js调用ro的webservice
Enabling JavaScript Access on the Server
Drop the JavaScriptHttpDispatcher component onto the server form or data module and connect its Server property to your server channel component. Please pay attention to the default values of its properties: the DefaultFile property is set to index.html, the Folder property is set to .\html and the Path property is set to /js/. This article assumes that these values are left untouched.
Here is a short example of the server components configuration:
lServerChannel := new RemObjectsSDKServerIpHttpServerChannel();
lMessage := new RemObjectsSDKBinMessage(); var lJsDispatsher := new JavaScriptHttpDispatcher(
DefaultFile := 'indexhtml', // default value
Path := '/js', // default value
Folder := 'html', // default value
Server := lServerChannel // binding to server channel
)
Note: The JavaScriptHttpDispatcher component turns your RemObjects server into a web server, but nothing prevents you from putting your application and library files to any other web server. In this case, you won't need a JavaScriptHttpDispatcher dispatcher, instead you'll need to enable cross-origin access (CORS) support in the server channel by setting its SendCrossOriginHeader property to true and handling its OnSendCrossOriginHeader event if needed.
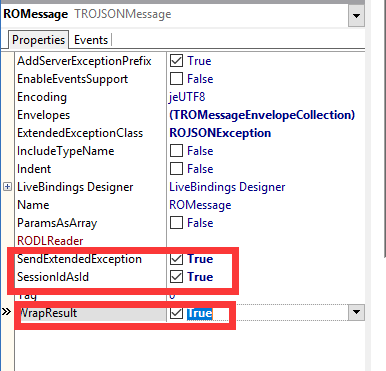
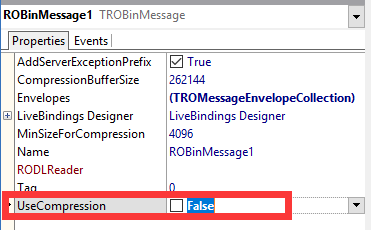
If you are using JsonMessage, you have to set its WrapResult, SessionIdAsId and SendExtendedException properties to true. For the BinMessage type, its UseCompression property should be disabled, because JavaScript clients don't support BinMessage compression yet.

Other message types are not supported.
Interface file generation
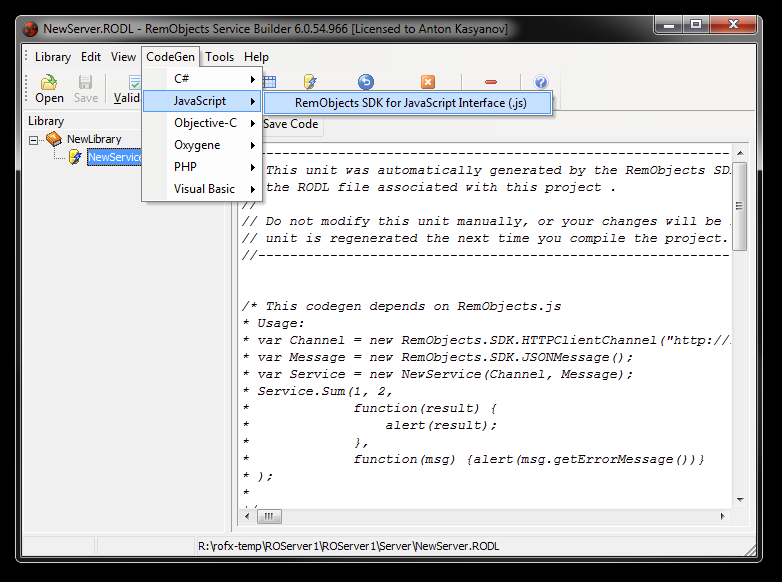
Open the server's RODL file. In the RAD Studio click RemObjects menu item. In visual Studio just double-click the .RODL file in Solution Explorer.
The Service Builder will start. Once it is up click CodeGen, then hit Save code button and save generated JavaScript interface file as NewLibrary_intf.js.

Setting up the client application
In the folder where the server executable file is located, create a subfolder and name it html. Put NewLibrary_intf.js there. Also create html file and save it as index.html to this subfolder.
<html>
<head>
</head>
<body>
<h1>RemObjects SDK client</h1>
</body>
</html>
Time to test. Run the server and open http://localhost:8099/js/ in the browser.

Accessing the server
To access the server, the library and generated interface file should
be included into index.html. Also we're adding a link to call method
and a textarea to print results there.
Finally, some coding. We need a channel instance to transfer
requests and responses back and forth, we need a message instance to
encode/decode data and a service proxy instance to hide most
implementation details from us. Proxy method takes callback function as a
parameter and calls it when result has been received from the server.
<html>
<head>
<script type="text/javascript" src="RemObjectsSDK.js"></script>
<script type="text/javascript" src="NewLibrary_intf.js"></script>
</head>
<body>
<h1>RemObjects SDK client</h1>
<a href="#" onclick="getTime();">Get time</a><br />
<textarea id="log" rows=10 cols=60></textarea>
<script type="text/javascript">
var channel = new RemObjects.SDK.HTTPClientChannel("http://" + window.location.host + "/BIN"); //IE users use JSON
var message = new RemObjects.SDK.BinMessage();
var service = new NewService(channel, message); function getTime() {
service.GetServerTime(function(result) {
document.getElementById("log").value += result + "\n";
}, RemObjects.UTIL.showError);
}
</script>
</body>
</html>
Note: Internet Explorer doesn't support posting binary data, so JSONMessage should be used. Moreover, in some versions/modes it doesn't support JSON too, then please use any third-party JSON implementation. Most known one - https://github.com/douglascrockford/JSON-js

Conclusion
As you can see, with RemObjects SDK for JavaScript it takes five lines to prepare and another five lines to actually call remote service and get response data from the server.
http://old.wiki.remobjects.com/wiki/How_to_Add_a_RemObjects_SDK_for_JavaScript_Web_Client_to_your_Server_(.NET)
js调用ro的webservice的更多相关文章
- JS调用WebService,发布到IIS,网页提示WebService未定义[已解决]
VS2013中,JS调用WebService,一直运行正常.部署到WindowsServer2008之后,在网页中访问,始终提示网页中有错误,点开之后发现是WebService未定义. 于是上网查解决 ...
- Js 调用 WebService 实例
Html页面代码: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/ ...
- JS调用webservice服务
webservice服务 webservice服务代码 using System; using System.Collections.Generic; using System.Linq; using ...
- asp.net 练习 js 调用webservice
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.We ...
- NET-使用Js调用WebService
注:JsWebServiceObject 此类是我做测试示例时为了测试js是否能调用webService中的复合类型而单独新建的一个类 此类中只有名字与年龄的属性. 最近身边的一个朋友做项目,其中有一 ...
- js调用soapWebService服务
js调用soapWebService服务 什么是 SOAP? SOAP 指简易对象访问协议 SOAP 是一种通信协议 SOAP 用于应用程序之间的通信 SOAP 是一种用于发送消息的格式 SOAP 被 ...
- jQuery Ajax 方法调用 Asp.Net WebService 以及调用aspx.cs中方法的详细例子
一.jQuery Ajax 方法调用 Asp.Net WebService (引自Terry Feng) Html文件 <!DOCTYPE html PUBLIC "-//W3C//D ...
- Jquery利用ajax调用asp.net webservice的各种数据类型(总结篇)
原文:Jquery利用ajax调用asp.net webservice的各种数据类型(总结篇) 老话说的好:好记心不如烂笔头! 本着这原则,我把最近工作中遇到的jquery利用ajax调用web服务的 ...
- js调用跨域
web aapi 初体验 解决js调用跨域问题 跨域界定 常见跨域: 同IP不同端口: http:IP:8001/api/user http:IP:8002/api/user 不同IP不同 ...
随机推荐
- luogu 3834 【模板】可持久化线段树 1(主席树)
我这种菜鸡还是%一下棒神比较好 #include<iostream> #include<cstdio> #include<cmath> #include<cs ...
- bzoj1690
二分+分数规划+dfs判环 跟1486很像,但是我忘记怎么判环了, 我们可以写一个dfs,如果当前节点的距离小于更新的距离,而且这个点已经在当前访问过了,那么就是有环了,如果没有访问过就继续dfs,每 ...
- C#窗体间传值的简便方法/工具
一.问题:窗体间传值必须需要窗体之间有联系,具体有如下方式 窗体间传值涉及到窗体A必须拥有窗体B,这样才可以实现A-B之间传值 窗体A与窗体B在窗体/实例C中,A-B可互相通讯 其他方式,不细讨论,复 ...
- phonegap+cordova+ionic调用原生API
上一篇博客讲了phonegap+cordova+ionic的环境搭建,今天再来分享一篇cordova调用原生API的文章.从技术角度上来讲,这并不是很难,只是有些细节要是没有注意,或者某些步骤不知道的 ...
- MFC学习篇(二):error LNK2005 及其解决方法
环境:MFC条件下添加原有代码 >nafxcwd.lib(afxmem.obj) : error LNK2005: @YAPAXI@Z) already defined in LIBCMTD.l ...
- jQuery里$.post请求,后台返回结果为“json”格式,前台解析错误问题记录
在JSP页面使用$.post请求后台返回json数据时,在最后 必须加上返回数据格式为json的才行.不然JSP页面解析会出错.
- Coursera公开课-Machine_learing:编程作业2
第三周编程作业:Logistic Regression 代码包在gitlab上:https://gitlab.com/luntai/Machine_Learning
- 332 Reconstruct Itinerary 重建行程单
Given a list of airline tickets represented by pairs of departure and arrival airports [from, to], r ...
- the interview questions of sql server
1.一道SQL语句面试题,关于group by 表内容: 2005-05-09 胜 2005-05-09 胜 2005-05-09 负 2005-05-09 负 2005-05-10 胜 2005-0 ...
- 软件架构自学笔记----分享“去哪儿 Hadoop 集群 Federation 数据拷贝优化”
去哪儿 Hadoop 集群 Federation 数据拷贝优化 背景 去哪儿 Hadoop 集群随着去哪儿网的发展一直在优化改进,基本保证了业务数据存储量和计算量爆发式增长下的存储服务质量.然而,随着 ...
