项目一:第七天 CRM 和bos系统实现定区关联客户,关联快递员. 通过CXF框架实现
定区关联客户

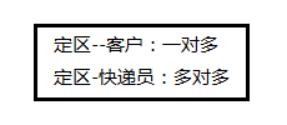
需求:为了快递方便客户下订单(发快递),派快递员上门取件。 所以说需要让定区关联客户(知道客户属于哪个定区),定区跟快递员关系:多对多。知道让哪个快递员上门取件。
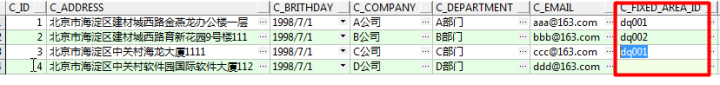
将CRM系统中,客户表中逻辑外键c_fixed_area_id 设置为定区ID


实现步骤:
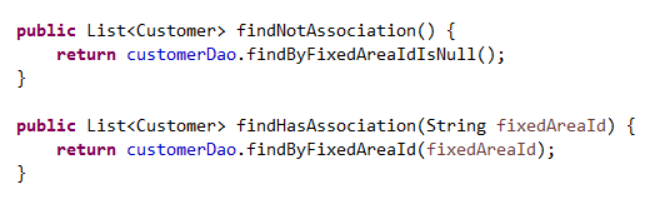
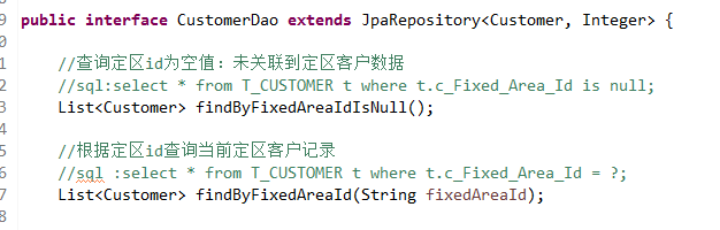
第一步:在服务端CRM系统扩展方法(CXF服务端)
***注意服务端扩展新增方法后需要自测
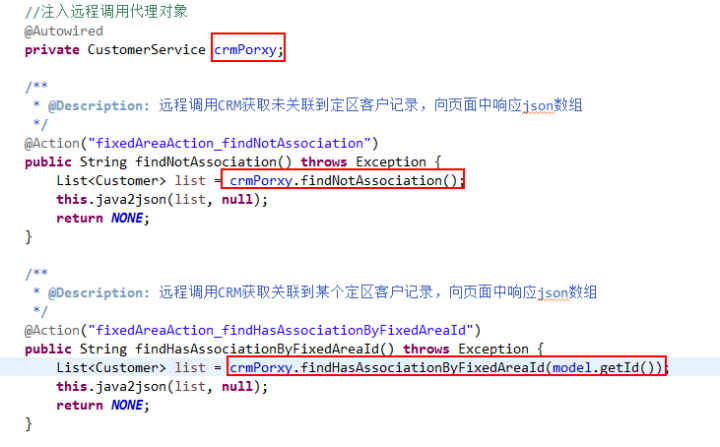
第二步:在客户端BOS中调用CRM中查询客户方法-展示客户记录
***判断选中定区记录数
***发送ajax请求获取客户记录
***将返回客户记录(json数组)遍历展示在下拉框中
第三步:实现数据左右移动
***通过js代码实现
第四步:在CRM中扩展客户关联定区方法
第五步:在BOS中调用CRM完成客户关联定区
(1),在CXF的服务端的CRM编写 未关联到定区客户数据, 和关联到某个定区的客户数据,通过cmd黑窗口生成 刚才写的两个代码. 将生成的接口代码复制到Bos系统的service层.


(2) 修改前台页面.
通过datagrid判断只能选中一条, 使用$.post(
${pageContext.request.contextPath}/fixedAreaAction_findNotAssociation.action",null,function(data){)
for(var i= 0;i<data.length;i++){
var id = data[i].id;
var name = data[i].username+"("+data[i].address +")";
//给左侧下拉框中追加option
$("#noassociationSelect").append('<option value="'+id+'">'+name+'</option>')
}
//发送请求获取关联到当前定区的客户记录--提交定区id
$.post("${pageContext.request.contextPath}/fixedAreaAction_findHasAssociationByFixedAreaId.action",{"id":rows[0].id},function(data){
//data返回客户数据;返回json数组;遍历数组中内容
for(var i= 0;i<data.length;i++){
var id = data[i].id;
var name = data[i].username+"("+data[i].mobilePhone+")";
//给左侧下拉框中追加option
$("#associationSelect").append('<option value="'+id+'">'+name+'</option>')
}
})
$('#customerWindow').window('open');
在Action中注入CRM的CustomerService 执行两个方法

1.1 下拉框数据左右移动效果
<script type="text/javascript">
$(function(){
$("#toRight").click(function(){
//目的:给右侧下拉框追加选型option,来源于左侧选中option选型
$("#associationSelect").append($("#noassociationSelect option:selected"));
})
$("#toLeft").click(function(){
//目的:给右侧下拉框追加选型option,来源于左侧选中option选型
$("#noassociationSelect").append($("#associationSelect option:selected"));
})
//给左侧select元素增加双击事件
$("#noassociationSelect").dblclick(function(){
//目的:给右侧下拉框追加选型option,来源于左侧选中option选型
$("#associationSelect").append($("#noassociationSelect option:selected"));
})
$("#associationSelect").dblclick(function(){
$("#noassociationSelect").append($("#associationSelect option:selected"));
})
})
</script>
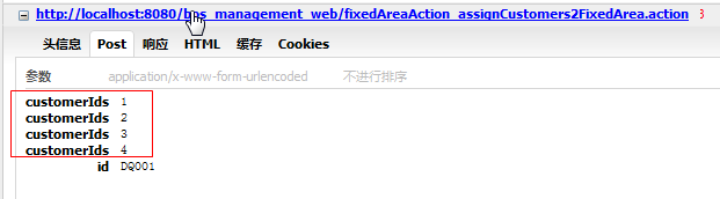
1.1 提交表单完成定区关联客户
1、 给关联客户绑定事件
a) 给隐藏域赋值:定区id
b) 给下拉框设置选中效果


1.1 完成定区关联客户
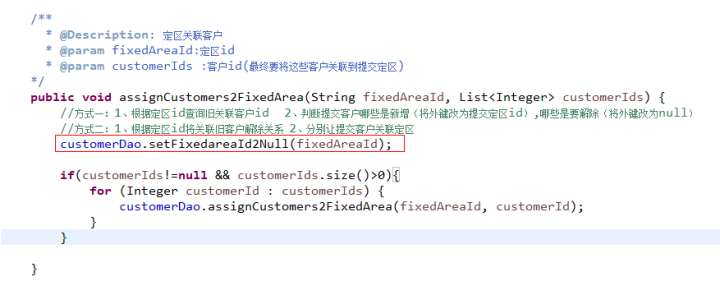
1.1.1 在CRM中扩展方法定区关联客户
定区关联客户:关联逻辑CRM中实现;
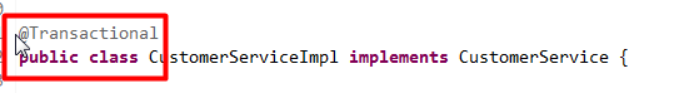
Service:注意:service开启事务管理



注意:服务端如果方法名称,参数,返回类型如果没变,不需要重新生成本地代码。
新增方法/修改方法参数/方法名称/返回类型,必须重新发布服务,重新生成本地代码
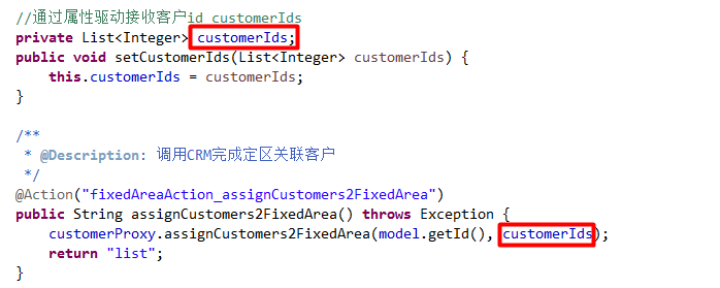
1.1.1 定区action远程调用CRM完成定区关联客户
后台管理系统中定区action中添加定区关联客户方法

1 定区关联快递员
定区-快递员:多对多关联;向中间表添加数据;
需求:给定区分配负责快递员。 将来某个客户发送快递;现在已经完成定区关联客户(客户属于哪个定区),接着完成定区关联快递员。
定区-快递员:多对多关联向中间表添加记录。向定区快递员关系表新增记录
收派时间-快递员:一对多关联更新子表(多方)外键。更新快递员表中收派时间外键字段。
1、未删除,未关联到当前定区快递员记录
2、收派时间-简化处理

第一步:页面展示数据
**以下拉框展示在职并且未关联到当前定区快递员记录
**展示收派时间记录—简化处理
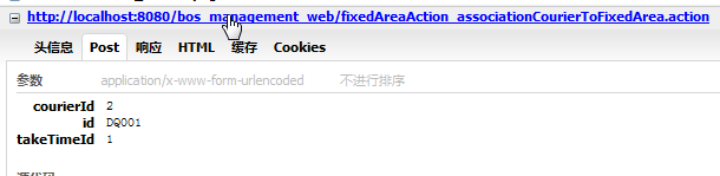
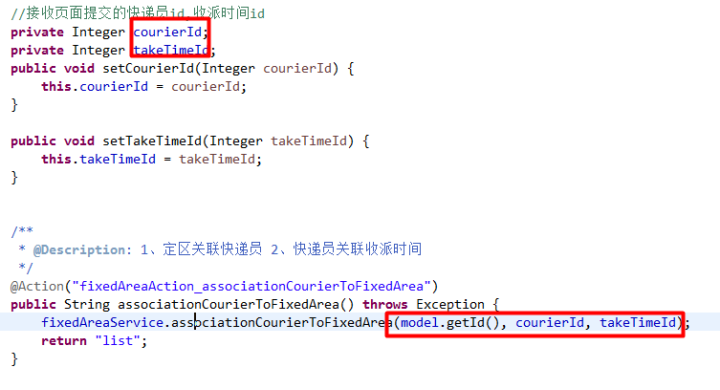
第二步:提交表单 提交定区id,快递员id,收派时间id
第三步:服务器端接收参数 1、快递员关联定区(新增) 2、快递员关联收派时间(更新)
1.1 使用combobox展示快递员数据
定区是物流公司进行物流分配基本单位,快递员负责定区。定区关联快递员,谁来管理某个定区。
下拉框中数据:未删除快递员数据:查询deltag标识等于 null
1、 页面fixed_area.jsp
2、 设置combobox的url发出请求-改为js方式创建下拉列表
{
id : 'button-association-courier',
text : '关联快递员',
iconCls : 'icon-sum',
handler : function(){
// 判断是否已经选中了一个定区,弹出关联快递员窗口
var rows = $("#grid").datagrid('getSelections');
if(rows.length==1){
// 只选择了一个定区
//通过js方式创建下拉列表
/* <input data-options="ditable:false, url:'${pageContext.request.contextPath}/courierAction_listajax.action?fixedAreaId=',valueField:'id',textField:'name'"
type="text" name="courierId" class="easyui-combobox" required="true" /> */
$("#courierId").combobox({
url:'${pageContext.request.contextPath}/courierAction_listajax.action?fixedAreaId='+rows[0].id,
valueField:'id',
textField:'name',
editable:false
});
// 弹出定区关联快递员 窗口
$("#courierWindow").window('open');
}else{
// 没有选中定区,或者选择 了多个定区
$.messager.alert("警告","关联快递员,只能(必须)选择一个定区","warning");
}
}
}
3、 在courierAction中添加查询未删除快递员,返回json的数组数据

Dao:
//第一步子查询:根据定区id 查询该定区下现在已经负责快递员id
@Query(nativeQuery=true, value="select * from t_courier c where c.c_deltag = '0' "
+ "and c.c_id not in(select fc.c_courier_id from t_fixedarea_courier fc where fc.c_fixed_area_id = ?)")
List<Courier> listajax(String fixedAreaId);
1、 数据展示
让定区关联快递员,让快递员关联收派时间!
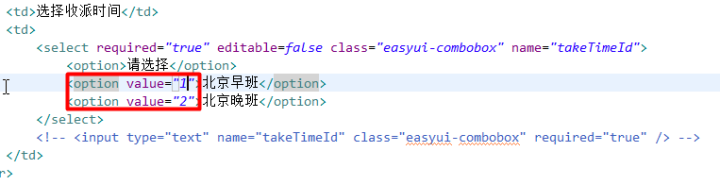
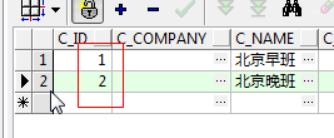
1.1 展示收派时间
收派时间简化处理:上班时间id在页面中定死


1.1 提交快递员表单
1、 给按钮绑定单击事件


1.1 服务端执行定区关联快递员
1、 在定区Action中添加定区关联快递员的方法


项目一:第七天 CRM 和bos系统实现定区关联客户,关联快递员. 通过CXF框架实现的更多相关文章
- JAVAEE——BOS物流项目08:配置代理对象远程调用crm服务、查看定区中包含的分区、查看定区关联的客户
1 学习计划 1.定区关联客户 n 完善CRM服务中的客户查询方法 n 在BOS项目中配置代理对象远程调用crm服务 n 调整定区关联客户页面 n 实现定区关联客户 2.查看定区中包含的分区 n 页面 ...
- BOS中定区关联客户
1. 首先发布crm服务 第一步:创建动态的web项目crm,导入hessian的jar 第二步:创建一个crm数据库和t_customer表 第三步:在crm项目的web.xml中配置spring的 ...
- 仿LOL项目开发第七天
仿LOL项目开发第七天 by 草帽 不知不觉已经写到了第七篇这种类型的博客,但是回过头看看之前写的,发现都只能我自己能看懂. 我相信在看的童鞋云里雾里的,因为我基本上没怎么详细讲一个脚本怎么用?但是你 ...
- 项目一:第六天 WebService写接口 和CXF框架
1 课程计划 1. webService入门(了解) 2. 基于jdk1.7开发webservice服务(了解) 3. Apache CXF框架入门(掌握) 4. 基于CXF框架搭建CRM系统(掌握) ...
- Apache shiro集群实现 (七)分布式集群系统下---cache共享
Apache shiro集群实现 (一) shiro入门介绍 Apache shiro集群实现 (二) shiro 的INI配置 Apache shiro集群实现 (三)shiro身份认证(Shiro ...
- 项目一:在线下单(补充) activeMQ使用(重点) 重构客户注册功能,发短信功能分离
1 课程计划 1.在线下单(补充) 2.activeMQ使用(重点) n 简介和安装 n activeMQ入门案例 n spring整合activeMQ应用 3.重构客户注册功能,发短信功能分离 n ...
- 项目一:第五天 1、区域数据(pinyin4j-简码,城市编码) 2、Web层代码重构(model对象,分页代码提取) 3、区域分页查询 3、分区添加功能 4、定区管理管理-添加,分页
Service: /** * @Description: 1.保存定区 2.让分区关联定区 * 对象三种状态 1.持久态(被session管理对象-一级缓存中有对象) 2.托管态(有OID标识,数据 ...
- python接口测试-项目实践(七)脚本优化
七 脚本优化:重复代码的提取成函数:与项目接口相关的都封装到一个类中:添加手工验证脚本,增加输入值的判断逻辑 将所有与该项目接口相关的封装成类 class ProjectApi: #3个数据源接口 d ...
- 从头開始写项目Makefile(七):统一目标输出文件夹
[版权声明:转载请保留出处:blog.csdn.net/gentleliu. Mail:shallnew at 163 dot com] 上一节我们把规则单独提取出来,方便了Makefile的 ...
随机推荐
- 每天一个Linux命令(14)head命令
head命令用于显示文件的开头的内容.在默认情况下,head命令显示文件的头10行内容. 如果指定了多于一个文件,在每一段输出前会给出文件名作为文件头. 如果不指定文件,或者文件为"- ...
- [原创]java WEB学习笔记05:Servlet中的ServletConfig对象
本博客为原创:综合 尚硅谷(http://www.atguigu.com)的系统教程(深表感谢)和 网络上的现有资源(博客,文档,图书等),资源的出处我会标明 本博客的目的:①总结自己的学习过程,相当 ...
- nginx location 语法
location 语法location 有”定位”的意思, 根据Uri来进行不同的定位.在虚拟主机的配置中,是必不可少的,location可以把网站的不同部分,定位到不同的处理方式上.比如, 碰到.p ...
- JavaWeb -- 会话, Cookie 和 Session
1. 会话 •Cookie是客户端技术,服务器把每个用户的数据以cookie的形式写给用户各自的浏览器.当用户使用浏览器再去访问服务器中的web资源时,就会带着各自的数据去.这样,web资源处理的就是 ...
- php: 0跟字符串做比较永远是true。 php大bug。
php: 0跟字符串做比较永远是true. php大bug. 如: $a = 0; if( $a == 'excel') { echo "yes"; }else{ echo &qu ...
- BEC listen and translation exercise 33
In fact, if it is a really hot day, like the sort of weather we had last summer, you are advised to ...
- xxx was built without full bitcode" 编译错误解决
xxx was built without full bitcode" 编译错误解决 iOS 打包上线 All object files and libraries for bitcode ...
- G 唐纳德与子串(easy)(华师网络赛---字符串,后缀数组)(丧心病狂的用后缀自动机A了一发Easy)
Time limit per test: 1.0 seconds Memory limit: 256 megabytes 子串的定义是在一个字符串中连续出现的一段字符.这里,我们使用 s[l…r] 来 ...
- 2017-2018-1 20179203 《Linux内核原理与分析》第七周作业及第三周测试总结
攥写人:李鹏举 学号:20179203 ( 原创作品转载请注明出处) ( 学习课程:<Linux内核分析>MOOC课程http://mooc.study.163.com/course/US ...
- diea破解
选择菜单Help->Register->License server,填上http://idea.iteblog.com/key.php,如图所示: 点击Activate,然后就搞定了.
