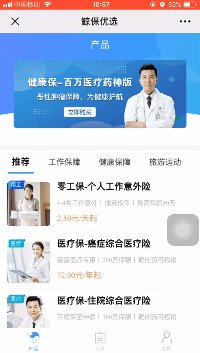
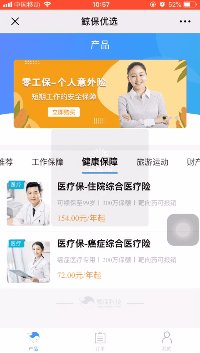
可横向滑动的vue tab组件
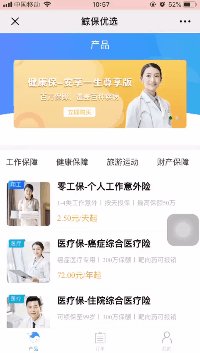
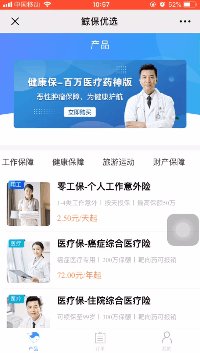
示例

前端使用技术:框架->vue
组件>ly-tab一个用于移动端的可触摸滑动具有回弹效果的可复用Vue组件
ly-tab 介绍地址
ly-tab npm地址
使用步骤
1,引入包,定义成公共组件

代码
import LyTab from '../packages/tab'
Vue.use(LyTab)
2,页面调用,定义数据源,写事件



代码
//调用
<ly-tab
v-model="selectedId"
:items="policyListArr"
:options="options"
@change="handleChange" >
</ly-tab>
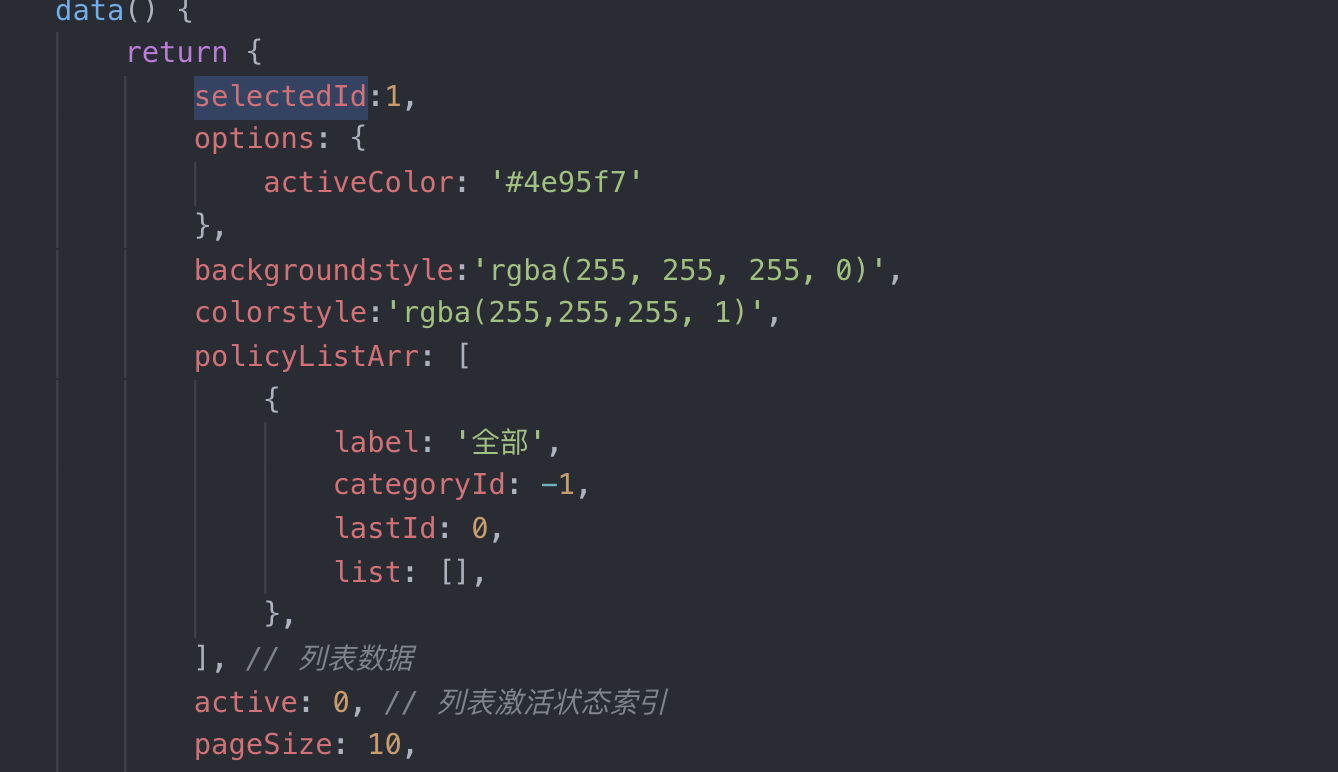
//数据源
data(){
return{
selectedId:1,
options: {
activeColor: '#4e95f7'
},
backgroundstyle:'rgba(255, 255, 255, 0)',
colorstyle:'rgba(255,255,255, 1)',
policyListArr: [
{
label: '全部',
categoryId: -1,
lastId: 0,
list: [],
},
], // 列表数据
}
}
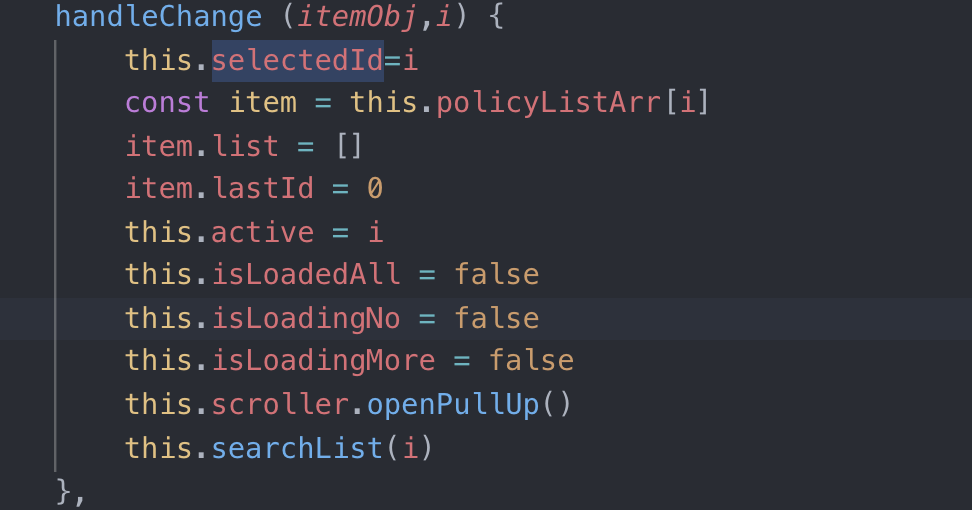
//事件
handleChange (itemObj,i) {
this.selectedId=i
const item = this.policyListArr[i]
item.list = []
item.lastId = 0
this.active = i
this.isLoadedAll = false
this.isLoadingNo = false
this.isLoadingMore = false
this.scroller.openPullUp()
this.searchList(i)
},
具体还想改什么根据自己的业务改
可横向滑动的vue tab组件的更多相关文章
- 基于vue与vux做的可滑动tab组件(附源码)
背景 前不久,刚完成了一个商品列表+购物车功能的页面,因为一级商品分类在顶部tab中显示,可滑动,间距可定制,如下图所示: 定制的tab需求如下: 1. 每个tab-item的间距是相同的,可定制 2 ...
- Vue可自定义tab组件
在工作中我们常常要用到tab组件,如果有用第三方组件库的话一般都会有这个组件,但如果没有使用第三方组件库,或者想要自定义tab,那么或许这个无依赖的tab组件将会极大地节约你的开发时间. 如何 ...
- Vue UI组件 开发框架 服务端 辅助工具 应用实例 Demo示例
Vue UI组件 开发框架 服务端 辅助工具 应用实例 Demo示例 element ★11612 - 饿了么出品的Vue2的web UI工具套件 Vux ★7503 - 基于Vue和WeUI的组件库 ...
- vue统计组件库和ui框架
UI组件 element ★13489 - 饿了么出品的Vue2的web UI工具套件 Vux ★8133 - 基于Vue和WeUI的组件库 iview ★6634 - 基于 Vuejs 的开源 UI ...
- ReactNative学习-滑动查看图片第三方组件react-native-swiper
滑动查看图片第三方组件:react-native-swiper,现在的版本为:1.4.3,该版本还不支持Android. 下面介绍的是该组件的一些用法,可能总结的不完整,希望大家一起来共同完善. 官方 ...
- ios7中使用scrollview来横向滑动图片,自动产生偏移竖向的偏移 问题
ios7中使用scrollview来横向滑动图片,自动产生偏移竖向的偏移 问题 如图红色为scrollview的背景色,在scrollview上加了图片之后,总会有向下的偏移 设置conten ...
- android--解--它们的定义tabhost(动态添加的选项+用自己的主动性横向滑动标签+手势切换标签页和内容特征)
在本文中,解决他们自己的定义tabhost实现,并通过代码集成动态加入标签功能.自己主动标签横向滑动功能.和手势标签按功能之间切换. 我完成了这个完美的解决方案一起以下: 1.定义tabwidget布 ...
- 关于elementUi tab组件路由跳转卡死问题
好久没来了,周五项目终于要上线了(*^▽^*),上线之前测出一个很恶心的bug真真是... 项目:Vue + elementUi 后台管理项目 问题描述:登录后首次通过侧边栏路由跳转到主页面有ta ...
- JGUI源码:Tab组件实现(9)
程序界面效果如下 Tab组件由多个TabItem组成,超出部分隐藏,可以通过左右按钮滑动显示出来 1.封装 // 初始化内容 $(function () { J.JTab($(".jgui- ...
随机推荐
- 02017_String类方法使用练习
1.获取指定字符串中,大写字母.小写字母.数字的个数. public static void method(String str){ int bigCount = 0; //大写字母的个数 int s ...
- lucene_08_solr导入数据库数据
一步:在solr家目录中导入 下图的jar包 第二步:配置solr 家目录 solr_home\collection1\conf\solrconfig.xml.在config标签下加入requestH ...
- 转载 - KMP算法祥解
出处:http://www.cppblog.com/oosky/archive/2006/07/06/9486.html KMP字符串模式匹配详解 来自CSDN A_B_C_ABC 网友 KM ...
- Bi-shoe and Phi-shoe 欧拉函数 素数
Bamboo Pole-vault is a massively popular sport in Xzhiland. And Master Phi-shoe is a very popular co ...
- 洛谷——P1094 纪念品分组
https://www.luogu.org/problem/show?pid=1094#sub 题目描述 元旦快到了,校学生会让乐乐负责新年晚会的纪念品发放工作.为使得参加晚会的同学所获得 的纪念品价 ...
- G - Balanced Lineup
G - Balanced Lineup POJ - 3264 思路:水题,线段树的基本操作即可. #include<cstdio> #include<cstring> #inc ...
- iostat -x 1 查看磁盘的IO负载
Linux系统出现了性能问题.一般我们能够通过top.iostat,vmstat等命令来查看初步定位问题.当中iostat能够给我们提供丰富的IO状态数据 $ iostat -x -1 avg-cp ...
- POJ 1679
求一次最小成树,求一次小生成树,若相等,则不唯一.否则,唯一. #include <iostream> #include <cstdio> #include <cstri ...
- hdoj 1518 Square 【dfs】
题意:给出n个(不同长度的)棍子,问能不能将他们构成一个正方形. 策略:深搜. hdoj 1455的简化版 代码: #include <stdio.h> #include <stri ...
- chrome 插件开发2
登录 | 注册 基础文档 综述 调试 Manifest 文件 代码例子 模式匹配 分类索引 改变浏览器外观 Browser Actions 右键菜单 桌面通知 Omnibox 选项页 覆写特定页 ...
