ASP.NET Core 多环境
ASP.NET Core 支持在多个环境中管理应用程序,如开发(Development),预演(Staging)和生产(Production)。环境变量用来指示应用程序正在运行的环境,允许应用程序适当地配置。
1.环境变量
ASP.NET Core 引用一个特定的环境变量 ASPNETCORE_ENVIRONMENT 来描述应用程序当前运行的环境。这个变量可以被设置任何值,但是有三个值被约定使用:Development(开发),Staging(预演)和Production(生产)。
当前环境变量设置可以通过编程方式从应用程序中检测到。还可以基于当前的应用程序环境在view中使用 Environment tag helper 来包含某些部分。指定的环境变量名称不区分大小写。
Development
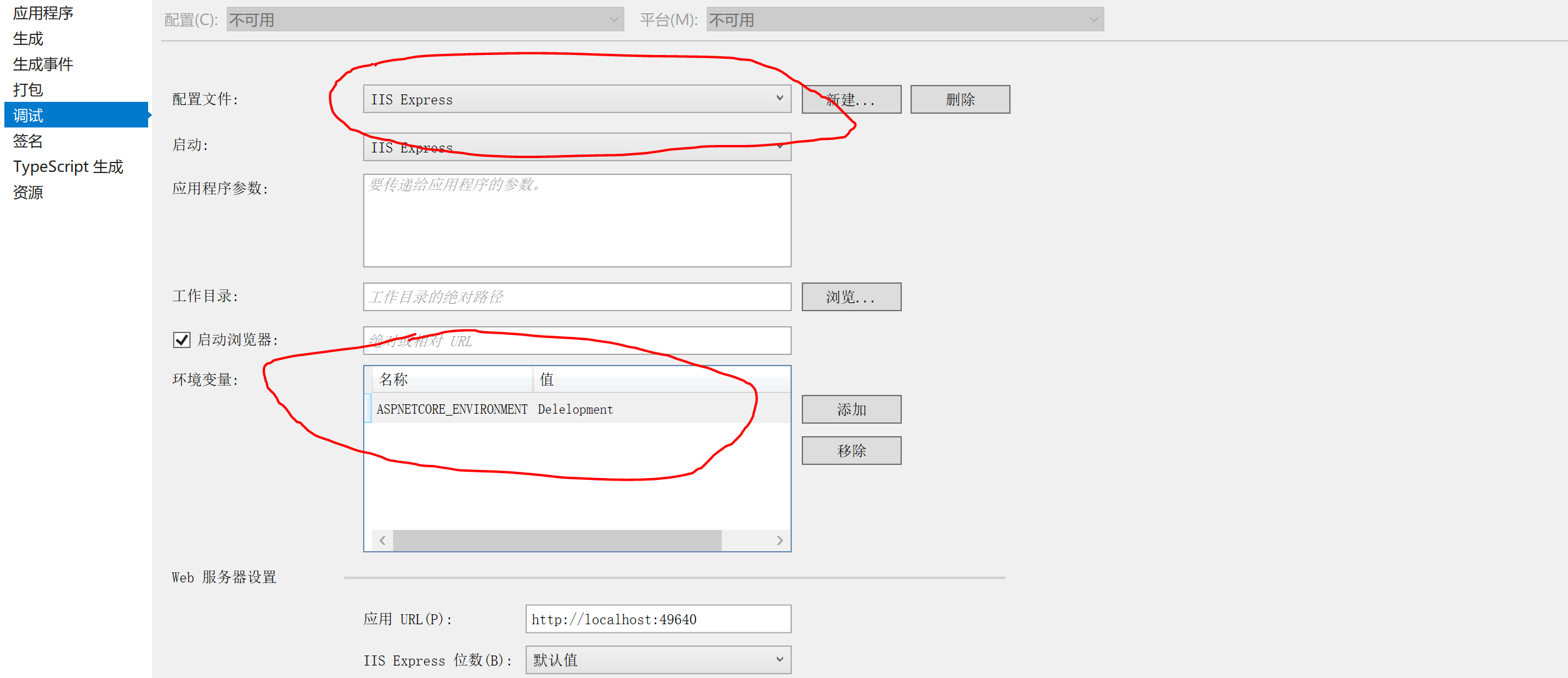
开发环境。可以在vs中设置,右击项目,点击属性:

当修改该项目创建的默认设置后,会更改launchSettings.json文件。这个文件对于 vs 中每个用来启动应用程序的配置文件都包含特定的设置,包括应该使用的任何环境变量。
你也可以为应用程序配置多个不同的启动配置。
Staging
Staging 环境是用于部署到生产环境前进行最后测试的预生产环境。理论上,它的物理特征应该时生产环境的真实写照。
Production
Production 环境是应用程序运行的环境。这个环境应该被配置为最大限度提高安全性,性能和应用程序的健壮性。还需要其他设置:
启动缓存
客户端资源打包
使用正式错误页面
启用生产日志和监控
等
2.运行时确定环境
IHostingEnvironment服务为工作环境提供了核心抽象。该服务由ASP.NET 宿主层提供,并且能够通过DI 注入到启动类中。在VS 的ASP.NET Core 网站模板中使用这种方式加载特定的环境配置文件(如果存在的话),可以根据环境设置不同的配置。
public void Configure(IApplicationBuilder app, IHostingEnvironment env, ILoggerFactory loggerFactory)
{ if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
app.UseDatabaseErrorPage();
app.UseBrowserLink();
}
else
{
app.UseExceptionHandler("/Home/Error");
app.UseHsts();
}
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});
}
除了使用env.IsDevelopment(),也可以使用env.IsEnvironment("Development")或env.EnvironmentName == "Development"检查运行环境。
在开发环境中,使用UseDeveloperExceptionPage()、UseBrowserLink()方法启用开发环境的错误页面和启用Visual Stuido中的Browser Link功能,这些功能都有利于我们在开发过程中调试程序;但是在生产环境中我们不希望启用这些功能,而是将出错页面指向路径“/Home/Error”,给用户显示友好的错误界面。
当在开发模式下运行应用程序时,我们使用本地的Bootstrap文件和自定义css文件;但是如果在预演和生产环境中运行,我们则使用ASP.NET内容分发网络(CDN)上的文件副本和经过压缩过的自定义样式。我们可以使用environment标签匹配环境:
<environment names="Development"> <link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.css" rel="external nofollow" /> <link rel="stylesheet" href="~/css/site.css" rel="external nofollow" /> </environment> <environment names="Staging,Production"> <link rel="stylesheet" href="https://ajax.aspnetcdn.com/ajax/bootstrap/3.3.7/css/bootstrap.min.css" asp-fallback-href="~/lib/bootstrap/dist/css/bootstrap.min.css" rel="external nofollow" asp-fallback-test-class="sr-only" asp-fallback-test-property="position" asp-fallback-test-value="absolute" /> <link rel="stylesheet" href="~/css/site.min.css" rel="external nofollow" asp-append-version="true" /> </environment>
3.启动公约
ASP.NET Core 支持一种基于约定的方法来根据当前环境配置应用程序的启动。
我们知道在ASP.NET Core启动后,Startup类来应道应用程序。如果命名类为Startup{EnvironmentName},当在对应环境下启动后会使用这个类。
同样如果在Startup类中Configure和ConfigureServices方法也支持这种约定。
ASP.NET Core 多环境的更多相关文章
- 在ASP.NET Core配置环境变量和启动设置
在这一部分内容中,我们来讨论ASP.NET Core中的一个新功能:环境变量和启动设置,它将开发过程中的调试和测试变的更加简单.我们只需要简单的修改配置文件,就可以实现开发.预演.生产环境的切换. A ...
- .NET CORE学习笔记系列(3)——ASP.NET CORE多环境标识
在开发项目的过程当中,生产环境与调试环境的配置是不一样的.比如连接字符串. ASP .NET CORE 支持利用环境变量来动态配置 JSON 文件.ASP.NET Core 引用了一个特定的环境变量 ...
- ASP.NET Core配置环境变量和启动设置
在这一部分内容中,我们来讨论ASP.NET Core中的一个新功能:环境变量和启动设置,它将开发过程中的调试和测试变的更加简单.我们只需要简单的修改配置文件,就可以实现开发.预演.生产环境的切换. A ...
- [转]ASP.NET Core配置环境变量和启动设置
本文转自:https://www.cnblogs.com/tdfblog/p/Environments-LaunchSettings-in-Asp-Net-Core.html 在这一部分内容中,我们来 ...
- 图解 ASP.NET Core开发环境准备
2016年6月28日微软宣布发布 .NET Core 1.0.ASP.NET Core 1.0 和 Entity Framework Core 1.0. .NET Core是微软在两年前发起的开源跨平 ...
- windows/Linux下设置ASP.Net Core开发环境并部署应用
10分钟学会在windows/Linux下设置ASP.Net Core开发环境并部署应用 创建和开发ASP.NET Core应用可以有二种方式:最简单的方式是通过Visual Studio 2017 ...
- ASP.NET Core macOS 环境配置 - ASP.NET Core 基础教程 - 简单教程,简单编程
原文:ASP.NET Core macOS 环境配置 - ASP.NET Core 基础教程 - 简单教程,简单编程 ASP.NET Core 是对 ASP.NET 有重大意义的一次重新设计.本章节我 ...
- ASP.NET Core Windows 环境配置 - ASP.NET Core 基础教程 - 简单教程,简单编程
原文:ASP.NET Core Windows 环境配置 - ASP.NET Core 基础教程 - 简单教程,简单编程 ASP.NET Core Windows 环境配置 ASP.NET Core ...
- ASP.NET Core使用环境变量
前言 通常在应用程序开发到正式上线,在这个过程中我们会分为多个阶段,通常会有 开发.测试.以及正式环境等.每个环境的参数配置我们会使用不同的参数,因此呢,在ASP.NET Core中就提供了相关的环境 ...
- 结合Jexus + Kestrel 部署 asp.net core 生产环境
ASP.NET Core 是微软的全新的框架.这一框架的目标 ︰ 跨平台 针对云应用优化 解除 System.Web 的依赖. 获得下面三个方面的优势,你可以把它认为是一个C# 版本的NodeJS: ...
随机推荐
- zepto处理touch事件
处理Touch事件能让你了解到用户的每一根手指的位置,在touch事件触发的时候产生,可以通过touch event handler的event对象取到,如果基于zepto.js开发,一般是通过eve ...
- 谈一谈a:link、a:visited、a:hover、a:active的正确使用顺序
前端路上,未来还远,所以基础部分必须扎实,走好现在脚下的每一步才是现在最重要的. 下面进入正题吧. 1. <a>标签 我们先说一说<a>标签是干啥用的. <a> 标 ...
- is_NaN的使用
原生js中使用判断某个值是否是数值,有且只有一个方法就是is_NaN. 原理:这个函数使用了Number() 去转换需要判断的值.Number() 去转换值,如果有任意非数值字符存在则就不是一个数值. ...
- 好用的JS数字格式化
/* *js格式化数字代码 * *value: 要格式化的数字值 *scale: 最多保留几位小数 *zeroed: 是否保留尾0 *percented: 是否转称百分比形式 * */ functio ...
- CSS练习:仿小米官网
代码: <!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="UT ...
- 8.2.3 操作MySQL数据库
Python访问MySQL数据库可以使用MySQLDb模块,该模块主要方法如下: (1)commit():提交事务. (2)rollback():回滚事务. (3)callproc(self,proc ...
- 获取当前日期,或指定日期的农历js代码
时间不早了,直接上代码啦-- var CalendarData=new Array(100);var madd=new Array(12);var tgString="甲乙丙丁戊己庚辛壬癸& ...
- 【codeforces 761E】Dasha and Puzzle
[题目链接]:http://codeforces.com/contest/761/problem/E [题意] 给你一棵树,让你在平面上选定n个坐标; 使得这棵树的连接关系以二维坐标的形式展现出来; ...
- Java基础学习总结(73)——Java最新面试题汇总
1.super()与this()的区别? this():当前类的对象,super父类对象. super():在子类访问父类的成员和行为,必须受类继承规则的约束 而this他代表当前对象,当然所有的资源 ...
- 暑假集训D16总结
考试 日常爆炸= = T1 一看就是个树规,然而不会写方程= = T2 一看就是个分块,然而不会分= = T3 终于有点头绪,推了两个小时的30分部分分情况,然后打挂了= = 我玩个鬼啊 其实听完,觉 ...
