JavaScrip——插入地图
具体操作步骤:1、百度搜索:百度地图生成器
2、打开第一个,复制网址http://api.map.baidu.com/lbsapi/creatmap/index.html,打开
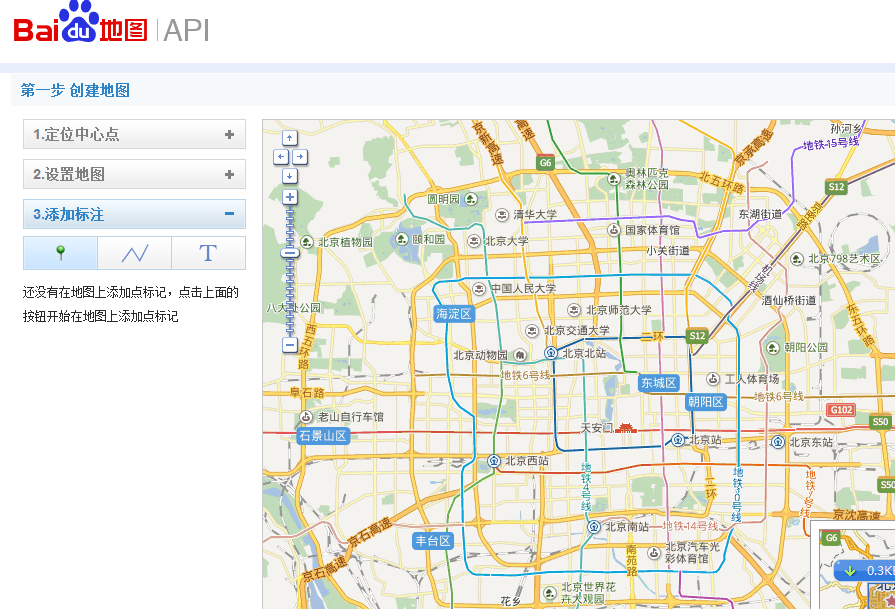
3、页面显示为

4、根据你的要求修改
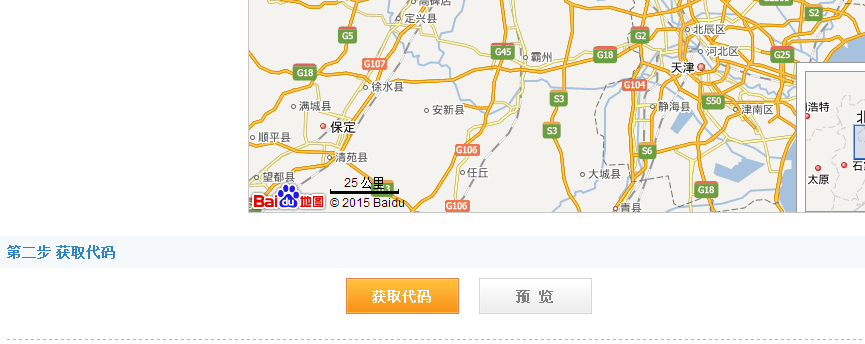
5、最后获取代码,然后复制代码。如图

- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
- <meta name="keywords" content="百度地图,百度地图API,百度地图自定义工具,百度地图所见即所得工具" />
- <meta name="description" content="百度地图API自定义地图,帮助用户在可视化操作下生成百度地图" />
- <title>百度地图API自定义地图</title>
- <!--引用百度地图API-->
- <style type="text/css">
- html,body{margin:;padding:;}
- .iw_poi_title {color:#CC5522;font-size:14px;font-weight:bold;overflow:hidden;padding-right:13px;white-space:nowrap}
- .iw_poi_content {font:12px arial,sans-serif;overflow:visible;padding-top:4px;white-space:-moz-pre-wrap;word-wrap:break-word}
- </style>
- <script type="text/javascript" src="http://api.map.baidu.com/api?key=&v=1.1&services=true"></script>
- </head>
- <body>
- <!--百度地图容器-->
- <div style="width:400px;height:300px;border:#ccc solid 1px;" id="dituContent"></div>
- </body>
- <script type="text/javascript">
- //创建和初始化地图函数:
- function initMap(){
- createMap();//创建地图
- setMapEvent();//设置地图事件
- addMapControl();//向地图添加控件
- addMarker();//向地图中添加marker
- }
- //创建地图函数:
- function createMap(){
- var map = new BMap.Map("dituContent");//在百度地图容器中创建一个地图
- var point = new BMap.Point(118.064837,36.811534);//定义一个中心点坐标
- map.centerAndZoom(point,);//设定地图的中心点和坐标并将地图显示在地图容器中
- window.map = map;//将map变量存储在全局
- }
- //地图事件设置函数:
- function setMapEvent(){
- map.enableDragging();//启用地图拖拽事件,默认启用(可不写)
- map.enableScrollWheelZoom();//启用地图滚轮放大缩小
- map.enableDoubleClickZoom();//启用鼠标双击放大,默认启用(可不写)
- map.enableKeyboard();//启用键盘上下左右键移动地图
- }
- //地图控件添加函数:
- function addMapControl(){
- //向地图中添加缩放控件
- var ctrl_nav = new BMap.NavigationControl({anchor:BMAP_ANCHOR_TOP_LEFT,type:BMAP_NAVIGATION_CONTROL_LARGE});
- map.addControl(ctrl_nav);
- //向地图中添加缩略图控件
- var ctrl_ove = new BMap.OverviewMapControl({anchor:BMAP_ANCHOR_BOTTOM_RIGHT,isOpen:});
- map.addControl(ctrl_ove);
- //向地图中添加比例尺控件
- var ctrl_sca = new BMap.ScaleControl({anchor:BMAP_ANCHOR_BOTTOM_LEFT});
- map.addControl(ctrl_sca);
- }
- //标注点数组
- var markerArr = [{title:"淄博汉企",content:"0533-3113118",point:"118.063602|36.811412",isOpen:,icon:{w:,h:,l:,t:,x:,lb:}}
- ];
- //创建marker
- function addMarker(){
- for(var i=;i<markerArr.length;i++){
- var json = markerArr[i];
- var p0 = json.point.split("|")[];
- var p1 = json.point.split("|")[];
- var point = new BMap.Point(p0,p1);
- var iconImg = createIcon(json.icon);
- var marker = new BMap.Marker(point,{icon:iconImg});
- var iw = createInfoWindow(i);
- var label = new BMap.Label(json.title,{"offset":new BMap.Size(json.icon.lb-json.icon.x+,-)});
- marker.setLabel(label);
- map.addOverlay(marker);
- label.setStyle({
- borderColor:"#808080",
- color:"#333",
- cursor:"pointer"
- });
- (function(){
- var index = i;
- var _iw = createInfoWindow(i);
- var _marker = marker;
- _marker.addEventListener("click",function(){
- this.openInfoWindow(_iw);
- });
- _iw.addEventListener("open",function(){
- _marker.getLabel().hide();
- })
- _iw.addEventListener("close",function(){
- _marker.getLabel().show();
- })
- label.addEventListener("click",function(){
- _marker.openInfoWindow(_iw);
- })
- if(!!json.isOpen){
- label.hide();
- _marker.openInfoWindow(_iw);
- }
- })()
- }
- }
- //创建InfoWindow
- function createInfoWindow(i){
- var json = markerArr[i];
- var iw = new BMap.InfoWindow("<b class='iw_poi_title' title='" + json.title + "'>" + json.title + "</b><div class='iw_poi_content'>"+json.content+"</div>");
- return iw;
- }
- //创建一个Icon
- function createIcon(json){
- var icon = new BMap.Icon("http://app.baidu.com/map/images/us_mk_icon.png", new BMap.Size(json.w,json.h),{imageOffset: new BMap.Size(-json.l,-json.t),infoWindowOffset:new BMap.Size(json.lb+,),offset:new BMap.Size(json.x,json.h)})
- return icon;
- }
- initMap();//创建和初始化地图
- </script>
- </html>
JavaScrip——插入地图的更多相关文章
- JavaScript(五)——插入地图
代码: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3. ...
- HTML插入地图的方法
方法/步骤 1.打开"百度地图生成器"的网址:http://api.map.baidu.com/lbsapi/creatmap/index.html 如下图: 2.在"1 ...
- HTML插入地图
方法/步骤 1.打开“百度地图生成器”的网址:http://api.map.baidu.com/lbsapi/creatmap/index.html 如下图: 2.在“1.定位中心点”中,切换城市,并 ...
- JavaScript----marquee滚动标签 图片无缝滚动 插入百度地图
页面的自动滚动效果,可由javascript来实现, 但是有一个html标签 - <marquee></marquee>可以实现多种滚动效果,无需js控制. 使用marquee ...
- 页面中插入百度地图(使用百度地图API)
watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQveWF5dW4wNTE2/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA ...
- (五)ORBSLAM关键帧的筛选和插入
ORBSLAM2的关键帧简介 图像插入频率过高会导致信息冗余度快速增加,而这些冗余的信息对系统的精度却十分有限,甚至没有提高,反而消耗了更多的计算资源.这等于吃力不讨好. 关键帧的目的在于,适当地降低 ...
- 使用EXCEL绘制三维地图(超简单的五分钟绘制地图方法,妈妈再也不用担心我不会画地图啦~)
博主为从区域规划转行地图学的小学渣一枚,最近处理数据希望对结果进行三维可视化,意外发现从小用到大的EXCEL可以绘制地图且功能非常强大,在这里做一下简单介绍,希望可以给看官提供些许帮助.那下面就开始吧 ...
- 在cms以及kindeditor中插入百度动态地图的方法
想在网页中插入动态地图不难,直接打开网址http://api.map.baidu.com/lbsapi/creatmap/,然后按照提示操作,最终生成脚本,放到html文件中即可.而在kindedit ...
- 借助百度地图API制作企业百度地图
做网站需要插入地图,可以借助百度地图API,具体步骤如下: 1.打开百度地图API的网址: http://api.map.baidu.com/lbsapi/creatmap/ 2.设置中心点 3. ...
随机推荐
- 数据迁移 Migration
- Luogu P1365 WJMZBMR打osu! / Easy
概率期望专题首杀-- 毒瘤dp 首先根据数据范围推断出复杂度在O(n)左右 但不管怎么想都是n^2-- 晚上躺在床上吃东西的时候(误)想到之前有几道dp题是通过前缀和优化的 而期望的可加性又似乎为此创 ...
- Js构造对象-添加方法的三种方式
Js构造函数添加方法有多种方案,来看一个混合方式构造函数的例子:申明person构造函数,有两个属性,name,qq.在原型上添加方法showname.这是最常用的方法. <script> ...
- 三种“BIOS设置光驱第一启动的图解”
除特殊机器类型一般都是“开机按DEL进入BIOS界面,当然还有AMD主板有按F2的进入” 第一种.AWARD BIOS设置光驱启动方法: 进入Bios界面,选第二项——>回车 选中此项,按PAG ...
- PAT_A1155#Heap Paths
Source: PAT A1155 Heap Paths (30 分) Description: In computer science, a heap is a specialized tree-b ...
- salt 根据ip修改主机名
首先定义pillar [root@web1 pillar]# cat hostname.sls ip_hostname: 10.1.1.1: web1 10.1.1.2: web2 10.1.1.3: ...
- 07.网络编程-2.UDP
1.udp介绍 UDP --- 用户数据报协议, 是一个无连接的简单的面向数据报的传输层协议. UDP不提供可靠性, 它只是把应用程序传给IP层的数据报发送出去, 但是并不能保证它们能到达目的地. 由 ...
- UOJ #131 BZOJ 4199 luogu P2178【NOI2015】品酒大会 (后缀自动机、树形DP)
水是水,但是写出了不少问题,因此写一发博客. https://www.luogu.org/problemnew/show/P2178 https://www.lydsy.com/JudgeOnline ...
- 读取com口接收byte数据的处理
procedure Tfrm_CheckCloth.cnrs232ReceiveData(Sender: TObject; Buffer: Pointer; BufferLength: Word); ...
- poj 1734 floyd求最小环,可得到环上的每个点
#include<stdio.h> #include<string.h> #define inf 100000000 #define N 110 #define min(a, ...
