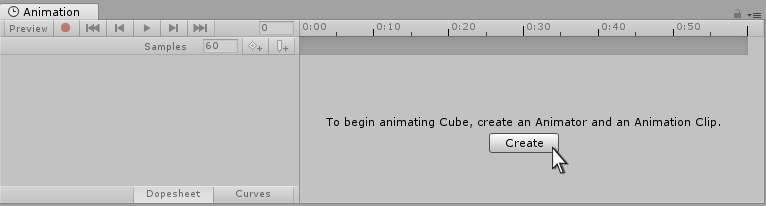
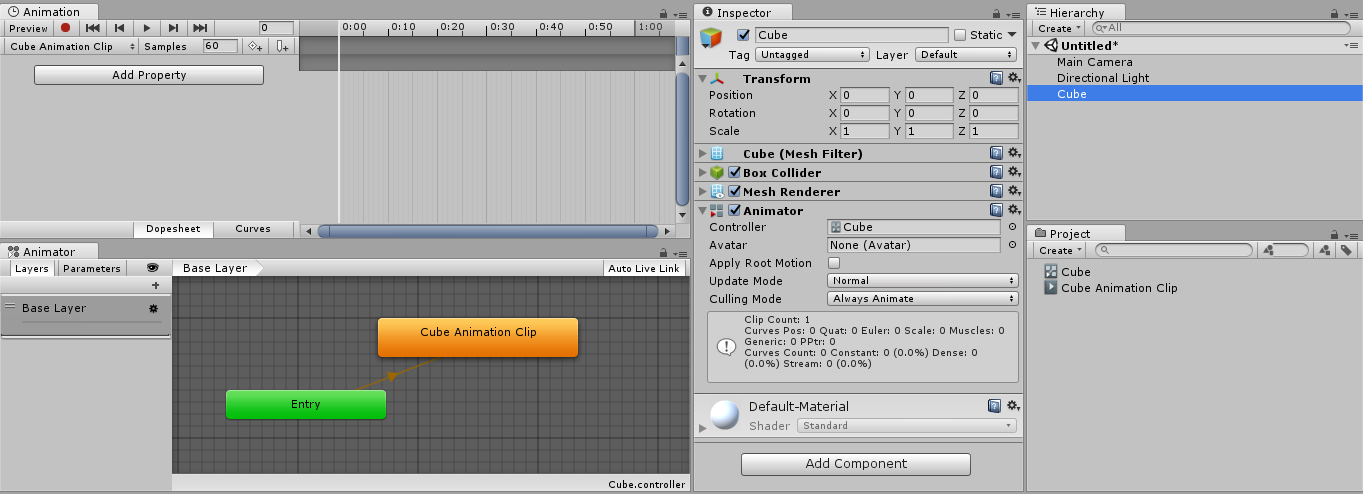
下图中,你能够看到一个还没有加入动画的游戏对象。我们唯独一个简单的立方体,还没有加入Animator组件。
Animation, Hierarchy, Project and Inspector窗体被边靠边的排在一起,这样看起来更直观。

通过点击Animation view(left)中的record button。或者在选择框中选择“[Create New Clip]”,能够创建一个新的动画剪辑。Unity会要求选择保存这个剪辑的名字和位置。Unity同一时候会创建一个新的Animator Controller资源,而且以选择的游戏对象的名字命名。而且为游戏对象加入一个Animator组件,而且将资源联系在一起。

给游戏物体加入动画(Animating a Game Object)
当你保存了新的动画剪辑资源后。你就能够为剪辑加入关键帧了。点击Record button来编辑选择的游戏对象的动画剪辑。

你能够在不论什么时刻点击Record button来停止Record模式。停止后,游戏对象的动画状态将回到最開始状态。
在红线所显示的当前关键帧的位置,你对游戏对象做的改变将被记录下来。
在Record模式下,你能够通过操作游戏对象来改变动画的随意属性。移动、旋转或缩放对象。都会改变对应的关键帧处的动画属性的值。在Record模式下,直接在inspector中改变对象的值也会改变对应的关键帧处的值。这适用于inspector中的不论什么属性,包含数值,复选框,颜色以及其它值。游戏对象的全部加入到动画的属性(animated properties)都显示在Animation窗体的左側的属性列表中。
没有被动画的属性(not animated)将不被显示。
Transform属性是指已经连接的 .x、.y和 .z属性,所以曲线被加入三次。
你也能够通过点击Add Curvebutton浏览全部能够被动画的属性。

在Animation 模式下。一条垂直的红线显示了动画剪辑中当前正在预览的帧。Inspector and
Scene View将显示当前帧下的游戏对象。动画属性在这一帧时的值将显示在其名字的右边。

时间轴(Time Line)
你能够点击时间轴的随意一处来预览或改动剪辑的那一帧。时间轴的显示方式是秒和帧数,1:30表示1秒和30帧。

动画模式(Animation Mode)
在动画模式下。你能够在Scene View中移动、旋转或缩放游戏对象。
这也将为你自己主动创建位置、旋转和缩放属性的曲线,假设他们还不存在。
(手冊)Animation 之 使用Animation View的更多相关文章
- Android animation学习笔记之view/drawable animation
前一章中总结了android animation中property animation的知识和用法,这一章总结View animation和Drawable animation的有关知识: View ...
- Android动画View Animation与Drawable Animation
Animations 一.Animations介绍 Animations是一个实现android UI界面动画效果的API,Animations提供了一系列的动画效果,可以进行旋转.缩放.淡入淡出等, ...
- Android 动画——Frame Animation与Tween Animation
很多手机应用的引导页都是动画的,添加动画后的应用画面会更加生动灵活,今天博主也学习了Android中Animation的使用,下面来总结下. android中的Animation分为两种,一种是Fr ...
- Java编程手冊-Collection框架(下)
建议先看Java编程手冊-Collection框架(上) 5. Set<E>接口与实现 Set<E>接口表示一个数学的集合,它不同意元素的反复,仅仅能包括一个null元素. ...
- 包管理器Bower使用手冊之中的一个
包管理器Bower使用手冊之中的一个 作者:chszs,转载需注明.博客主页:http://blog.csdn.net/chszs 一.Bower介绍 Bower是一个适合Web应用的包管理器,它擅长 ...
- Apache Shiro 使用手冊 链接文件夹整理
1.Apache Shiro 使用手冊(一)Shiro架构介绍 2.Apache Shiro 使用手冊(二)Shiro 认证 3.Apache Shiro 使用手冊(三)Shiro 授权 4.Apac ...
- Apache Mina开发手冊之四
Apache Mina开发手冊之四 作者:chszs,转载需注明. 博客主页:http://blog.csdn.net/chszs 一.Mina开发的主要步骤 1.创建一个实现了IoService接口 ...
- 平实给力的写作指导入门手冊——leo鉴书57
写作是个体力活儿,须要不断的练习和砥砺.既然是体力劳动,那必定有套路,前人总结.后人学习并加以积累沉积,日久则形成不同的风格和流派有点儿像.相同,写作也有自己的套路和学习路径.初涉写作有必备之书吗?当 ...
- HapiJS开发手冊
HapiJS开发手冊 作者:chszs.转载需注明.博客主页:http://blog.csdn.net/chszs 一.HapiJS介绍 HapiJS是一个开源的.基于Node.js的应用框架,它适用 ...
- ANTLR4权威參考手冊(一)
写在前面的话: 此文档是对伟大的Terence Parr的著作<the definitive antlr4 reference>的翻译本.致敬!欢迎转载,请注明原地址,请尊重劳动成果.翻译 ...
随机推荐
- Apache Kylin高级部分之使用Hive视图
本章节我们将介绍为什么须要在Kylin创建Cube过程中使用Hive视图.而假设使用Hive视图.能够带来什么优点.解决什么样的问题.以及须要学会怎样使用视图.使用视图有什么限制等等. 1. ...
- ubuntu14.04无法安装Curl
ubuntu14.04无法安装Curl apt-get install curl 提示没有这个软件 源 更换软件源到163也不行,更新软件源也不行. 解决:參考http://www.linuxidc. ...
- 0x28 IDA*
一个早上做完了我真牛B 就是A*用于DFS啊,现在我才发现迭代加深真是个好东西. poj3460 %了%了我们的目标是把它的顺序变对,那么第i个位置的值+1是要等于第i+1个位置的值的.对于一个操作, ...
- bzoj5216: [Lydsy2017省队十连测]公路建设
题目思路挺巧妙的. 感觉应该可以数据结构一波,发现n很小可以搞搞事啊.然后又发现给了512mb,顿时萌生大力线段树记录的念头 一开始想的是记录节点的fa,然后发现搞不动啊?? 但其实边肯定最多只有n- ...
- zzulioj--1858--单词翻转(模拟)
1858: 单词翻转 Time Limit: 1 Sec Memory Limit: 128 MB Submit: 88 Solved: 35 SubmitStatusWeb Board Desc ...
- 最大似然估计的缺陷 —— 方差和均值的 bias
0. 均匀分布期望的最大似然估计 首先我们来看,如何通过最大似然估计的形式估计均匀分布的期望.均匀分布的概率密度函数为:f(x|θ)=1θ,0≤x≤θ.不失一般性地,将 x1,x2,-,xn 排序为顺 ...
- python中在py代码中如何去调用操作系统的命令
import socket import subprocess sk = socket.socket() sk.bind(('127.0.0.1',10800)) sk.listen() conn,a ...
- ROS-参数
前言:参数的用法. 一.参数常用命令 命令 功能 rosparam list 参数列表 rosparam get 获取参数 rosparam set 设置参数 rosparam load 加载参数 ...
- SqlServer Function 实例
① sql server function 创建 这里使用一个计算年龄精确到分的function作为一个demo, create Function [dbo].[fn_GetAge] ( @BIRTH ...
- User_Login_Register_Shopping 1.0
#!/usr/bin/env python# -*- coding: utf-8 -*-# @File : user_login_register_shopping.py# @Author: Anth ...
