Bootstrap 表单控件状态(验证状态)
在制作表单时,不免要做表单验证。同样也需要提供验证状态样式,在Bootstrap框架中同样提供这几种效果。
1、.has-warning:警告状态(黄色)
2、.has-error:错误状态(红色)
3、.has-success:成功状态(绿色)
使用的时候只需要在form-group容器上对应添加状态类名。
<form role="form">
<div class="form-group has-success">
<label class="control-label" for="inputSuccess1">成功状态</label>
<input type="text" class="form-control" id="inputSuccess1" placeholder="成功状态" >
</div>
<div class="form-group has-warning">
<label class="control-label" for="inputWarning1">警告状态</label>
<input type="text" class="form-control" id="inputWarning1" placeholder="警告状态">
</div>
<div class="form-group has-error">
<label class="control-label" for="inputError1">错误状态</label>
<input type="text" class="form-control" id="inputError1" placeholder="错误状态">
</div>
</form>
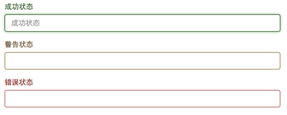
运行效果如下或查看右侧结果窗口:

很多时候,在表单验证的时候,不同的状态会提供不同的icon,比如成功是一个对号(√),错误是一个叉号(×)等。在Bootstrap框中也提供了这样的效果。如果你想让表单在对应的状态下显示icon出来,只需要在对应的状态下添加类名“has-feedback”。请注意,此类名要与“has-error”、“has-warning”和“has-success”在一起:
<form role="form">
<div class="form-group has-success has-feedback">
<label class="control-label" for="inputSuccess1">成功状态</label>
<input type="text" class="form-control" id="inputSuccess1" placeholder="成功状态" >
<span class="glyphicon glyphicon-ok form-control-feedback"></span>
</div>
<div class="form-group has-warning has-feedback">
<label class="control-label" for="inputWarning1">警告状态</label>
<input type="text" class="form-control" id="inputWarning1" placeholder="警告状态">
<span class="glyphicon glyphicon-warning-sign form-control-feedback"></span>
</div>
<div class="form-group has-error has-feedback">
<label class="control-label" for="inputError1">错误状态</label>
<input type="text" class="form-control" id="inputError1" placeholder="错误状态">
<span class="glyphicon glyphicon-remove form-control-feedback"></span>
</div>
</form>
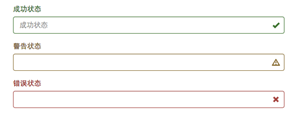
运行效果如下或查看右侧结果窗口:

从效果图中可以看出,图标都居右。在Bootstrap的小图标都是使用@font-face来制作(后面的内容中将会着重用一节内容来介绍)。而且必须在表单中添加了一个span元素:
<span class="glyphicon glyphicon-warning-sign form-control-feedback"></span>
Bootstrap 表单控件状态(验证状态)的更多相关文章
- Bootstrap 表单控件状态(禁用状态)
Bootstrap框架的表单控件的禁用状态和普通的表单禁用状态实现方法是一样的,在相应的表单控件上添加属性“disabled”.和其他表单的禁用状态不同的是,Bootstrap框架做了一些样式风格的处 ...
- Bootstrap中表单控件状态(验证状态)
Bootstrap 表单 http://www.runoob.com/try/try2.php?filename=bootstrap3-form-controlstate (这链接里有简介) &l ...
- bootstrap表单带验证
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8& ...
- Bootstrap之表单控件状态
Bootstrap中的表单控件状态主要有三种:焦点状态,禁用状态,验证状态. 一.焦点状态:该状态告诉用户可输入或选择东西 焦点状态通过伪类“:focus”以实现. bootstrap.css相应 ...
- bootstrap 表单控件 控件状态 控件大小 help-block
bootstrap 表单控件 控件状态 控件大小 help-block <!DOCTYPE html> <html lang="en"> <head& ...
- bootstrapValidator.js,最好用的bootstrap表单验证插件
前言:做Web开发的我们,表单验证是再常见不过的需求了.友好的错误提示能增加用户体验.博主搜索bootstrap表单验证,搜到的结果大部分都是文中的主题:bootstrapvalidator.今天就来 ...
- 基于Bootstrap表单验证
基于Bootstrap表单验证 GitHub地址:https://github.com/chentangchun/FormValidate 使用方式: 1.CSS样式 .valierror { bor ...
- Bootstrap历练实例:表单控件状态(禁用的字段集fieldset)
禁用的字段集 fieldset 对 <fieldset> 添加 disabled 属性来禁用 <fieldset> 内的所有控件. <!DOCTYPE html>& ...
- Bootstrap历练实例:表单控件状态(禁用)
禁用的输入框 input 如果您想要禁用一个输入框 input,只需要简单地添加 disabled 属性,这不仅会禁用输入框,还会改变输入框的样式以及当鼠标的指针悬停在元素上时鼠标指针的样式. < ...
随机推荐
- 【iOS开发系列】NSObject方法介绍
NSObject是OC中的基类,全部类都继承于此,这里面也给我们提供了非常多与"类"和"方法"相关的方法,本文将解说几个非常有用的方法. 正文: Person. ...
- HDU1024_Max Sum Plus Plus【滚动数组】
Max Sum Plus Plus Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others ...
- OST
爱情的条件 http://music.163.com/#/album?id=531414 kill me heal me http://music.163.com/#/album?id=3104890
- 【HNOI 2004】 L语言
[题目链接] https://www.lydsy.com/JudgeOnline/problem.php?id=1212 [算法] 字典树 + dp [代码] #include<bits/std ...
- PCB 奥宝LDI 输出正负片转换关系
今天继续对P2 奥宝LDI改造,在文件输出的时候遇到了一个正负片转换问题,研究了半天一直没有得到解决, 回来后前前后后整理今天参数输出与输出的关系,最终还梳理清楚了, 今天小结:一项技术只要用心去研究 ...
- PCB 线路板人生
由此开端,增加PCB人生分类栏,后续在此分享PCB 非工作方面所思所想,由于文笔不好,请指正.
- Docker EE/Docker CE简介与版本规划
随着Docker的不断流行与发展,docker公司(或称为组织)也开启了商业化之路,Docker 从 17.03版本之后分为 CE(Community Edition) 和 EE(Enterprise ...
- Java中数组要点总结
1.数组是基本数据类型和字符串类型的容器(引用数据类型),而集合是类数据类型的容器: 2.数组定义的格式: (1)一般格式: 元素类型[] 数组名 = new 元素类型[元素个数或者数组长度]: 其中 ...
- 树莓派-基于raspistill实现定时拍照
raspistill 经过上一篇<<树莓派-安装摄像头模块>>之后 raspistill 是树莓派基于摄像头拍照命令 比如我要截取一张宽1024px,高768px,旋转180度 ...
- 2018.10.9 上线发现elasticsearch写入速度超级慢,原来罪魁祸首是阿里云服务的OSS的锅
问题描述: 按照项目计划,今天上线部署日志系统(收集线上的所有日志,便于问题排查). 运维按照以前的部署过程,部署elasticsearch,部署结束之后,通过x-pack的monitor发现elas ...
