使用VUE开发
《一》VUE的开发分两种,一种是直接在HTML文件中使用,一种是VUE文件的形式开发
1,首先我们先让 HTML 文件支持 VUE 的语法指令提示
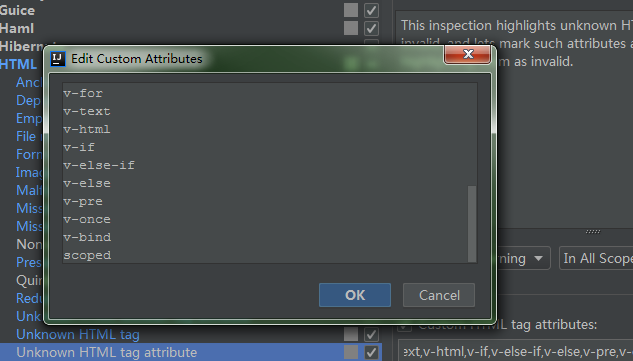
2,File -> Setting -> Edit -> Inspections -> html

3,点击上图最右侧红框内的按钮,在弹框内输入一下内容,还可以根据自己的喜好,设置更多的提示
@tap
@tap.stop
@tap.prevent
@tap.once
@click
@click.stop
@click.prevent
@click.once
@change
@change.lazy
@change.number
@change.trim
v-model
v-for
v-text
v-html
v-if
v-else-if
v-else
v-pre
v-once
v-bind
scoped

4,保存之后,打开一个HTML文件,我们可以看见代码提示支持已经有效了

5,接下来我们让 .VUE 文件支持 HTML 语法和支持以上设置的代码提示
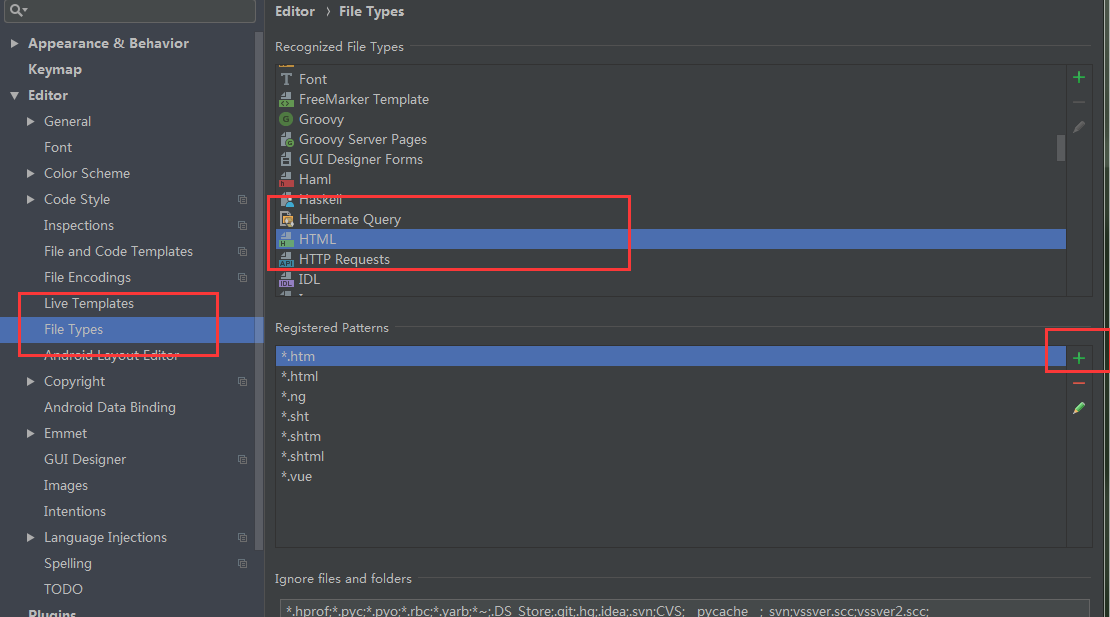
6,File -> setting -> Editor -> File Type -> HTML

7,点击上图红框内的 绿色加号,写入 *.vue, 保存之后,vue 文件就会以 html 文件的形式打开了

注意:移动端前端开发调试 http://yujiangshui.com/multidevice-frontend-debug/
文本大多为摘录或总结,如影响到原创利益问题,请联系我删除!
使用VUE开发的更多相关文章
- 【原创】windows下搭建vue开发环境+IIS部署
[原创]win10下搭建vue开发环境 如果要转发,请注明原作者和原产地,谢谢! 特别说明:下面任何命令都是在windows的命令行工具下进行输入,打开命令行工具的快捷方式如下图: 详细的安 ...
- vue开发体验
*:first-child { margin-top: 0 !important; } body>*:last-child { margin-bottom: 0 !important; } /* ...
- vue开发环境搭建及热更新
写这篇博客的目的是让广大的学者在初入Vue项目的时候少走些弯路,虽然现在有很多博客也有差不多的内容,但是博主在里面添加了一些学习时碰到的小问题.在阅读这篇博客之前,我先给大家推荐一篇文章<入门W ...
- 用Vue开发一个实时性时间转换功能,看这篇文章就够了
前言 最近有一个说法,如果你看见某个网站的某个功能,你就大概能猜出背后的业务逻辑是怎么样的,以及你能动手开发一个一毛一样的功能,那么你的前端技能算是进阶中高级水平了.比如咱们今天要聊的这个话题:如何用 ...
- 用vue开发一个app(4,一个久等了的文章)H5直播平台登录注册(1)
我上一篇关于vue的文章和这一篇时间隔了有点久了.最近终于写完了. 因为我一直想写个有点实绩的东西,而不是随便写一个教程一样东西.结合最近在项目中学到的经验和我的一点创意. 首先介绍下这是个什么! H ...
- 使用vue开发项目需要注意的问题和可能踩到的坑
最近,在公司给一些刚刚使用vue进行开发的同学做了一次分享, 其中包括一些vue开发中需要注意的点, 以及一些可能会踩到的坑.具体内容如下: 一.生命钩子使用需要注意的地方 1.beforeCreat ...
- vue开发项目详细教程(第一篇 搭建环境篇)
最近做vue做项目碰到了不少坑,看了三天文档便开始上手做项目了,不是我牛b,是因为项目紧,我没有时间去深入学习,所以只能一边学一边做了. 我要做的项目是一个官方网站(包括管理后台),也因为是我第一次使 ...
- windows下搭建vue开发环境+IIS部署
原创]win10下搭建vue开发环境 https://www.cnblogs.com/ixxonline/p/6007885.html 特别说明:下面任何命令都是在windows的命令行工具下进行输 ...
- 从零开始搭建vue开发环境及构建vue项目
1.安装node.js 安装完成之后,打开dos(windows+R或者直接windows键打开,输入cmd,按回车键)窗口,输入命令node -v可以查看安装的 node.js版本 node.js自 ...
- vue开发记录--element-ui的form表单label和placeholder国际化遇到的小问题
<el-form-item label="$t('permission.employeeName')"> <el-input v-model="form ...
随机推荐
- LeetCode 232 Implement Queue using Stacks 两个栈实现队列
class MyQueue { public: /** Initialize your data structure here. */ MyQueue() { } /** Push element x ...
- Java文件与io——字节流
FileOutputStream用于写入诸如图像数据之类的原始字节的流 字节输出流:OutputStream 此抽象类表示输出字节流的所有类的超类.(写) 字节输入流:InputStream(读) p ...
- jdk代理
接口: public interface IUserService { public void saveUser(String username,String password); public vo ...
- strstr strcpy 函数的实现
一. strcpy 代码实现 #include <iostream> #include <assert.h> #include <iostream> //#incl ...
- Cucumber 步骤中传Data Table作为参数
引用链接:http://cukes.info/step-definitions.html Data Tables Data Tables are handy for specifying a larg ...
- 微信支付配置参数:支付授权目录、回调支付URL
一.开通微信支付的首要条件是:认证服务号或政府媒体类认证订阅号(一般认证订阅号无法申请微信支付) 二.微信支付分为老版支付和新版支付,除了较早期申请的用户为老版支付,现均为新版微信支付. 三.公众平台 ...
- nginx fpm生产环境的权限设置
http://www.2cto.com/Article/201307/231770.html
- spring的工厂方法
http://blog.csdn.net/nvd11/article/details/51542360
- win10+asp+access 父路径开启无效
如题: 在win10环境下,布署asp+access,发现在用到"../website/"时就出错,提示不能使用父路径 可是我在IIS 的asp中明明打开了父路径的 如下 但是偏偏 ...
- css 选择器 & UI元素的伪类选择器 & 伪元素选择器
UI元素的伪类选择器 1. :focus 用来选取获取焦点事件 2. :enabled 用来指定当元素处于可用状态时的样式 3. :disable 用来指定元素处于不可用时的状态 表单里应用 ...
