浏览器(BOM)对象的一些内置方法总结
浏览器(BOM)对象的一些内置方法总结
一、总结
1、bom就是浏览器那端执行的代码,dom就是服务器那端操作html的代码
2、记好bom的几个对象,那就很好理解很多代码了,也很好写很多代码了
二、知识点
1.window对象
BOM的核心对象是window,它表示浏览器的一个实例,它也是ECMAScript规定的Globle对象,也就是说网页中任何一个对象都是在window这个对象里面的。如果有用到框架(frameset),那么每个框架都有自己的window对象.
如下例子:
var a = "666"; aler(a); //666
alert(window.a) //666
两条alert都是弹出相同的结果。
2.location对象
提供了与当前窗口中加载的文档有关的信息,还有一些导航功能,值得注意的是location既是window对象的属性,又是document对象的属性,既window.location和document.location 引用的是同一个对象。
比较实用的方法是location.assign();
window.location = "http://www.666.com"; //页面跳转到该网址
location.href = "http://www.666.com"; //页面跳转到该网址
location.assign("http://www.666.com"); //页面跳转到该网址 前两种方法其实底层也是调用了location.assign(),即三者结果是一样的。
注:这三种方法跳转之后可以通过后退按钮返回到跳转之前的页面。 location.replace("http://www.666.com"); //页面跳转到该网址,跳转之后不可返回前一页面
3.navigator对象
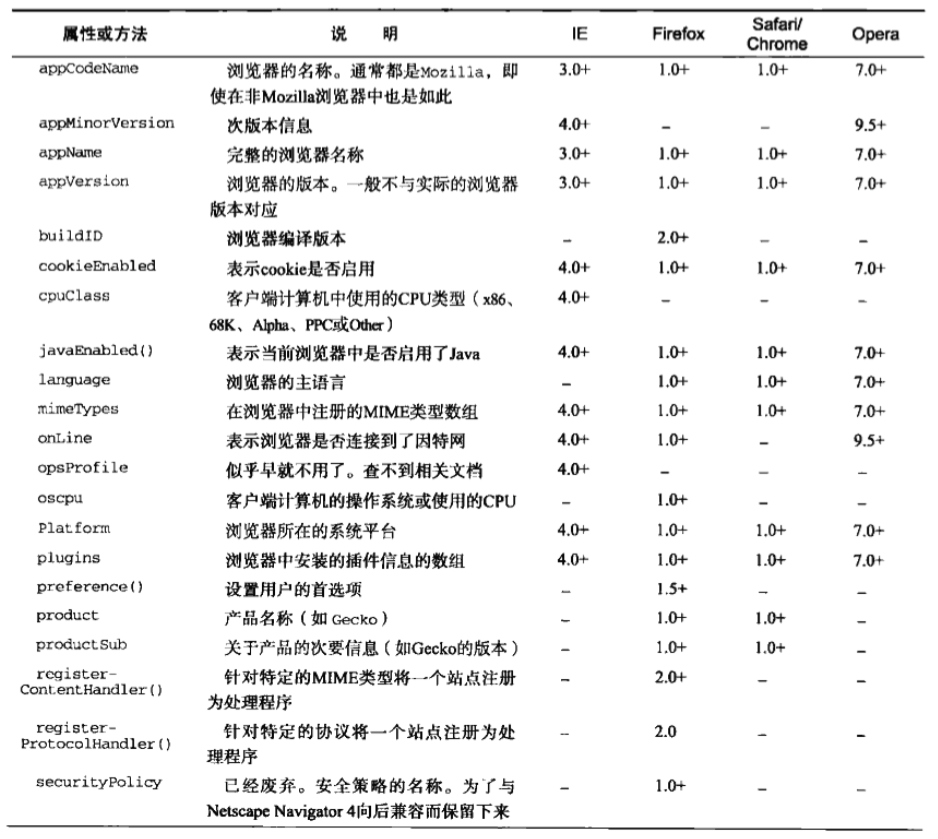
该对象里面保存着浏览器的各种信息,判断浏览器的各种信息就是从该对象里的属性来读取,具体属性如下图:

4.screen对象
目前没遇到用screen对象的场景,所以就不在此介绍。如果有什么神奇的作用还请大腿评论告知。
5.history对象
该对象保存着用户上网的历史记录,从窗口被打开的那一刻算起。出于安全考虑,开发人员不能知道用户浏览过的网址的具体url,但是我们可以通过下面方法在不知道具体历史url的情况下控制用户页面前进或后退。
history.go(-1); //页面后退一页
history.go(1); //页面前进一页 history.go("666"); //跳转到距当前页面最近的包含666字符串的页面,可能前进可能后退。 //下面这两个方法对应history.go()的前进和后退。
history.back(1); //后退一页
history.forward(1) //前进一页
浏览器(BOM)对象的一些内置方法总结的更多相关文章
- 用JAVA编写浏览器内核之实现javascript的document对象与内置方法
原创文章.转载请注明. 阅读本文之前,您须要对浏览器怎样载入javascript有一定了解. 当然,对java与javascript本身也须要了解. 本文首先介绍浏览器载入并执行javascript的 ...
- Day 08 可变与不可变对象/列表与字典内置方法
目录 可变对象与不可变对象 可变对象 不可变对象 列表的内置方法 字典内置方法 可变对象与不可变对象 可变对象 对象指向的内存中的值会改变,当更改这个变量的时候,还是指向原来内存中的值,并且在原来的内 ...
- js-DOM ~ 04. BOM:浏览器对象模型window. 、定时器、在线用户、祝愿墙、BOM的内置方法内置对象
multiple. select列表多选 触发事件后调用有参数的函数要先创建一个函数,然后在函数内调用执行函数 Array.from(伪数组):伪数组变为真数组 indexOf():查询字符的索引 a ...
- JavaScript基础:BOM的常见内置方法和内置对象
本文最初发表于博客园,并在GitHub上持续更新前端的系列文章.欢迎在GitHub上关注我,一起入门和进阶前端. 以下是正文. BOM的介绍 JavaScript的组成 JavaScript基础分为三 ...
- JavaScript---Bom树的操作,内置方法和内置对象(window对象,location对象,navigator对象,history对象,screen对象)
JavaScript---Bom树的操作,内置方法和内置对象(window对象,location对象,navigator对象,history对象,screen对象) 一丶什么是BOM B ...
- python-面向对象速查表-内置方法-内置函数-内置属性(只整理了部分内容)
今日临时总结的内容,可能还有些不正确的地方,初步当做个速查表吧. 类的内置函数(继承object的,自己重写) 内置函数 执行时机 注意点 调用案例 __init__ 实例化对象时 不允许写返回值(r ...
- Python_List对象内置方法详解
目录 目录 前言 软件环境 列表List 修改列表的元素 插入列表元素 extend 将序列中的元素迭代的附加到list中 insert 在指定的索引号中插入一个元素 删除列表元素 del 删除Lis ...
- Python_序列对象内置方法详解_String
目录 目录 前言 软件环境 序列类型 序列的操作方法 索引调用 切片运算符 扩展切片运算符 序列元素的反转 连接操作符 重复运算符 成员关系符 序列内置方法 len 获取序列对象的长度 zip 混合两 ...
- 面对对象4 Mixins机制 内置方法 反射 异常
Mixins机制 为什么要有:子类继承父类的时候,可能会碰到需要继承多个父类的情况,那么继承关系也分主类和辅类,既保持主类的功能,也有辅类的功能. 命名方式,我们需要将主类和辅类区分开来,python ...
随机推荐
- 设置和获取Android中各种音量
通过程序获取android系统手机的铃声和音量.同样,设置铃声和音量的方法也很简单! AudioManager am = (AudioManager) getSystemService(Context ...
- LIMIT语句解析及本章简单回顾(二十九)
一.LIMIT 限制查询结果返回的数量 [LIMIT {[offset,] row_count | row_count OFFSET offset}] select * from user; 除了可以 ...
- Hadoop框架基础(三)
** Hadoop框架基础(三) 上一节我们使用eclipse运行展示了hdfs系统中的某个文件数据,这一节我们简析一下离线计算框架MapReduce,以及通过eclipse来编写关于MapReduc ...
- 数据库Tsql语句创建--约束--插入数据
1.创建数据库 use master go if exists(select * from sysdatabases where name='数据库名字') drop database 数据库名字 g ...
- UVa 729 The Hamming Distance Problem【枚举排列】
题意:给出数组的长度n,给出h,表示这个数组里面含有h个1,求其所有的排列 用next_permutation就可以了 #include<iostream> #include<cst ...
- Futures and promises
In computer science, future, promise, delay, and deferred refer to constructs used for synchronizing ...
- Busy waiting
In computer systems organization or operating systems, "busy waiting" refers to a process ...
- clear---清除当前屏幕
clear命令用于清除当前屏幕终端上的任何信息.
- GenIcam标准(六)
2.9.可用的接口 本章用伪代码列出在2.3章介绍过的最重要的接口.对每个接口,实际的实现可以提供更多的方法,例如,除了SetValue(value)方法,还可以用直接映射到SetValue()的方式 ...
- C语言:具体解释指针
指针应该算得上是c语言的精华,但也是难点. 非常多教程或者博客都有对其具体的解说与分析. 我这一节的内容,也是解说指针.但我会尽量使用图解的方式,使大家非常easy理解及掌握. 一.基本使用 先来看看 ...
