clear属性来取消浮动
在非IE浏览器(如Firefox)下,当容器的高度为auto,且容器的内容中有浮动(float为left或right)的元素,在这种情况下,容器的高度不能自动伸长以适应内容的高度,使得内容溢出到容器外面而影响(甚至破坏)布局的现象。这个现象叫浮动溢出,为了防止这个现象的出现而进行的CSS处理,就叫CSS清除浮动。
例子:
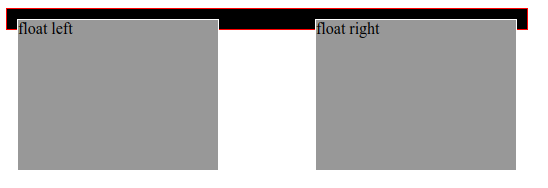
没用clear的情况下
<style>
.c1{
width: 500px;
background-color:#000;
border:1px solid #F00;
padding:10px;
}
.c1_left,.c1_right{
width:200px;
height:150px;
border:1px solid #FFF;
background-color: #999;
}
.c1_left{
float: left;
}
.c1_right{
float:right;
}
</style>
<body>
<div class="c1">
<div class="c1_left">float left</div>
<div class="c1_right">float right</div>
</div>
</body>

这样就达不到我们预期的效果
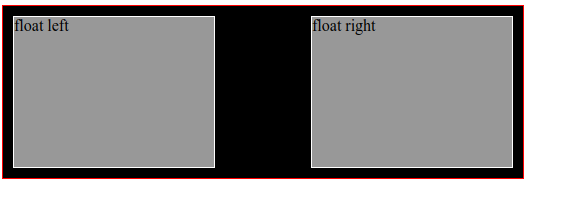
加clear:both清除浮动
<style>
.c1{
width: 500px;
background-color:#000;
border:1px solid #F00;
padding:10px;
}
.c1_left,.c1_right{
width:200px;
height:150px;
border:1px solid #FFF;
background-color: #999;
}
.c1_left{
float: left;
}
.c1_right{
float:right;
}
.clear{
clear:both;
}
</style>
<body>
<div class="c1">
<div class="c1_left">float left</div>
<div class="c1_right">float right</div>
<div class="clear"></div>
</div>
</body>

....
clear属性来取消浮动的更多相关文章
- CSS 清除浮动 clear 属性
CSS 清除浮动 clear 属性用于设定元素哪一侧不允许有其他浮动元素(而并非取消元素的浮动). 可能的取值如下: 取值 说明 none 默认值,允许两侧都有浮动元素 left 左侧不允许有其他浮动 ...
- clear属性
clear:规定元素的哪一侧不允许其他浮动元素. clear 属性定义了元素的哪边上不允许出现浮动元素.在 CSS1 和 CSS2 中,这是通过自动为清除元素(即设置了 clear 属性的元素)增加上 ...
- css之clear属性
clear属性用来设置元素左右两边是否可以存在浮动元素. 它的值包括:left,right,both,none.其中none代表左右两边可以出现浮动元素.
- CSS的clear属性
以下引用自w3school clear 属性定义了元素的哪边上不允许出现浮动元素.在 CSS1 和 CSS2 中,这是通过自动为清除元素(即设置了 clear 属性的元素)增加上外边距实现的.在 CS ...
- clear 属性
clear属性:规定元素的哪一侧不允许有其他的浮动元素 Example: <html> <head> <style type="text/css"&g ...
- CSS中clear属性的both、left和right浅析
前端开发中,我们知道clear属性有none.both.left和right四个值. 它们的具体含义如下: none:允许两边都可以有浮动对象: both:不允许有浮动对象; left:不允许左边有浮 ...
- CSS基础(float属性与清除浮动)
3.8 这是CSS里比较重要的属性:浮动,这个属性会在以后经常用到,算是一个重点吧 浮动 语法:float:left | right | none 特点: 浮动的元素不占位置,脱离了标准文档流 ...
- HMLT clear 属性
原文 : http://www.zhangxinxu.com/wordpress/2014/06/understand-css-clear-left-right-and-use/ clear 的四个值 ...
- 详解CSS中clear属性both、left、right值的含义
前几天一朋友在群里问clear:left的意思,我以为是简单的清除浮动问题,就让他百度"清除浮动",导致中间有点小误会.后来我按照他写的DEMO,发现我自己也没完全理解clear: ...
随机推荐
- IDEA 热启动,每次更改代码后不用重启服务
1.ctrl+Shift+Alt+/,选择Registry 2.勾选 compiler.automake.allow.when.app.running(可能不按首字母排序,可以多找找) 3.Setti ...
- 用Understand阅读 VS2010项目源码
一.查看vs2010项目 打开understand,File-New-Project...-Next-Next [向导第三步,选"Import Visual Sudio project fi ...
- LeetCode 258 Add Digits(数字相加,数字根)
翻译 给定一个非负整型数字,反复相加其全部的数字直到最后的结果仅仅有一位数. 比如: 给定sum = 38,这个过程就像是:3 + 8 = 11.1 + 1 = 2.由于2仅仅有一位数.所以返回它. ...
- 实战c++中的string系列--string的替换、查找(一些与路径相关的操作)
今天继续写一些string操作. string给我们提供了非常多的方法,可是每在使用的时候,就要费些周折. 场景1: 得到一个std::string full_path = "D:\prog ...
- ActiveReports 9实战教程(2): 准备数据源(设计时、执行时)
在上讲中<ActiveReports 9实战教程(1): 手把手搭建好开发环境Visual Studio 2013 社区版>,我们已经结合Visual Studio 2013搭建好了Act ...
- QT就是别人好心帮你做一些枯燥,并且很重复的代码编写工作,让你更好的把精力投入到你界面的逻辑和功能的实现的功能库(否则写了上万行代码了,才写出个BUG一大堆的毛坯)
好了,现在开始记录我学习QT的学习历程 . 本人也不是计算机专业出来的,自学了一点,但还是不好找工作,于是参加了培训,虽然感觉没多学到什么 编程的学习生涯就是不断的看别人的源码,然后自己参考着写写自己 ...
- js--- 堆栈 于拷贝
1.栈(stack)和堆(heap) stack为自动分配的内存空间,它由系统自动释放:而heap则是动态分配的内存,大小不定也不会自动释放. 2.基本类型和引用类型 基本类型:存放在栈内存中的简单数 ...
- 63.C++异常
#include <iostream> using namespace std; //异常与错误不一样,异常一般能正常工作 //错误就是程序无法正常工作,无法编译 //异常让程序在错误的输 ...
- last---显示用户最近登录信息
last命令用于显示用户最近登录信息.单独执行last命令,它会读取/var/log/wtmp的文件,并把该给文件的内容记录的登入系统的用户名单全部显示出来. 语法 last(选项)(参数) 选项 - ...
- 【2017 Multi-University Training Contest - Team 4】Time To Get Up
[Link]: [Description] [Solution] 把每个数字长什么样存到数组里就好;傻逼题. (直接输入每一行是什么样子更快,不要一个字符一个字符地输入) [NumberOf WA] ...
