layui框架下的摸索与学习
一、table表格内的查询
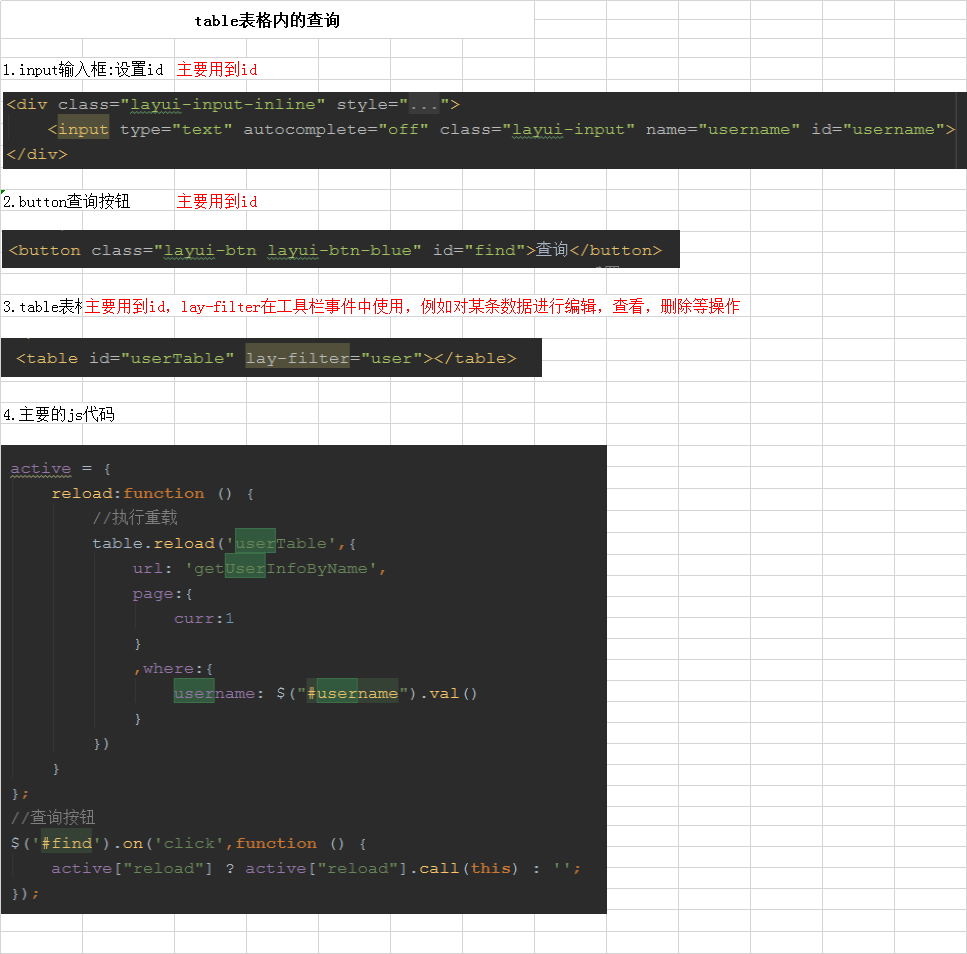
1.单个条件查询:

主要代码:
<%--
Created by IntelliJ IDEA.
User: Administrator
Date: 2019/1/14
Time: 18:38
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<link rel="stylesheet" href="css/layui1.css">
<link rel="stylesheet" href="css/modules/layer/default/layer1.css">
<link rel="stylesheet" href="css/view.css"/>
<title>用户管理</title>
</head>
<body class="layui-view-body">
<style>
.get_yzm_div {
width: 500px;
height: 200px;
border: 1px solid #e6e6e6;
position: fixed;
left: 50%;
top: 50%;
transform: translate(-250px, -100px);
background-color: #fff;
padding-top: 20px;
display: none;
}
</style>
<div class="get_yzm_div" id="get_yzm_div" style="display: none;">
<div class="yzm">
<div style="width: 70px;border-right: 1px solid #eee" id="div_tel">手机号</div>
<input type="tel" style="border:none;padding: 10px;width: 329px" placeholder="请输入手机号" id="ipt_tel"/>
</div>
<div class="yzm">
<div style="width: 70px;border-right: 1px solid #eee" id="div_yzm">验证码</div>
<input type="tel" style="border:none;padding: 10px;width: 200px" readonly placeholder="请输入验证码" id="ipt_yzm"/> <div class="get_yzm">
<div id="yzm_shade" style="position:absolute;z-index:6666;display:none;width:120px;height:38px"></div>
<span id="time" style="color: #666;margin-right: 5px"></span> <span
id="re_get">获取验证码</span></div>
</div>
<button class="layui-btn layui-btn-normal layui-btn-radius" style="width: 420px;margin: 30px 40px" id="confirm">确定
</button>
</div>
<div class="layui-content">
<div class="layui-page-header">
<div class="pagewrap">
<span class="layui-breadcrumb">
<a href="bg_index.do">首页</a>
<a href="">用户管理</a>
<a><cite>用户信息</cite></a>
</span>
<h2 class="title">用户信息</h2>
</div>
</div>
<div class="layui-row">
<div class="layui-card">
<div class="layui-card-body">
<div class="form-box">
<div class="layui-form layui-form-item">
<div class="layui-inline">
<div class="layui-form-mid">用户名:</div>
<div class="layui-input-inline" style="width: 100px;">
<input type="text" autocomplete="off" class="layui-input" name="username" id="username">
</div>
<%--<div class="layui-form-mid">手机号:</div>--%>
<%--<div class="layui-input-inline" style="width: 100px;">--%>
<%--<input type="text" autocomplete="off" class="layui-input" name="phoneNumber">--%>
<%--</div>--%>
<%--<div class="layui-form-mid">邮箱:</div>--%>
<%--<div class="layui-input-inline" style="width: 100px;">--%>
<%--<input type="text" name="email" autocomplete="off" class="layui-input">--%>
<%--</div>--%>
<button class="layui-btn layui-btn-blue" id="find">查询</button>
<%--<button class="layui-btn layui-btn-blue" id="reset">重置</button>--%>
<button class="layui-btn layui-btn-blue" id="add">添加用户</button>
</div>
</div>
<table id="userTable" lay-filter="user"></table>
</div>
</div>
</div>
</div>
</div>
<div id="formdemo" style="display: none">
<form class="layui-form" action="" lay-filter="example" style="height: 400px; width: 400px; margin-left: 100px;">
<div class="layui-form-item" style="margin-top: 20px;">
<label class="layui-form-label">用户名</label>
<div class="layui-input-block">
<input type="text" name="username" autocomplete="off" placeholder="请输入商品名" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">手机号</label>
<div class="layui-input-block">
<input type="text" name="phoneNumber" id="number" autocomplete="off" placeholder="请输入数量" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">头像</label>
<div class="layui-input-inline">
<input name="avatar" id="avatar" required lay-verify="required" placeholder="图片地址" class="layui-input">
</div>
<div class="layui-input-inline layui-btn-container" style="width: auto; margin: 14px 0 0 76px;">
<button type="button" class="layui-btn layui-btn-primary" id="LAY_avatarUpload" style="background-color: #009688;color: #fff;">
<img src="data:images/upload.png" style="margin: -3px 0 0 -6px;width: 28px;">
上传图片
</button>
<input class="layui-upload-file" type="file" accept="undefined" name="file">
<button class="layui-btn layui-btn-primary" layadmin-event="avartatPreview" style="background-color: #009688;color: #fff;">查看图片</button>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">邮箱</label>
<div class="layui-input-block">
<input type="text" name="email" autocomplete="off" placeholder="请填写正确邮箱地址" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">角色</label>
<div class="layui-input-block">
<div class="layui-unselect layui-form-select">
<div class="layui-select-title">
<input name="role" type="text" placeholder="请选择角色" value readonly class="layui-input layui-unselect">
<i class="layui-edge"></i>
</div>
</div>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">部门</label>
<div class="layui-input-block">
<div class="layui-unselect layui-form-select">
<div class="layui-select-title">
<input name="role" type="text" placeholder="请选择部门" value readonly class="layui-input layui-unselect">
<i class="layui-edge"></i>
</div>
</div>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">备注</label>
<div class="layui-input-block">
<input type="text" name="note" autocomplete="off" class="layui-input">
</div>
</div>
</form>
</div>
<script src="js/layui.js"></script>
<script src="js/layui.js"></script>
<script type="text/html" id="bardemo">
<button class="layui-btn layui-btn-xs" lay-event="edit"> 编辑</button>
<button class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">删除</button>
</script>
<script>
var element = layui.element;
var table = layui.table;
var form = layui.form; layui.use([ 'table'],function () {
var reqJson = {};
var table = layui.table;
var $ = layui.$;
var url = "getUserInfo";
var col = [[ //标题栏
{field: 'id', title: 'ID', width: '5%', sort: true}
,{field: 'bg_roleName', title: '用户姓名',width: '6%',align: 'center'}
,{field: 'bg_Create', title:'创建人',width: '7%',align: 'center'}
,{field: 'name', title: '用户名', minWidth: 120,align: 'center'}
,{field: 'phonenumber', title: '手机号', minWidth: 150,align: 'center'}
,{field: 'avatar', title: '头像', minWidth: 80,align: 'center'}
,{field: 'bg_email',title:'邮箱', mindWidth: 80,align: 'center'}
,{field: 'bg_branch',title: '部门',minWidth:80,align: 'center'}
,{field: 'bg_content',title: '备注',minWidth: 80,align: 'center'}
,{field: 'right',title: '操作',toolbar: '#bardemo', minWidth: 80,align: 'center'}
]];
table.render({
elem: '#userTable'
, url: 'getUserInfo'
, where: { }
, response: {
statusName: 'status' //数据状态的字段名称,默认:code
, statusCode: 200 //成功的状态码,默认:0
, msgName: 'msg' //状态信息的字段名称,默认:msg
}
, request: {
pageName: "page"
, limitName: "limit"
}
, skin: 'line' // 表格风格
, even: true
, page: true // 是否显示分页
, limits: [10, 20, 30]
, limit: 10 // 每页默认显示的数量
, cols: col
}); // 工具栏事件
table.on('tool(user)',function (obj) {
var data = obj.data;
var tr = obj.tr;
var layEvent = obj.event;
if (layEvent == 'edit'){
layer.open({
type:1,
area:['600px','520px'],
btn:["确定","取消"],
btnAlign:'c',
content: $("#formdemo").html(),
success : function (index,layero) {
$("input[name='username']").val(data.name);
$("input[name='phoneNumber']").val(data.phonenumber);
$("input[name='avatar']").val(data.avatar);
$("input[name='email']").val(data.bg_email);
$("input[name='role']").val(data.bg_roleName);
$("input[name='note']").val(data.bg_content);
}
})
} else if (layEvent == 'del'){
layer.confirm("确定删除该用户吗")
}
});
// function user_manage() {
// layer.msg('加载中', {
// icon: 16
// ,time:0
// ,shade: 0.01
//
// });
// $.post("getGoodsBtName", reqJson, function (data) {
// if (reqJson.username != "") {
// reqJson.username = null;
// }
// setLaypage(eval("(" + data + ")").total);
// var rows = eval("(" + data + ")").rows;
// console.dir(rows);
// rows = translate(rows, ceJson, language);
// var col = getTitle();
//
// var tb_data = getTableData("admin_h", col, rows);
//
// table.render(tb_data);
// layer.closeAll();
// });
//
// }
// $("#search").click(function () {
// reqJson.username = $("#username").val();
// user_manage();
// }); active = {
reload:function () {
//执行重载
table.reload('userTable',{
url: 'getUserInfoByName',
page:{
curr:1 //重新从第一页开始
}
,where:{
username: $("#username").val() //设定异步数据接口的额外参数,任意设
}
})
}
};
//查询按钮
$('#find').on('click',function () {
active["reload"] ? active["reload"].call(this) : '';
}); //重置搜索栏内容
$("#reset").on('click',function () {
$("#username").val();
$("#phoneNumber").val();
$("#email").val();
});
});
</script>
</body>
</html>
2.多个条件的查询:
layui框架下的摸索与学习的更多相关文章
- layui框架下如何给select的option选项赋值
后端返回数据格式 axios方法执行成功后返回的数据格式如下图 前端下拉框 <div class="layui-form-item"> <label class= ...
- 解析基于keras深度学习框架下yolov3的算法
一.前言 由于前一段时间以及实现了基于keras深度学习框架下yolov3的算法,本来想趁着余热将自己的心得体会进行总结,但由于前几天有点事就没有完成计划,现在趁午休时间整理一下. 二.Keras框架 ...
- keras框架下的深度学习(二)二分类和多分类问题
本文第一部分是对数据处理中one-hot编码的讲解,第二部分是对二分类模型的代码讲解,其模型的建立以及训练过程与上篇文章一样:在最后我们将训练好的模型保存下来,再用自己的数据放入保存下来的模型中进行分 ...
- 【转】ASP.NET MVC框架下使用MVVM模式-KnockOutJS+JQ模板例子
KnockOutJS学习系列----(一) 好几个月没去写博客了,最近也是因为项目紧张,不过这个不是借口,J. 很多时候可能是因为事情一多,然后没法静下来心来去写点东西,学点东西. 也很抱歉,突然看到 ...
- 【工作笔记二】ASP.NET MVC框架下使用MVVM模式
ASP.NET MVC框架下使用MVVM模式 原文:http://www.cnblogs.com/n-pei/archive/2011/07/21/2113022.html 对于asp.net mvc ...
- 在Spring Boot框架下使用WebSocket实现消息推送
Spring Boot的学习持续进行中.前面两篇博客我们介绍了如何使用Spring Boot容器搭建Web项目(使用Spring Boot开发Web项目)以及怎样为我们的Project添加HTTPS的 ...
- layUI框架中文件上传前后端交互及遇到的相关问题
下面我将讲述一下我在使用layUI框架中文件上传所遇到的问题: 前端jsp页面: <div class="layui-form-item"> <label cla ...
- JEECG(二) JEECG框架下调用webservice java springmvc maven 调用 webservice
JEECG系列教程二 如何在JEECG框架下使用webservice 本文所使用的webservice是c#开发的 其实无论是什么语言开发的webservice用法都一样 java springmvc ...
- 在vue中使用 layui框架中的form.render()无效解决办法
下面简单介绍在vue中使用 layui框架中的form.render()无效解决办法. 原文地址:小时刻个人技术博客 > http://small.aiweimeng.top/index.php ...
随机推荐
- PHP中的 Iterator 与 Generator
在讲解生成器之前先介绍一下迭代器: 在 PHP 中,通常情况下遍历数组使用 foreach 来遍历. 如果我们要想让一个对象可以遍历呢? PHP 为我们提供了 Iterator 接口,只要实现了这个接 ...
- AjAX 常用参数
1.url: 要求为String类型的参数,(默认为当前页地址)发送请求的地址. 2.type: 要求为String类型的参数,请求方式(post或get)默认为get.注意其他http请求方法,例如 ...
- STM32 USB转串口驱动安装不成功出现黄色感叹号解决方法!
相信很多人在做USB转串口时出现过串口驱动安装不成功,出现黄色感叹号问题, 出现这种问题一般是驱动安装不成功造成的. 这里我就这个问题总结几个简单的方法. 方法1: 插上USB,利用驱动人生安装驱动. ...
- angular-HTTP
AngularJS $http 是一个用于读取web服务器上数据的服务. $http.get(url) 是用于读取服务器数据的函数. <div ng-app="myApp" ...
- explicit的用法
http://blog.csdn.net/chollima/article/details/3486230
- 保留全部Android crash信息
保留全部Android crash信息 framework/base/core/java/com/android/internal/os/RuntimeInit.java 又一次以下这个函数,增加自己 ...
- 换今日特价图片---轻开电子商务系统(企业入门级B2C站点)
跟换主页轮播图片一样,一共4个文件: 列表显示文件:site/links/img2.html 加入图片文件:site/links/img2_add.html 加入保存图片文件:site/links/i ...
- 广播BroadcastReceiver(2)
有序广播的优先级: 发送有序广播的方法有: public void sendOrderedBroadcast(Intent intent,String receiverPermis ...
- JavaScript DOM(一)
文件夹: DOM家谱树 节点的基本属性和方法 document与getElement方法 DOM家谱树 DOM能够将不论什么HTML或XML文档描绘成一个由多层次节点构成的结构.当中节点被分为几种不同 ...
- bzoj1830: [AHOI2008]Y型项链(LCP+贪心)
1830: [AHOI2008]Y型项链 题目:传送门 简要题意: 给出三个字符串,可以对任意字符串进行操作,每次操作都可以再其中一个字符串的末尾删除或添加一个字符,求最小操作数使得所有的字符串相同 ...
