[React] Forward a DOM reference to another Component using forwardRef in React 16.3
The function forwardRef allows us to extract a ref and pass it to its descendants. This is a powerful tool, but should be used with caution to avoid unexpected ref behaviour. The technique of forwarding refs really starts to shine in combination with higher order components (HOCs).
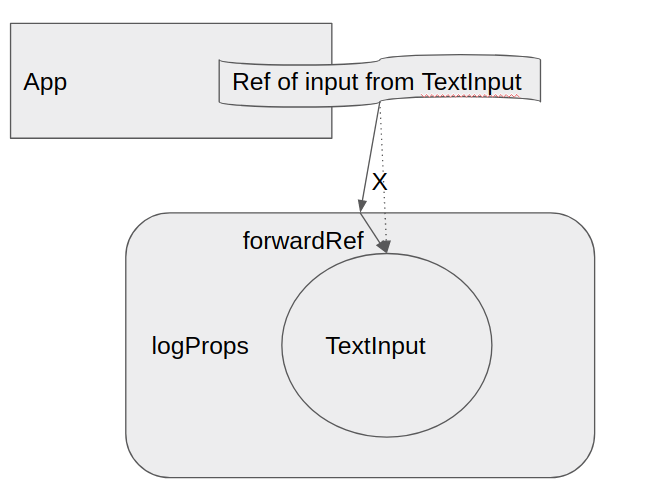
forwardRef should be used when you are using HOC and pasing the ref around from parent to child component.

parent component:
- import React, { Component } from "react";
- import TextInput from "./TextInput";
- class App extends Component {
- inputRef = React.createRef();
- focusInput = () => {
- this.inputRef.current.focus();
- };
- render() {
- return (
- <React.Fragment>
- <TextInput inputRef={this.inputRef} />
- <button onClick={this.focusInput}>Focus</button>
- </React.Fragment>
- );
- }
- }
- export default App;
child commponent:
- import React, { Component, Fragment } from "react";
- import logProps from "./logProps";
- class TextInput extends Component {
- render() {
- return <input ref={this.props.inputRef} />;
- }
- }
- export default logProps(TextInput);
HOC componnet:
- import React, { Component } from "react";
- function logProps(Component) {
- class LogProps extends Component {
- componentDidUpdate(prevProps) {
- console.log("before update", prevProps);
- console.log("after update", this.props);
- }
- render() {
- const { forwardRef, ...rest } = this.props;
- return <Component {...rest} ref={forwardRef} />;
- }
- }
- const forwardRef = (props, ref) => {
- return <LogProps forwardRef={ref} {...props} />;
- };
- const name = Component.displayName || Component.name;
- forwardRef.displayName = `logProps(${name})`;
- return React.forwardRef(forwardRef);
- }
- export default logProps;
Display name:
Becasue HOC component doesn't have a correct display name in the dev tool, we need to set it up:
- const forwardRef = (props, ref) => {
- return <LogProps forwardRef={ref} {...props} />;
- };
- const name = Component.displayName || Component.name;
- forwardRef.displayName = `logProps(${name})`;
- return React.forwardRef(forwardRef);
[React] Forward a DOM reference to another Component using forwardRef in React 16.3的更多相关文章
- react中的DOM操作
前面的话 某些情况下需要在典型数据流外强制修改子代.要修改的子代可以是 React 组件实例,也可以是 DOM 元素.这时就要用到refs来操作DOM 使用场景 下面是几个适合使用 refs 的情况 ...
- JavaScript是如何工作的:编写自己的Web开发框架 + React及其虚拟DOM原理
这是专门探索 JavaScript 及其所构建的组件的系列文章的第 19 篇. 如果你错过了前面的章节,可以在这里找到它们: JavaScript 是如何工作的:引擎,运行时和调用堆栈的概述! Jav ...
- react ref获取dom对象
react文档 step = React.createRef(); // init <div ref={this.step}></div> // bind componentD ...
- react的非DOM操作
非dom属性?dangerouslySetInnerHTML,ref,key非dom标准属性,也就是说dom标准里面没有规定的属性,react引入了三个非dom属性,如上. dangerouslySe ...
- react 的虚拟dom
前端优化的主要方面就是减少页面的DOM操作,减少重排和重绘,React在这方面做了优化,采用了所谓的虚拟DOM,其实我们平时也会遇到虚拟DOM,只是你没有注意罢了,请听我娓娓道来. 所谓的虚拟DOM ...
- React:关于虚拟DOM(Virtual DOM)
Virtual DOM 是一个模拟 DOM 树的 JavaScript 对象. React 使用 Virtual DOM 来渲染 UI,当组件状态 state 有更改的时候,React 会自动调用组件 ...
- React virtual DOM explained in simple English/简单语言解释React的虚拟DOM
初学React,其中一个很重要的概念是虚拟DOM,看了一篇文章,顺带翻译一下. If you are using React or learning React, you must have hear ...
- 深入理解 React 的 Virtual DOM
React在前端界一直很流行,而且学起来也不是很难,只需要学会JSX.理解State和Props,然后就可以愉快的玩耍了,但想要成为React的专家你还需要对React有一些更深入的理解,希望本文对你 ...
- React的虚拟DOM
ReactJs的一大特点就是引进了虚拟dom(Virtual DOM)的概念.为什么我们需要Virtual DOM,Virtual DOM给我们带来了什么优势. 首先我们要了解一下浏览器的工作流. 当 ...
随机推荐
- web.xml中load-on-startup
<servlet> <servlet-name>SystemInit</servlet-name> <servlet-class>sjgl.system ...
- 使用Github做服务器展示前端页面
1)在github上创建自己一个项目,项目名称必须是你的github账号名.github.io 譬如 fk123456.github.io 因为我已经创建了,所以显示名字重复. 2)使用命令行的方式 ...
- 优先队列 + 并查集 + 字典树 + 欧拉回路 + 树状数组 + 线段树 + 线段树点更新 + KMP +AC自动机 + 扫描线
这里给出基本思想和实现代码 . 优先队列 : 曾经做过的一道例题 坦克大战 struct node { int x,y,step; friend bool operator <(no ...
- Python生成器(yield)
对于调用一个普通的Python函数,一般是从函数的第一行代码开始执行,结束于return语句.异常或者函数所有语句执行完毕.一旦函数将控制权交还给调用者,就意味着全部结束.函数中做的所有工作以及保存在 ...
- [Luogu 2216] [HAOI2007]理想的正方形
[Luogu 2216] [HAOI2007]理想的正方形 题目描述 有一个a*b的整数组成的矩阵,现请你从中找出一个n*n的正方形区域,使得该区域所有数中的最大值和最小值的差最小. 输入输出格式 输 ...
- struts2框架搭建(一)
struts2是一个基于mvc的web应用框架.struts2本质上相当于一个servlet,在MVC设计模式中,Struts2作为控制器层(Controller)来建立模型与视图的数据交互. str ...
- CSS画各种二维图形
1.效果 2.源码 <%@ page contentType="text/html;charset=UTF-8" language="java" %> ...
- 【MFC】在MFC中PreTranslateMessage()的使用方法
BOOL CSearchuserDlg::PreTranslateMessage(MSG* pMsg) { if (pMsg->message==WM_KEYDOWN) // 判断是否有按键按下 ...
- Linux通信之同步阻塞模式
[参考]韦东山 教学笔记 1. 原子操作原子操作指的是在执行过程中不会被别的代码路径所中断的操作.常用原子操作函数举例:atomic_t v = ATOMIC_INIT(0); //定义原子变量v并初 ...
- SQLite 在 Android 的应用
Android提供了创建和使用SQLite数据库的API(Application Programming Interface,应用程序编程接口). 在Android系统中,主要由类SQLiteData ...
