一张图搞懂javascript原型链
js高级里面原型链对于新手来说并不友好,总的来说就是
任何函数都有自己的原型对象(prototype),任何实例对象都__proto__指向构造函数的原型
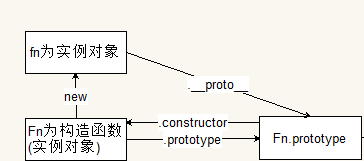
先来个最简单的原型三角关系 var fn = new Fn(); 实例对象不能直接访问构造函数而是通过访问构造函数的原型间接访问构造函数

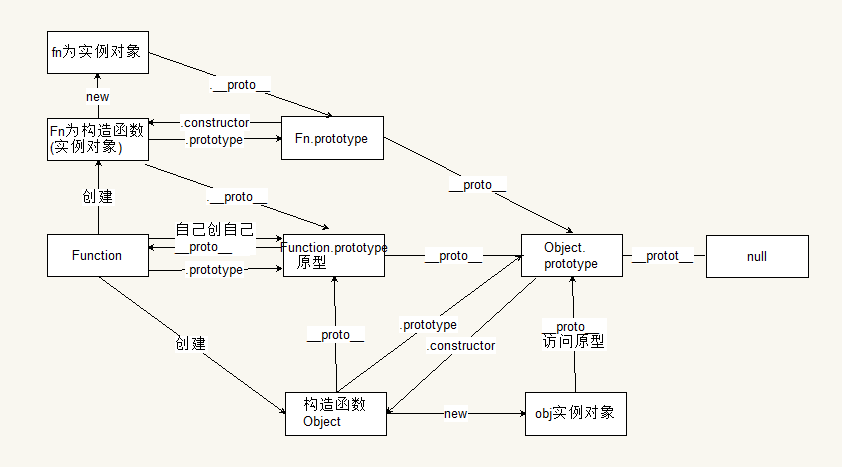
现在直接深入复杂的原型链图
1.Fn为构造函数 var fn = new Fn()
2.Fn为实例对象 var Fn = new Function()
3.var obj = new Object()
4 Object从哪来? 当然是Function创建出的
5 Function 哪来的? 自己创建自己 又当爹又当妈
总的来说,js高级的原型链就这些,

一张图搞懂javascript原型链的更多相关文章
- 一张图带你搞懂Javascript原型链关系
在某天,我听了一个老师的公开课,一张图搞懂了原型链. 老师花两天时间理解.整理的,他讲了两个小时我们当时就听懂了. 今天我把他整理出来,分享给大家.也让我自己巩固加深一下. 就是这张图: 为了更好的图 ...
- 三张图搞懂JavaScript的原型对象与原型链
对于新人来说,JavaScript的原型是一个很让人头疼的事情,一来prototype容易与__proto__混淆,二来它们之间的各种指向实在有些复杂,其实市面上已经有非常多的文章在尝试说清楚,有一张 ...
- 三张图搞懂JavaScript的原型对象与原型链 / js继承,各种继承的优缺点(原型链继承,组合继承,寄生组合继承)
摘自:https://www.cnblogs.com/shuiyi/p/5305435.html 对于新人来说,JavaScript的原型是一个很让人头疼的事情,一来prototype容易与__pro ...
- 一张图搞懂 Javascript 中的原型链、prototype、__proto__的关系 转载加自己的总结
1. JavaScript内置对象 所谓的内置对象 指的是:JavaScript本身就自己有的对象 可以直接拿来就用.例如Array String 等等.JavaScript一共有12内置对象 ...
- 一张图看懂 JS 原型链
JS 原型链,画了张图,终于理清楚各种关系有木有 写在最后: __proto__是每个对象都有的一个属性,而prototype是函数才会有的属性!!! function Person() { } 是函 ...
- 一张图搞懂Spring bean的完整生命周期
一张图搞懂Spring bean的生命周期,从Spring容器启动到容器销毁bean的全过程,包括下面一系列的流程,了解这些流程对我们想在其中任何一个环节怎么操作bean的生成及修饰是非常有帮助的. ...
- 一张图弄懂js原型和原型链
前言 JavaScript的原型和原型链是面试的时候经常被问及到的问题,考察了我们对JavaScript的基础掌握情况,今天我们在这里用一张图来梳理下其中的知识点. 下面我来引入这张非常经典的图,我也 ...
- 一张图搞懂容器所有操作 - 每天5分钟玩转 Docker 容器技术(26)
前面我们已经讨论了容器的各种操作,对容器的生命周期有了大致的理解,下面这张状态机很好地总结了容器各种状态之间是如何转换的. 如果掌握了前面的知识,要看懂这张图应该不难.不过有两点还是需要补充一下: 可 ...
- 一张图看懂JavaScript中数组的迭代方法:forEach、map、filter、reduce、every、some
好吧,竟然不能单发一张图,不够200字啊不够200字! 在<JavaScript高级程序设计>中,分门别类介绍了非常多数组方法,其中迭代方法里面有6种,这6种方法在实际项目有着非常广泛的作 ...
随机推荐
- ICMP报文类型
类型代码 类型描写叙述 0 响应应答(ECHO-REPLY) 3 不可到达 4 源抑制 5 重定向 8 响应请求(ECHO-REQUEST) 11 超时 12 參数失灵 13 时间戳请求 14 时间 ...
- Extjs显示图片
1.首先做一个容器 xtype : 'container', // 第2行 anchor : '100%', layout : 'column', items : [{ columnWidth : 0 ...
- Codeforces Round #277 (Div. 2) B.OR in Matrix 模拟
B. OR in Matrix Let's define logical OR as an operation on two logical values (i. e. values that b ...
- linux中的alsa工具与Android中的tinyalsa工具【转】
本文转载自:http://blog.csdn.net/luckywang1103/article/details/48053015 版权声明:本文为博主原创文章,未经博主允许不得转载. 目录(?) ...
- TensorFlow Lite demo——就是为嵌入式设备而存在的,底层调用NDK神经网络API,注意其使用的tf model需要转换下,同时提供java和C++ API,无法使用tflite的见后
Introduction to TensorFlow Lite TensorFlow Lite is TensorFlow’s lightweight solution for mobile and ...
- [POJ 3565] Ant
[题目链接] http://poj.org/problem?id=3565 [算法] KM算法求最小匹配 [代码] #include <algorithm> #include <bi ...
- 【BZOJ 1572】 工作安排
[题目链接] https://www.lydsy.com/JudgeOnline/problem.php?id=1572 [算法] 贪心 先将这些工作按截至时间排序 建立一个小根堆,当决策是否完成一项 ...
- 最短路径问题(floyd)
http://acm.sdut.edu.cn/sdutoj/problem.php?action=showproblem&problemid=1867 #include<stdio.h& ...
- css 浮动问题详解
浮动(float),一个我们即爱又恨的属性.爱,因为通过浮动,我们能很方便地布局: 恨,浮动之后遗留下来太多的问题需要解决,特别是IE6-7(以下无特殊说明均指 windows 平台的 IE浏览器). ...
- Blender插件加载研究
目标 [x] 解析Blender插件代码加载原理, 为测试做准备 结论 采用方法3的方式, 可以在测试中保证重新加载子模块, 是想要的方式, 代码如下: _qk_locals = locals() d ...
