JavaScript学习系列4 ----- JavaScript中的扩展运算符 三个点(...)
在JavaScript中, ES6开始有rest参数 和 三个点扩展运算符 (spread运算符)
我们来看看他们各自的用处
1. rest参数
rest参数的形式为 ...变量名 用于获取函数调用时传入的参数. 顾名思义, rest参数表示的是除了明确指定的参数外,剩下的参数的集合, 它的类型是Array
举个例子如下
function restFunc(...args)
{
return args.length;
} restFunc('This','is','rest','test'); // 输出4 参数的个数为4
我们再来看一个例子
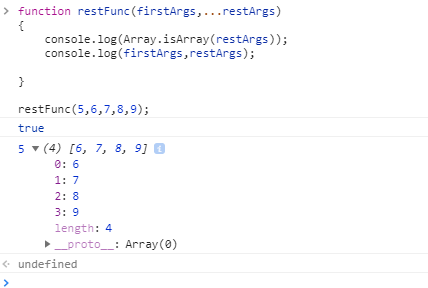
function restFunc(firstArgs,...restArgs)
{
console.log(Array.isArray(restArgs)); console.log(firstArgs,restArgs); } restFunc(5,6,7,8,9); 输出结果
true
5,[6,7,8,9]

2. spread运算符 ...
扩展运算符 ...可以用于 数组的构造,也可以用于调用函数时,将一个数组用作函数参数(就是把这个数组转化为参数的列表,所以也就成了一个函数的参数)
我们来看几个例子,更直观的来表示它
例子1 构造数组
var arr1 = [1,3,5];
var arr2 = [2,4,6]; [...arr1,...arr2] // 输出 [1,3,5,2,4,6]
例子2 将一个数组用作函数参数 我们还是来看一个例子
function testFunc(x,y,z)
{
return x + y + z;
} var args = [1,2,3]; testFunc(...args); //输出 6
JavaScript学习系列4 ----- JavaScript中的扩展运算符 三个点(...)的更多相关文章
- JavaScript学习系列5 ---ES6中的var, let 和const
我们都知道JavaScript中的var,在本系列的 JavaScript学习系列2一JavaScript中的变量作用域 中,我们详细阐述了var声明的变量的作用域 文章中提到,JavaScript中 ...
- JavaScript学习系列8 - JavaScript中的关系运算符
JavaScript中有8个关系运算符,分别是 ===, !===, ==, !=, <, <=, >, >= 1. 恒等运算符 (===) ===也叫做 严格相等运算符,它要 ...
- JavaScript学习系列7 -- JavaScript中的运算符
今天,我们来说一说JavaScript中的运算符,首先我们来讲一讲 一元运算符 JavaScript中的一元运算符有以下几种 1. delete delete 运算符主要用于删除对以前定义的对象属性或 ...
- JavaScript学习系列6 -- JavaScript中的垃圾回收(内存释放)
程序开发中,涉及到的内存生命周期基本是一样的,分为以下三步 1. 分配需要的内存 2. 使用分配到的内存 3. 释放其内存 ----什么时候释放内存,以及需要释放哪些变量的内存, 就是垃圾回收机 ...
- JavaScript学习系列3 -- JavaScript arguments对象学习
在实际项目开发中,目前还是很少使用到JavaScript 中的arguments对象,那么它到底是干什么用的呢 arguments是JavaScript中的一个类数组对象,它代表传给一个正在执行的函数 ...
- JavaScript学习(1)之JavaScript基础
JavaScript学习(1)之JavaScript基础 由于工作原因,开发语言逐渐以JavaScript为主,所以,抽空学习了下JavaScript语法.等现阶段的工作稳定之后,陆续会分享下自己在学 ...
- JavaScript:学习笔记(7)——VAR、LET、CONST三种变量声明的区别
JavaScript:学习笔记(7)——VAR.LET.CONST三种变量声明的区别 ES2015(ES6)带来了许多闪亮的新功能,自2017年以来,许多JavaScript开发人员已经熟悉并开始使用 ...
- javascript ES6 新特性之 扩展运算符 三个点 ...
对于 ES6 新特性中的 ... 可以简单的理解为下面一句话就可以了: 对象中的扩展运算符(...)用于取出参数对象中的所有可遍历属性,拷贝到当前对象之中. 作用类似于 Object.assign() ...
- es6 学习小记 扩展运算符 三个点(...)
参考: es6 扩展运算符 三个点(...) 经常回顾,方能真正掌握. 一.含义 扩展运算符( spread )是三个点(...).它好比 rest 参数的逆运算,将一个数组转为用逗号分隔的参数序列. ...
随机推荐
- 基于msm8909高通平台Android驱动开发之hello程序
本文转载自:http://www.itwendao.com/article/detail/227839.html Android驱动开发之Hello实例: 驱动部分 modified: ker ...
- <HTTP协议详解>由浅入深看HTTP
一. HTTP协议的应用简单概况 HTTP协议的主要特点可概括如下: 1.支持客户/服务器模式.2.简单快速:客户向服务器请求服务时,只需传送请求方法和路径.请求方法常用的有GET.HEAD.POST ...
- EntityFramework 学习 一 DBEntityEntry
DbEntityEntry是一个重要的类,用来获取各种各样的实体信息 可以通过DBContext的Entry方法获取DbEntityEntry的实例 DBEntityEntry studentEntr ...
- EntityFramework 学习 一 三种开发模式
Entity Framework支持3种不同的开发方法 1.Code First 2.Model First 3.Database First Code First 使用Code First开发模式, ...
- Spark- SparkStreaming可更新状态的实例
Producer package zx.zx.sparkkafka import java.util.Properties import kafka.producer.{KeyedMessage, P ...
- PHP限制IP访问 只允许指定IP访问 允许*号通配符过滤IP
/** * 检测访问的ip是否为规定的允许的ip * Enter description here ... */ function check_ip(){ $ALLOWED_IP=array('192 ...
- 处理json的工具类({本类为处理json的工具类})
<jackson.version>2.2.3</jackson.version> <!-- json --> <dependency> <grou ...
- PHP 常量、PHP 变量全解析(超全局变量、变量的8种数据类型等)
常量特点 常量一旦被定义就无法更改或撤销定义. 常量名不需要开头的$ 与变量不同,常量贯穿整个脚本是自动全局的. 作用域不影响对常量的访问 常量值只能是字符串或数字 设置 PHP 常量 如需设置常量, ...
- codeforces 86D D. Powerful array(莫队算法)
题目链接: D. Powerful array time limit per test 5 seconds memory limit per test 256 megabytes input stan ...
- C++中抽象类和多继承
C++中没有java中接口的概念,但是可以使用抽象类来模拟java中的接口. 工程上的多继承 工程开发中的多继承几乎是不被使用的 多继承带来的代码的复杂性,远远大于其代码带来的便利性. 多继承对代码的 ...
