OpenGL(十七) 绘制折线图、柱状图、饼图
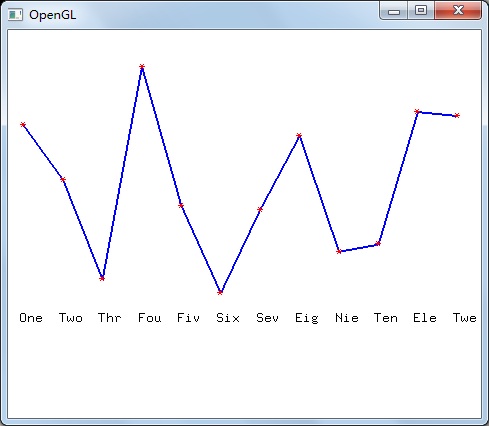
一、绘制折线图
glutBitmapCharacter(GLUT_BITMAP_8_BY_13,label[j])函数可以绘制GLUT位图字符,第一个参数是GLUT中指定的特定字形集,第二个参数是要写入的单个字符;
#include <glut.h>
GLsizei windowWidth=600,windowHeight=600;
GLubyte label[36]={'O','n','e', 'T','w','o', 'T','h','r', 'F','o','u',
'F','i','v', 'S','i','x', 'S','e','v', 'E','i','g',
'N','i','e', 'T','e','n', 'E','l','e', 'T','w','e',};
GLint dataValue[12]={452,368,214,543,328,193,322,436,257,268,473,467};
void Init()
{
glClearColor(1,1,1,1);
glMatrixMode(GL_PROJECTION);
gluOrtho2D(0,windowWidth,0,windowHeight);
}
void LineImage()
{
glClear(GL_COLOR_BUFFER_BIT);
glColor3f(0,0,1);
glLineWidth(2);
//绘制折线图
glBegin(GL_LINE_STRIP);
{
for(int i=0;i<12;i++)
{
glVertex2i(20+i*50,dataValue[i]);
}
}
glEnd();
//绘制标记点
glColor3f(1,0,0);
for(int i=0;i<12;i++)
{
glRasterPos2i(15+i*50,dataValue[i]-5);
glutBitmapCharacter(GLUT_BITMAP_8_BY_13,'*');
}
glColor3f(0,0,0);
//绘制序列
for(int i=0;i<12;i++)
{
glRasterPos2i(15+i*50,150);
for(int j=i*3;j<i*3+3;j++)
{
glutBitmapCharacter(GLUT_BITMAP_8_BY_13,label[j]);
}
}
glFlush();
}
void ReshapFunction(GLint x,GLint y)
{
glClear(GL_COLOR_BUFFER_BIT);
}
int main(int argc, char *argv[])
{
glutInit(&argc, argv); //初始化GLUT
glutInitDisplayMode(GLUT_RGB | GLUT_SINGLE);
glutInitWindowPosition(500, 200);
glutInitWindowSize(windowWidth, windowHeight);
glutCreateWindow("OpenGL");
Init();
glutDisplayFunc(&LineImage); //回调函数
glutReshapeFunc(ReshapFunction);
glutMainLoop(); //持续显示,当窗口改变会重新绘制图形
return 0;
} 折线图:
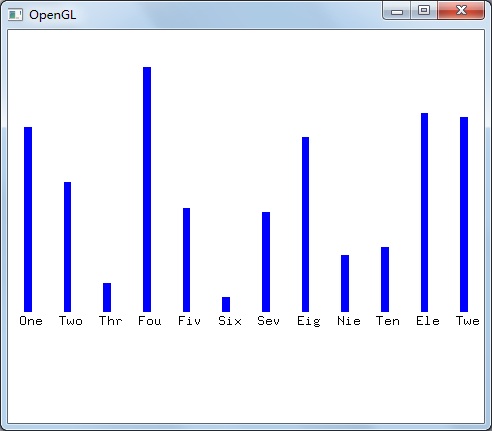
二、柱状图
使用函数glRecti (GLint x1, GLint y1, GLint x2, GLint y2)可以方便的绘制一个填充的矩形区域,第一二个参数是矩形区域的左下角起点,第二三个参数是右上角顶点。
#include <glut.h>
GLsizei windowWidth=600,windowHeight=600;
GLubyte label[36]={'O','n','e', 'T','w','o', 'T','h','r', 'F','o','u',
'F','i','v', 'S','i','x', 'S','e','v', 'E','i','g',
'N','i','e', 'T','e','n', 'E','l','e', 'T','w','e',};
GLint dataValue[12]={452,368,214,543,328,193,322,436,257,268,473,467};
void Init()
{
glClearColor(1,1,1,1);
glMatrixMode(GL_PROJECTION);
gluOrtho2D(0,windowWidth,0,windowHeight);
}
void LineImage()
{
glClear(GL_COLOR_BUFFER_BIT);
glColor3f(0,0,1);
for(int i=0;i<12;i++)
{
glRecti(20+i*50,170,30+i*50,dataValue[i]);
}
glColor3f(0,0,0);
//绘制序列
for(int i=0;i<12;i++)
{
glRasterPos2i(15+i*50,150);
for(int j=i*3;j<i*3+3;j++)
{
glutBitmapCharacter(GLUT_BITMAP_8_BY_13,label[j]);
}
}
glFlush();
}
int main(int argc, char *argv[])
{
glutInit(&argc, argv); //初始化GLUT
glutInitDisplayMode(GLUT_RGB | GLUT_SINGLE);
glutInitWindowPosition(500, 200);
glutInitWindowSize(windowWidth, windowHeight);
glutCreateWindow("OpenGL");
Init();
glutDisplayFunc(&LineImage); //回调函数
glutMainLoop();
return 0;
} 柱状图:
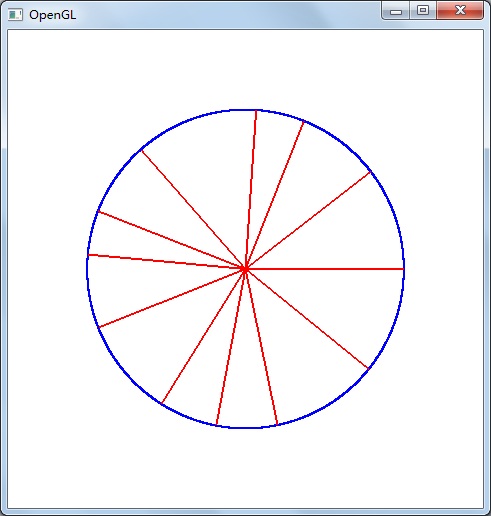
三、饼图
#include <glut.h>
#include <stdlib.h>
#include <math.h>
GLsizei windowWidth=600,windowHeight=600;
GLint dataValue[12]={452,368,214,543,328,193,322,436,257,268,473,467};
void Init()
{
glClearColor(1,1,1,1);
glMatrixMode(GL_PROJECTION);
gluOrtho2D(0,windowWidth,0,windowHeight);
}
void CircleImage()
{
glClear(GL_COLOR_BUFFER_BIT);
glColor3f(0,0,1);
glPointSize(2);
glBegin(GL_POINTS);
{
for(float i=0.0f;i<2*3.1415926f;i+=0.001)
{
glVertex2f((windowWidth/3)*cos(i)+windowWidth/2,(windowHeight/3)*sin(i)+windowHeight/2);
}
}
glEnd();
GLint totalNum=0;
for(int i=0;i<12;i++)
{
totalNum+=dataValue[i];
}
GLfloat angleData[12];
for(int i=0;i<12;i++)
{
angleData[i]=2*3.1415926f*(GLfloat)dataValue[i]/totalNum;
}
for(int j=1;j<12;j++)
{
angleData[j]+=angleData[j-1];
}
glColor3f(1,0,0);
glLineWidth(2);
glBegin(GL_LINES);
{
for(int i=0;i<12;i++)
{
glVertex2f(windowWidth/2,windowHeight/2);
glVertex2f((windowWidth/3)*cos(angleData[i])+windowWidth/2,(windowHeight/3)*sin(angleData[i])+windowHeight/2);
}
glEnd();
glFlush();
}
}
int main(int argc, char *argv[])
{
glutInit(&argc, argv); //初始化GLUT
glutInitDisplayMode(GLUT_RGB | GLUT_SINGLE);
glutInitWindowPosition(500, 200);
glutInitWindowSize(windowWidth, windowHeight);
glutCreateWindow("OpenGL");
Init();
glutDisplayFunc(&CircleImage); //回调函数
glutMainLoop();
return 0;
} 饼图:
OpenGL(十七) 绘制折线图、柱状图、饼图的更多相关文章
- OpenGL——折线图柱状图饼图绘制
折线图绘制代码: #include<iostream> //旧版本 固定管线 #include<Windows.h> #include <GL/glut.h> // ...
- 百度推出的echarts,制表折线图柱状图饼图等的超级工具(转)
一.简介: 1.绘制数据图表,有了它,想要网页上绘制个折线图.柱状图,从此easy. 2.使用这个百度的echarts.js插件,是通过把图片绘制在canvas上在显示在页面上. 官网对echarts ...
- G2 基本使用 折线图 柱状图 饼图 基本配置
G2的基本使用 1.浏览器引入 <!-- 引入在线资源 --> <script src="https://gw.alipayobjects.com/os/lib/antv ...
- 【转】使用DevExpress的WebChartControl控件绘制图表(柱状图、折线图、饼图)
第一次写博,没什么经验,主要是把最近自己对Dev的一些研究贴出来大家共同探讨,有不足之处望大家帮忙斧正. WebChartControl是DevExpress控件群下的一个Web图表控件,它使用非常的 ...
- JavaScript数据可视化编程学习(一)Flotr2,包含简单的,柱状图,折线图,饼图,散点图
一.基础柱状图 二.基础的折线图 三.基础的饼图 四.基础的散点图 一.基础柱状图 如果你还没有想好你的数据用什么类型的图表来展示你的数据,你应该首先考虑是否可以做成柱状图.柱状图可以表示数据的变化过 ...
- 安卓图表引擎AChartEngine(三) - 示例源码折线图、饼图和柱状图
折线图: package org.achartengine.chartdemo.demo.chart; import java.util.ArrayList; import java.util.Lis ...
- HighCharts之2D柱状图、折线图和饼图的组合图
HighCharts之2D柱状图.折线图和饼图的组合图 1.实例源码 ColumnLinePie.html: <!DOCTYPE html> <html> <head&g ...
- 利用pandas读取Excel表格,用matplotlib.pyplot绘制直方图、折线图、饼图
利用pandas读取Excel表格,用matplotlib.pyplot绘制直方图.折线图.饼图 数据: 折线图代码: import pandas as pdimport matplotlib. ...
- 数据可视化(Echart) :柱状图、折线图、饼图等六种基本图表的特点及适用场合
数据可视化(Echart) 柱状图.折线图.饼图等六种基本图表的特点及适用场合 参考网址 效果图 源码 <!DOCTYPE html> <html> <head> ...
随机推荐
- SDL2源码分析1:初始化(SDL_Init())
===================================================== SDL源码分析系列文章列表: SDL2源码分析1:初始化(SDL_Init()) SDL2源 ...
- windows2003 IIS6下安装ISAPI_Rewrite3破解版
摘抄的https://jingyan.baidu.com/article/ff42efa931a2c0c19e220298.html 非常感谢,我是怕百度经验有一天消失了,以防万一 iis6 ISAP ...
- angular管道相关知识
原文地址 https://www.jianshu.com/p/22e0f95bcf24 什么是管道 每个应用开始的时候差不多都是一些简单任务:获取数据.转换它们,然后把它们显示给用户. 获取数据可能简 ...
- HDU 3791 二叉搜索树 (数据结构与算法实验题 10.2 小明) BST
传送门:http://acm.hdu.edu.cn/showproblem.php?pid=3791 中文题不说题意. 建立完二叉搜索树后进行前序遍历或者后序遍历判断是否一样就可以了. 跟这次的作业第 ...
- tc
[em_Compare]cmd=d:\Apps\BeyondCompare4\now\BCompare.exeparam="""%X%P%S"" &q ...
- 使用perl读取Excel
使用perl读取Excel 环境 windows 7 ActiveState Perl Win32::OLE[perl package] 基本功能 循环处理多个sheet 读取Excel单元,提取in ...
- STL algorithm算法make_heap和sort_heap(32)
make_heap原型: std::make_heap default (1) template <class RandomAccessIterator> void make_heap ( ...
- 【C#】万事开头难(二)<机房重构>
前言 机房将要进行完了,之所以仍然使用这个题目,是由于我想告诉自己.无论面对多么未知的事物.不要害怕,去做就好.在这么多天的机房重构中,发现了好多问题,也攻克了好多问题,今天,就把我解决的问题分享给大 ...
- Mac OSX 下配置 LNMP开发环境
不久前负责了一个项目需要配置PHP7的开发环境,因为之前所有的项目用的是PHP5的,所以研究了这些东西,但是很遗憾,电脑出了问题,不得已重装了系统,然后你懂得...什么都没有了,要重新来过.. 虽然本 ...
- 【u002】数列排序(seqsort)
Time Limit: 1 second Memory Limit: 128 MB [问题描述] 给定一个数列{an},这个数列满足ai≠aj(i≠j),现在要求你把这个数列从小到大排序,每次允许你交 ...