WPF Template

ControlTemplate
- ControlTemplate:用于定义控件的结构和外观,这样可以将控件外观与控件功能分离开. 在xaml中ControlTemplate通常配置到Style中,通过Style控制控件的结构和外观
- 如果控件继承自ContentControl类,其模板将包含一个ContentPresenter类成员,ContentPresenter用于指定添加内容的位置,下面是一个Button Style,ContentPresenter的标记表明Button的Content应在Grid内垂直且水平居中显示
ContentPresenter example<Style TargetType="Button">
<!--Set to true to not get any properties from the themes.-->
<Setter Property="OverridesDefaultStyle" Value="True"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="Button">
<Grid>
<Ellipse Fill="{TemplateBinding Background}"/>
<ContentPresenter HorizontalAlignment="Center"
VerticalAlignment="Center"/>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style> - ControlTemplate中也可以添加Trigger,当一个属性发生变化时用于控制一个或者多个属性的变化。如下代码,注意TargetName属性指定了control的名字,满足条件时就会修改该control的属性
ControlTemplate example<ControlTemplate TargetType="ListBoxItem">
<Border Name="ItemBorder" BorderThickness="1" Margin="1" Background="{StaticResource TransparentBrush}">
<ContentPresenter />
</Border>
<ControlTemplate.Triggers>
<Trigger Property="IsSelected" Value="True">
<Setter TargetName="ItemBorder" Property="Background" Value="{StaticResource TransparentBrush}" />
</Trigger>
<Trigger Property="IsMouseOver" Value="True">
<Setter TargetName="ItemBorder" Property="Background" Value="{StaticResource TransparentBrush}" />
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate> - 如果控件继承自ItemsControl类,其模板将包含一个ItemsPresenter元素,指示何处放置列表项的模板
- 模板绑定:通过使用模板绑定,模板可以从应用模板的控件提取一个值,ContentPresenter之所以能显示Content,就是因为它有一个隐式的模板绑定将ContentPresenter.Content设置为Button.Content,如下代码则设置button content的内边距,如果不把Margin通过TemplateBinding绑定到Padding属性,Button的content 会与侧边重合
TemplateBinding example<ControlTemplate x:key="ButtonTemplate" TargetType="{x:Type Button}">
<Border BorderBrush="Orange" BorderThickness="3" CornerRadius="2"
Background="Red" TextBlock.Foreground="White">
<ContentPresenter RecognizeAccessKey="True"
Margin="{TemplateBinding Padding}">
</ContentPresenter>
</Border>
</ControlTemplate> - 模板与样式:两者都可以改变control的外观,但样式被限制在一定范围,它不能使用由不同子control组成的可视化数替换control的原有外观,如条目2中的椭圆形按钮,仅使用style无法实现.
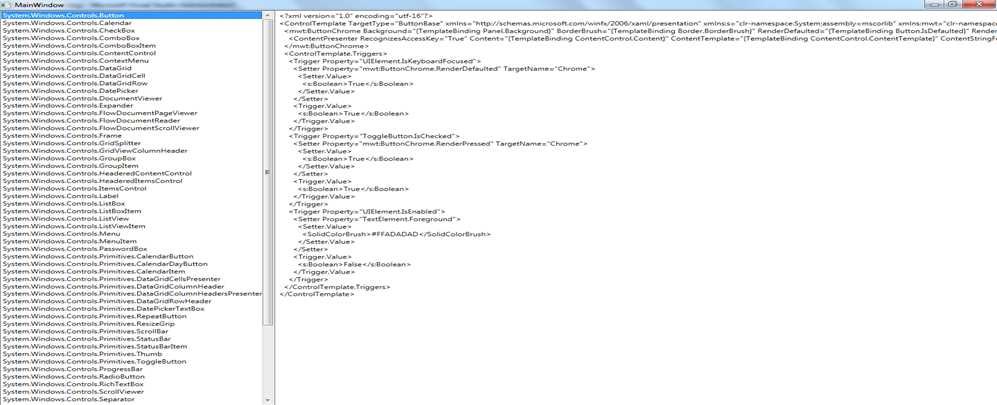
- WPF编程宝典中提供的能查看每个control的Template的工具,关键代码如下:
TemplateBinding exampleprivate void Window_Loaded(object sender, RoutedEventArgs e)
{
Type controlType = typeof(Control);
List<Type> derivedTypes = new List<Type>();
Assembly assembly = Assembly.GetAssembly(typeof(Control));
foreach (Type type in assembly.GetTypes())
{
if (type.IsSubclassOf(controlType) && !type.IsAbstract && type.IsPublic)
{
derivedTypes.Add(type);
}
}
derivedTypes.Sort(delegate(Type x, Type y)
{
return x.FullName.CompareTo(y.FullName);
});
lstTypes.ItemsSource = derivedTypes;
}
private void lstTypes_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
try
{
Type type = (Type)lstTypes.SelectedItem;
ConstructorInfo info = type.GetConstructor(Type.EmptyTypes);
Control control = (Control)info.Invoke(null);
control.Visibility = Visibility.Collapsed;
grid.Children.Add(control);
ControlTemplate template = control.Template;
XmlWriterSettings setting = new XmlWriterSettings();
setting.Indent = true;
StringBuilder sb = new StringBuilder();
XmlWriter writer = XmlWriter.Create(sb, setting);
System.Windows.Markup.XamlWriter.Save(template, writer);
txtTemplate.Text= sb.ToString();
grid.Children.Remove(control);
}
catch (Exception ex)
{
txtTemplate.Text = string.Format("Error generating tempalte:{0}",ex);
}
}

DataTemplate
- DataTemplate支持对数据的表现形式进行自定义,它可以包含任何元素的组合,还应当包含一个或者多个数据绑定表达式,有两种类型的控件支持:
- 内容控件,通过ContentTemplate属性支持数据模板,内容模板用于显示任何放在Content属性中的内容
- 列表控件,继承自ItemsControl的控件,通过ItemTemplate属性支持数据模板,用于显示ItemsSource提供的集合中的每个项。也就是该模板会被用作列表中每个项的ContentTemplate模板,如对于ListBox控件,数据模板会作用与ListBoxItem元素,而对于ComboBox则会作用于ComboBoxItem元素
- DataTemplate支持使用 DataTemplate.DataType来确定使用模板的绑定数据的类型
- 使用下列技术可以使DataTemplate更灵活的表现数据
- DataTrigger:可以根据绑定的数据对象中的属性值使用触发器修改模板中的属性
DataTrigger example<DataTemplate x:Key="DefaultTemplate">
<DataTemplate.Triggers>
<DataTrigger Binding="{Binding Path=CategoryName}" Value="Tools">
<Setter Property="ListBoxItem.Foreground" Value="Red"></Setter>
</DataTrigger>
</DataTemplate.Triggers>
</DataTemplate> - 使用值转换器:实现了IValueConverter接口的类,能够将一个值从绑定的对象转换为可用于设置模板中与格式化相关的属性的值
IValueConverter example<DataTemplate x:Key="DefaultTemplate">
<Image Source="{Binding path=imagePath}" Converters="{StaticResource ImagePathConverter}" />
</DataTemplate> - 使用模板选择器:模板选择器检查绑定的数据对象,并在几个不同的模板之间进行选择。需要继承DataTemplateSelector类,重写SelectTemplate函数。如下代码自定义的SingleHighlightTemplateSelector类包含连个数据模板,并根据属性的值在SelectTemplate函数中选择相应的数据模板
DataTemplateSelector example<ListBox Name="lsProducts" HorizontalContentAlignment="Stretch">
<ListBox.ItemTemplateSelector>
<local:SingleHighlightTemplateSelector
DefaultTemplate="{StaticResource DefaultTemplate}"
HighlightTemplate="{StaticResource HighlighTemplate}"
PropertyoEvaluate="CategoryName"
PropertyValueToHighlight="Travel"></local:SingleHighlightTemplateSelector>
</ListBox.ItemTemplateSelector>
</ListBox>
WPF Template的更多相关文章
- WPF Template模版之DataTemplate与ControlTemplate【一】
WPF Template模版之DataTemplate与ControlTemplate[一] 标签: Wpf模版 2015-04-19 11:52 510人阅读 评论(0) 收藏 举报 分类: -- ...
- WPF Template模版之寻找失落的控件【三】
“井水不犯河水”常用来形容两个组织之间界限分明.互不相干,LogicTree与控件内部这颗小树之间就保持着这种关系.换句话说,如果UI元素树上有个X:Name=“TextBox1”的控件,某个控件内部 ...
- WPF Template模版之DataTemplate与ControlTemplate的关系和应用【二】
1. DataTemplate和ControlTemplate的关系 学习过DataTemplate和ControlTemplate,你应该已经体会到,控件只是数据的行为和载体,是个抽象的概念,至于它 ...
- 【转】WPF Template模版之DataTemplate与ControlTemplate的关系和应用(二)
1. DataTemplate和ControlTemplate的关系 学习过DataTemplate和ControlTemplate,你应该已经体会到,控件只是数据的行为和载体,是个抽象的概念,至于它 ...
- 【转】WPF Template模版之DataTemplate与ControlTemplate(一)
WPF系统不但支持传统的Winfrom编程的用户界面和用户体验设计,更支持使用专门的设计工具Blend进行专业设计,同时还推出了以模板为核心的新一代设计理念. 1. 模板的内涵 作为表现形式,每个控件 ...
- wpf template的code写法
this.Template = XamlReader.Load ("<ControlTemplate xmlns='http://schemas.microsoft.com/clien ...
- .NET: WPF Template
Data Template: 要做一个listBox,里面有车子的简单信息,点了里面的item后就会显示详细信息. car class: using System; using System.Coll ...
- WPF:在ControlTemplate中使用TemplateBinding
A bit on TemplateBinding and how to use it inside a ControlTemplate. Introductio Today I'll try to w ...
- WPF学习(10)模板
在前面一篇我们粗略说了Style和Behaviors,如果要自定义一个个性十足的控件,仅仅用Style和Behaviors是不行的,Style和Behaviors只能通过控件的既有属性来简单改变外观, ...
随机推荐
- float类型和double类型的二进制存储
在32位环境下, float占用32位,double占用64位, 目前C/C++编译器标准都遵照IEEE制定的浮点数表示法来进行float,double运算.这种结构是一种科学计数法,用符号.指数和 ...
- 关于jquery文件上传插件 uploadify 3.1的使用
要使用uplaodify3.1,自然要下载相应的包,下载地址http://www.uploadify.com/download/,这里有两种包,一个是基于flash,免费的,一个是基于html5,需要 ...
- 洛谷P3381 【模板】最小费用最大流(dijstra费用流)
题目描述 如题,给出一个网络图,以及其源点和汇点,每条边已知其最大流量和单位流量费用,求出其网络最大流和在最大流情况下的最小费用. 输入输出格式 输入格式: 第一行包含四个正整数N.M.S.T,分别表 ...
- JavaScript 获取某个字符的 Unicode 码
function getUnicode (charCode) { return charCode.charCodeAt(0).toString(16); } 获取的是 UTF-16 编码的值,不足4位 ...
- WinDebug使用
File->Symbol File Path-> SRV*C:\MyLocalSymbols*http://msdl.microsoft.com/download/symbols ...
- SecurityManager USE
import java.io.DataInputStream; import java.io.File; import java.io.FileInputStream; import java.io. ...
- node——简单的服务器启动+乱码问题解决,响应报文头
这个是一个比较简单的代码 // 1.加载hrrp模块 var http=require('http'); // 2.创建一个http服务对象 var server=http.createServer( ...
- sqlserver中计算结果保留小数
经常要保留小数,在程序中计算太麻烦了,还要转换操作.直接在数据库中操作来得方便. 把数据类型定义成decimal/numeric类型,小数位看需要随意设,除数与被除数必须要有一个为decimal/nu ...
- JavaScript:理解执行环境、作用域链和活动对象
作用域的原理,对JS将如何解析标识符做出了解答.而作用域的形成与执行环境和活动对象紧密相关. 我们对于JS标识符解析的判断,存在一个常见误区 首先,看一个关于JS标识符解析的问题 ,源于风雪之隅提出的 ...
- laravel Specified key was too long; max key length is 1000 bytes
[Illuminate\Database\QueryException] SQLSTATE[42000]: Syntax error or access violation: 1071 Spe ...
