Angular2 Service获取json数据
在Angular2框架下一般交互解析json是要用到Service的,其实除了Service还是很多的,今天先写个最简单的前后端数据交互
嗯~~
首先我先在app包下直接创建Service

好了

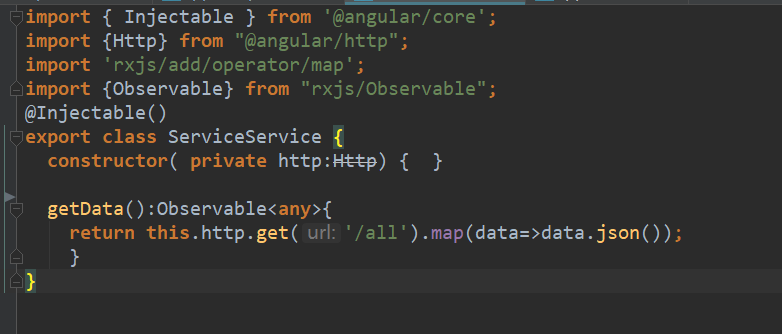
这里呢Angular2有封装好的Http接口直接引用(对了,这里Http好像被废除了,,哈哈我也不知道换成啥了,先用吧)
import {Http} from "@angular/http";
如果引用map时报错,import用下这个就好了
import 'rxjs/add/operator/map'; 下边呢通过getData()这个方法将json地址return道http这个属性中 '/all'是我后台的json地址你可以用自己的要是暂时没有 这个地址可以试试http://jsonplaceholder.typicode.com/posts
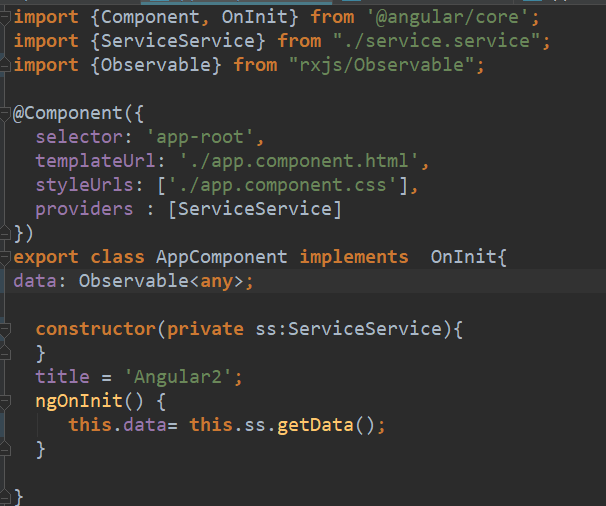
好了在component类中呢,

首先获取这条服务
providers : [ServiceService] 因为前边用到
Observable<any>;
这里类型所以这边也要用这个类型接收
this.data= this.ss.getData();
用这个Data接收道来自service的值。
对了还没完记得要在module中import
import {HttpModule} from "@angular/http";
imports: [
BrowserModule,
HttpModule
],
每次都忘,,每次都报错
’
Html中呢
<tr *ngFor="let item of data|async">
<td>
{{item.title}}
</td> <td> </td>
</tr>
这边我随便写的
记得在获取data中后添加|async

好了大概就这样了,第一次写哈哈,自己老是忘就当做笔记吧
______________________________________更新_____________________________________>
Http 改成HttpClient
模板那块改成HttpClientModule
Angular2 Service获取json数据的更多相关文章
- HttpURLConnection从网上获取Json数据并解析详解
HttpURLConnection从网上获取Json数据并解析 1.HttpURLConnection请求数据的步骤 (1)构造一个URL接口地址: URL url = new URL("h ...
- ajax获取json数据及实现跨域请求
最近想练习一下ajax获取json数据 , 首先上网找一些在线的可用来测试的接口. -----------------------------------------------------这里是接口 ...
- Netflix Falcor获取JSON数据
Netflix开源了JavaScript库Falcor,它为从多个来源获取JSON数据提供了模型和异步机制. Netflix利用Falcor库实现通过JSON数据填充他们网页应用的用户界面.所有来自内 ...
- jquery通过ajax方法获取json数据不执行success
1.jquery通过ajax方法获取json数据不执行success回调 问题描述:jquery通过ajax方法获取json数据不执行success回调方法 问题原因:json格式存在问题或不符合标准 ...
- jquery用ajax方式从后台获取json数据,将内容填充到下拉列表。
从后台获取json数据,将内容填充到下拉列表. url:链接 par:ID sel:下拉列表选择器 //获取下拉列表 function BuildSelectBox(url, par, sel) { ...
- JQuery 获取json数据$.getJSON方法的实例代码
这篇文章介绍了JQuery 获取json数据$.getJSON方法的实例代码,有需要的朋友可以参考一下 前台: function SelectProject() { var a = new Array ...
- Jquery 模板插件 jquery.tmpl.js 的使用方法(1):基本语法,绑定,each循环,ajax获取json数据
jquery.tmpl.js 是一个模板js ,主要有2个方法 (1):$.template()方法,将一段script或者是Html编译为模板,例如 $.template('myTemplate' ...
- android客户端从服务器端获取json数据并解析的实现代码
今天总结一下android客户端从服务器端获取json数据的实现代码,需要的朋友可以参考下 首先客户端从服务器端获取json数据 1.利用HttpUrlConnection /** * 从指定的U ...
- jquery通过ajax方法获取json数据不执行success回调
问题描述:jquery通过ajax方法获取json数据不执行success回调方法 问题原因:json格式存在问题或不符合标准写法,导致总是执行error回调方法 解决方案:使json格式务必符合下述 ...
随机推荐
- 洛谷P4891 序列 || 膜法阵,魔法阵
https://www.luogu.org/problemnew/show/P4891 一道几乎一样的题http://210.33.19.103/contest/1130/problem/3 题面ht ...
- mail邮箱
1. 创建163邮箱(其他邮箱同理) 2.设置授权码 3.开启服务 4.vim /etc/mail.rc 5. 给你的qq邮箱设置163账号的白名 6. 发送md5结果到qq 7.无邮件正文 mail ...
- The bytes/str dichotomy in Python 3 [transport]
reference and transporting from: http://eli.thegreenplace.net/2012/01/30/the-bytesstr-dichotomy-in-p ...
- js中的onclick事件传参需要注意的问题
如果参数是数值类型可以直接传,如果是字符串类型需要在字符串前后加上双引号,双引号需要转义 如 onclick="test(0)"; 直接传值 参数为数值 onclick=&quo ...
- JAVA 集合类小结
一 集合和数组 因为本人也是个go的爱好者,所以对于集合类算是摸的比较透的. 说到集合,必须了解数组和集合. Java的数组长度固定,集合长度不定.集合是特定的数据结构的集合. 而go里面并没有集合, ...
- 使用 ViS2005 进行单元测试
1. 新建一个空白解决方案,命名为"单元测试- 01"吧. 2.在该解决方案下创建一个类库,作为此次单元测试的测试对象:我们就创建一个数学类(用于实现运算的简单类).命名为&quo ...
- ElasticSearch java API-使用More like this实现基于内容的推荐
ElasticSearch java API-使用More like this实现基于内容的推荐 基于内容的推荐通常是给定一篇文档信息,然后给用户推荐与该文档相识的文档.Lucene的api中有实现查 ...
- 《C#高效编程》读书笔记11-理解短小方法的优势
我们最好尽可能的编写最清晰的代码,将优化交给JIT编译器完成.一个常见的错误优化是,将大量逻辑放在一个函数中,以期减少额外的方法调用开销.这种将函数逻辑直接写在循环内部的常见优化做法却会降低.NET应 ...
- 解决perl: warning: Setting locale failed.
在Ubuntu Server 12.04上执行apt-get install命令时,报如下warning 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 ...
- Android rxjava2的disposable
rxjava+retrofit处理网络请求 在使用rxjava+retrofit处理网络请求的时候,一般会采用对观察者进行封装,实现代码复用和拓展.可以参考我的这篇文章:rxjava2+retrofi ...
