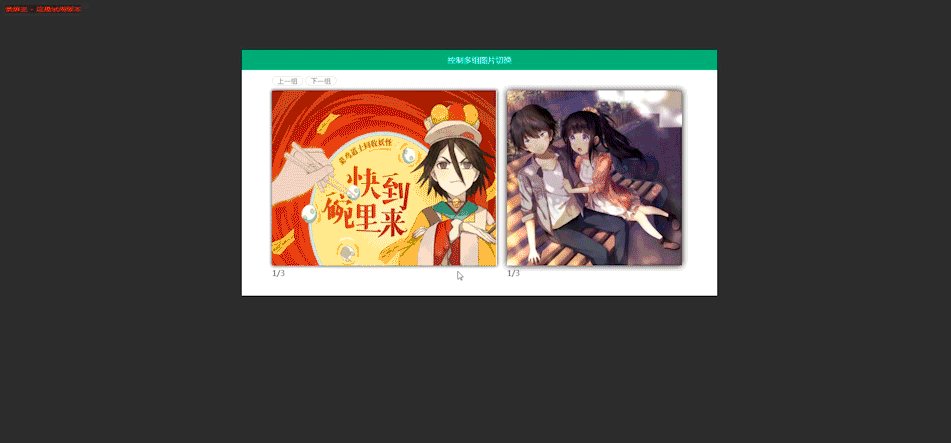
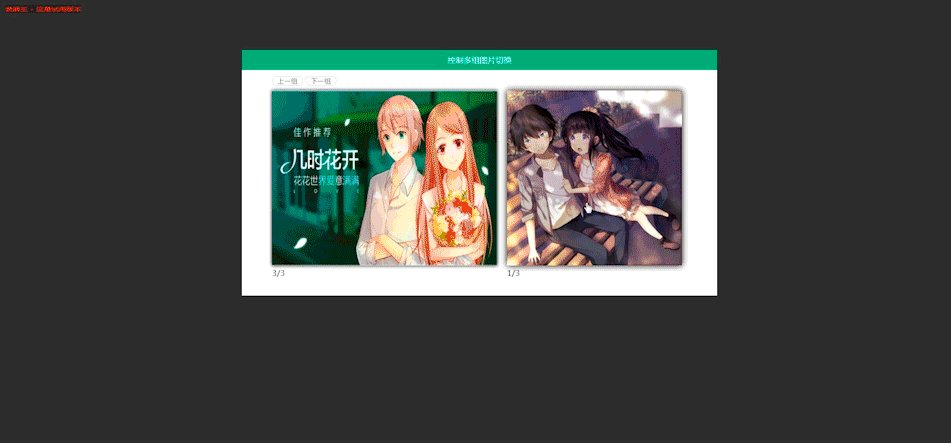
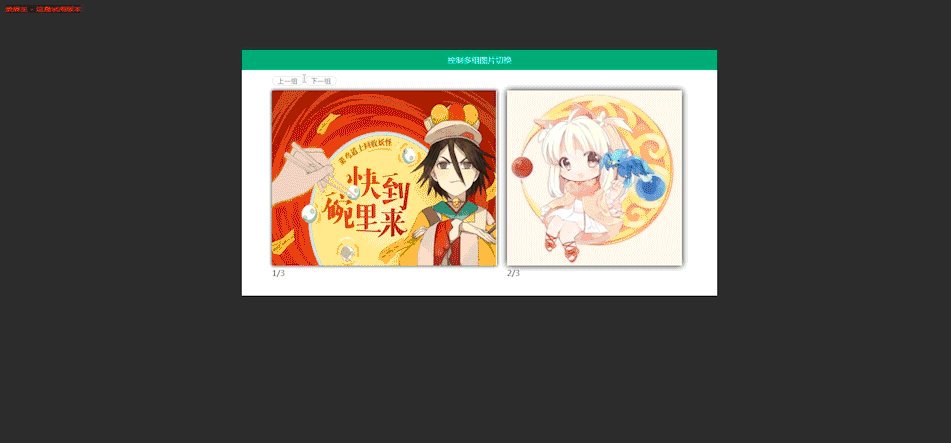
原生js实现多组图片切换
这几天一直在练习原生js写效果,需要理清自己的逻辑,做了一个切换多组图片的效果:

css样式:
* {
margin: 0;
padding: 0;
}
body {
background: #303030
}
#box {
width: 850px;
background: #fff;
margin: 100px auto;
padding: 50px 50px;
position: relative;
}
#box:after {
content: '';
display: block;
clear: both;
visibility: hidden;
}
#box .head {
position: absolute;
width: 100%;
height: 40px;
top: 0;
left: 0;
background: #08c37b;
text-align: center;
line-height: 40px;
color: #fff
}
#box .box-1 {
width: 450px;
height: 350px;
background: #fff;
box-shadow: black 0 0 10px;
float: left;
margin: 10px 10px;
}
#box .box-1 img {
width: 100%;
height: 100%;
cursor: pointer;
}
#box .box-2 {
width: 350px;
height: 350px;
background: #fff;
box-shadow: black 0 0 20px;
float: left;
margin: 10px 10px
}
#box .box-2 img {
width: 100%;
height: 100%;
cursor: pointer;
}
#btn {
margin: 0 10px
}
#btn input {
color: #666;
border-radius: 20px;
border: 1px solid #ddd;
padding: 0 10px;
background: transparent;
cursor: pointer;
outline: none;
}
html代码:
<div id="box" class="box">
<div class="head">控制多组图片切换</div>
<div id="btn">
<input type="button" name="" id="prev" value="上一组">
<input type="button" name="" id="next" value="下一组">
</div>
<div class="box-1">
<img src="img/c361272bf7bf2d9d8c896c1e724833c030ae5ccf1bbb6d-zz9Zcu_fw658_03.gif" index=0>
<span></span>
</div>
<div class="box-2">
<img src="img/26dab4661284b418eea0312f097e9ff35910e7dc4fe64-mCTjgV_fw658.jpg" index=0>
<span></span>
</div>
</div>
js代码:
var oBox = document.getElementById("box");
var prev = document.getElementById("prev");
var next = document.getElementById("next");
var oPic1 = document.getElementsByClassName("box-1")[0].getElementsByTagName("img")[0];
var oPic2 = document.getElementsByClassName("box-2")[0].getElementsByTagName("img")[0];
var oBox1 = document.getElementsByClassName('box-1')[0];
var oBox2 = document.getElementsByClassName("box-2")[0];
var aPic1 = ['img/c361272bf7bf2d9d8c896c1e724833c030ae5ccf1bbb6d-zz9Zcu_fw658_03.gif','img/c361272bf7bf2d9d8c896c1e724833c030ae5ccf1bbb6d-zz9Zcu_fw658_06.gif','img/c361272bf7bf2d9d8c896c1e724833c030ae5ccf1bbb6d-zz9Zcu_fw658_09.gif'];
var aPic2 = ['img/26dab4661284b418eea0312f097e9ff35910e7dc4fe64-mCTjgV_fw658.jpg','img/898704cf8eeffe62dba6e00e4a85628ba406647d124f7-oDpOPu_fw658.jpg','img/bf09a3c9b0013268450f191c36fe4661970eaea33847c-ipXKCN_fw658.jpg']
var num = 0;
//初始化
oPic1.src = aPic1[num];
oPic2.src = aPic2[num];
var oSpan1 = document.getElementsByClassName("box-1")[0].getElementsByTagName("span")[0];
var oSpan2 = document.getElementsByClassName("box-2")[0].getElementsByTagName("span")[0];
oSpan1.innerHTML = num+1+ "/" +aPic1.length;
oSpan2.innerHTML = num+1+ "/" +aPic2.length;
oPic1.index = 0;
oPic2.index = 0;
//切换下一组
function nextFun(item,pic) {
var oPic = item.getElementsByTagName("img")[0];
var oSpan = item.getElementsByTagName("span")[0];
oPic.index++;
if(oPic.index < pic.length) {
oPic.src = pic[oPic.index];
}else if(oPic.index == pic.length) {
oPic.index = 0;
oPic.src = pic[oPic.index];
}
oSpan.innerHTML = oPic.index+1+ "/" +pic.length;
}
//切换上一组
function prevFun(item,pic) {
var oPic = item.getElementsByTagName("img")[0];
var oSpan = item.getElementsByTagName("span")[0];
oPic.index--;
if(oPic.index>-1) {
oPic.src = pic[oPic.index];
}else if(oPic.index == -1) {
oPic.index = pic.length-1;
oPic.src = pic[oPic.index]
}
oSpan.innerHTML = oPic.index+1+ "/" +pic.length;
}
//点击图片切换图片
function slider(item,pic) {
var oPic = item.getElementsByTagName("img")[0];
var oSpan = item.getElementsByTagName("span")[0];
oPic.onclick = function() {
this.index++;
if(this.index<pic.length) {
this.src = pic[this.index];
}else if(this.index == pic.length) {
this.index = 0;
this.src = pic[this.index];
}
oSpan.innerHTML = this.index+1+ "/" +pic.length;
}
}
//上一组按钮
next.onclick = function() {
nextFun(oBox1,aPic1);
nextFun(oBox2,aPic2);
};
//下一组按钮
prev.onclick = function() {
prevFun(oBox1,aPic1);
prevFun(oBox2,aPic2);
}
slider(oBox1,aPic1);
slider(oBox2,aPic2);
原生js实现多组图片切换的更多相关文章
- 初学js之多组图片切换实例
需求是以上效果展示.话不多说,直接代码显示,不涉及代码优化.已实现功能为目的. 先看html部分: <body> <div class="dream" id=&q ...
- 极简的js点击组图切换效果
程序员进行前端开发时,时常要用到点击切换组图的动画效果,网上确实有很多此类插件,但是都很麻烦,乌糟糟无数代码,有那个看的时间,自己都能把功能写完了.在这里我提供一段极简的js点击组图切换效果代码,包含 ...
- js鼠标滚轮滚动图片切换效果
效果体验网址:http://keleyi.com/keleyi/phtml/image/12.htm HTML文件代码: <!DOCTYPE html PUBLIC "-//W3C// ...
- 原生Js页面滚动延迟加载图片
原理和过程1.页面滚动加载事件2.获取元素在页面里的top值 根据滚动条的位置 判断何时显示图片3.获取元素集合 加载过的图片从集合里删除 效果预览:http://jsfiddle.net/dtdxr ...
- js基础练习--控制多组图片切换
js基础练习题,一个按钮控制两组图片的切换,做这题的时候我忽然想到了将num1.mun2……都存放在一个数组中,根据索引值匹配到对应相应组的图片,这样不管有多少组图片都简单的搞定切换,可惜js基础都没 ...
- 原生js和jquery实现图片轮播特效
本文给大家分享的是使用原生JS和JQ两种方法分别实现相同的图片轮播特效,十分的实用,也非常方便大家对比学习原生js和jQuery,有需要的小伙伴可以参考下. 1)首先是页面的结构部分对于我这种左右切换 ...
- 原生js和jquery实现图片轮播特效(转)
本文给大家分享的是使用原生JS和JQ两种方法分别实现相同的图片轮播特效,十分的实用,也非常方便大家对比学习原生js和jQuery,有需要的小伙伴可以参考下. 1)首先是页面的结构部分对于我这种左右切换 ...
- 原生js实现淘宝图片切换
这个淘宝图片切换具体效果就是:鼠标移上底部一行中的小图片,上面大图片区域就会显示对应的图片. gif图片看起来还挺酷的,其实实现很简单,用原生js绑定事件改变大图片区域的src. 上代码,html部分 ...
- 原生Js封装的产品图片360度展示
挺简单的一段程序,但是效果不错: 1.把需要展示的36张图片先预加载到浏览器缓存里 2.给展示图片的div添加方法 3.通过鼠标左右移动的像素转换图片 在线效果预览:http://jsfiddle.n ...
随机推荐
- APK反编译去广告大揭秘
APK反编译去广告 具体步骤: 1.下载 apktool 下载地址:https://code.google.com/p/android-apktool/downloads/list 2.通过apkto ...
- Linux经常使用命令(九) - cat
cat命令的用途是连接文件或标准输入并打印.这个命令经常使用来显示文件内容,或者将几个文件连接起来显示,或者从标准输入读取内容并显示,它常与重定向符号配合使用. 1. 命令格式: cat [选项] 文 ...
- 树莓派学习路程No.2 GPIO功能初识 wiringPi安装
WiringPi是应用于树莓派平台的GPIO控制库函数,WiringPi遵守GUN Lv3.wiringPi使用C或者C++开发并且可以被其他语言包转,例如python.ruby或者PHP等.Wiri ...
- Android--ViewPager-Fragment
package com.cnn.viewpager02; import java.util.ArrayList; import java.util.List; import android.os.Bu ...
- hbase伪分布安装配置
hbase1.2.4 伪分布式安装 注意:在安装hbase或者hadoop的时候,要注意hadoop和hbase的对应关系.如果版本不对应可能造成系统的不稳定和一些其他的问题.在hbase的lib ...
- windows下远程链接虚拟机Linux下MySQL数据库问题处理
参考解决:https://www.cnblogs.com/blogforly/p/5997553.html 今天远程连接虚拟机中的MySQL数据库,一直连不上,在网上搜索了一下,发现原因是MySQL对 ...
- PostgreSQL Replication之第二章 理解PostgreSQL的事务日志(5)
2.5 XLOG的内部结构 我们将使用事务贯穿本书,并让您在技术层面上更深地洞察事情是如果工作的,我们已经增加了这部分专门处理XLOG的内部工作机制.我们会尽量避免前往下降到C级,因为这将超出本书的范 ...
- ACM训练联盟周赛(第三场)
A.Teemo's bad day Today is a bad day. Teemo is scolded badly by his teacher because he didn't do his ...
- Linux企业运维人员最常用150个命令汇
近来老男孩发现新手学习Linux记不住命令,不会分类.不会筛选重点,胡子眉毛一把抓当然记不住了. 特别整理Linux运维最常用150个命令和大家分享,大家学习命令不用在盲目了,根据分类,然后逐步学习! ...
- 操作系统——第五章 输入输出(I/O)管理
这就是SDT表和DCT表
