@Html.Partial,@Html.Action,@Html.RenderPartial,@Html.RenderAction [转]
@Html.Action:需要有对应的Action,并且Action方法有返回值。(注:处理完业务逻辑同时,也需要返回所需值)
@{Html.RenderAction}:需要有对应的Action,Action方法没有返回值。(注:只处理业务逻辑,不需要返回值)
@Html.Partial: 不需要有Action,直接取ViewName对应的页面内容,有返回值。回传的一个Object (MvcHtmlString), 回传一个String 把一堆Html给回传出来, 然后写进到主页面上;(注:Patial的数据来自于调用的View)
@{Html.RenderPartial}: 不需要有Action,直接获取ViewName对应的页面内容,没有返回值。回传的是void, 而这个方法会在主页面上添加指定的View;(注:RenderPatial的数据来自于调用的View)
**********************************************************************************
Html.RenderPartial与Html.RenderAction这两个方法都是用来在界面上嵌入用户控件的。
Html.RenderPartial是直接将用户控件嵌入到界面上:
<%Html.RenderPartial("LogOnUserControl");%>或
<%Html.RenderPartial("~/Areas/Comm/Views/Shared/LogOnUserControl.ascx");%>
注意:用第一种方法时,用户控件必须放在调用者同一目录下,也可以放在View/Shared中。
RenderPartial和RenderAction两者的相同点
通常都被用来显示一个功能相对独立的“块”,比如说显示菜单或者导航条。 两者输出的结果都被作为调用的View的一部分显示。
两者的不同点
- RenderPatial的数据来自于调用的View,而RenderAction来自自己。
- RenderAction会发起一个新的Request,而RenderPatial不会。
Html.RenderAction是通过Controller中的Action来调用MVC用户控件
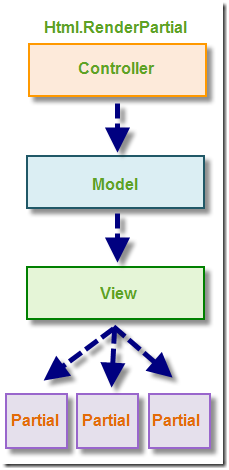
这个方法RenderPartial有点不一样,他是直接重新执行一次Controller → Model → View的顺序,然后把产生的页面带回到原来的View中再回传。
Html.RenderAction中传递的参数是执行的Controller和Action名称。若是在控制器中的某个方法只能让Html.RenderAction()调用时,可以在方法上添加特性[ChildActionOnly],其它的地方无法访问。ChildActionOnly的目的主要就是让这个Action不通过直接在地址栏输入地址来访问,而是需要通过RenderAction来调用它;
ActionName的意思就是为Action定义一个新的名称
[ActionName("NewTest")] 这样修改后,那么调用的时候就不是Test了,而是NewTest;
public class ChildActionOnlyTestController : Controller
{
[ChildActionOnly]//防止直接调用
public ActionResult GetSupplierList()
{
var controller = new SupplierController();
return controller.SupplierList();
}
}
以下是执行过程比较图

一个示例:
Controller:
//文章菜单列表
[ChildActionOnly]
public ActionResult ArticleMenu()
{
var item = _db.Classes.ToList();
return PartialView(item);
}
View:Articlemenu.cshtml
@model IEnumerable<Class>
@foreach (var item in Model)
{
@Html.ActionLink(item.ClassName,item.ActionName, "Article", null, new { @class = "tree_children", @target = "MainFrame" })
}
Add View:Index.cshtml
@{Html.RenderAction("ArticleMenu", "Article");}
第二个示例:
Controller: 注意PartialView里加载的是部分视图并不是model
[ChildActionOnly]
public ActionResult CartSummary()
{
var cart = ShoppingCart.GetCart(this.HttpContext);
ViewData["CartCount"] = cart.GetCount();
return PartialView("CartSummary");
}
PartiaView:CartSummary.cshtml
@Html.ActionLink("Cart (" + ViewData["CartCount"] + ")",
"Index",
"ShoppingCart",
new { id = "cart-status" })
Add View:
@{Html.RenderAction("GenreMenu", "Store");}
对这四个的区别做一个总结,清理一下思路,方便以后使用: 、带有Render的方法返回值是void,在方法内部进行输出;不带的返回值类型为MvcHtmlString,所以只能这样使用:
@Html.Partial 对应 @{Html.RenderPartial(....);}
@Html.Action 对应 @{Html.RenderAction(....);} 、Action、RenderAction加载方法的视图,执行Controller → Model → View的顺序,然后把产生的页面带回到原来的View中再回传。而Partial、RenderPartial直接加载视图文件内容 . Html.Partial可以直接提供用户控件名作为参数,而Html.Action需要有对应的Action,在Action内部返回PartailResult(即retun PartialView())。 、对于简单的没有任何逻辑的用户控件,推荐使用Html.Partial;对于需要设置一些Model的用户控件,推荐使用Html.Action。当然,有Model数据也是可以使用Html.Partial方法的,可以看方法的重载。 、使用Html.Action有个好处,就是可以根据不同的场景选择不同的用户控件。比如:
@Html.Action("UserInfoControl")
在对应的UserInfoControl这个Action中,在用户未登录的时候,可以retun PartialView("LogOnUserControl");登录后,可以retun PartialView("UserInfoControl");
区别总结
转:http://www.cnblogs.com/firstcsharp/p/3142091.html
http://www.cnblogs.com/gesenkof99/archive/2013/06/03/3115052.html
@Html.Partial,@Html.Action,@Html.RenderPartial,@Html.RenderAction [转]的更多相关文章
- asp.net mvc @Html.Partial @Html.Action @Html.RenderPartial @Html.RenderAction区别
转载自 : <asp.net mvc @Html.Partial @Html.Action @Html.RenderPartial @Html.RenderAction区别> 先复制过来 ...
- @Html.Partial,@Html.Action,@Html.RenderPartial,@Html.RenderAction区别
ASP.NET MVC 中@Html.Partial,@Html.Action,@Html.RenderPartial,@Html.RenderAction区别 对这四个的区别做一个总结,清理一下思路 ...
- @Html.Partial,@Html.Action,@Html.RenderPartial,@Html.RenderAction区别 .(转)
mvc renderaction renderpartial 杂谈 Html.RenderPartial与Html.RenderAction这两个方法都是用来在界面上嵌入用户控件的. ...
- asp.net MVC3.0 中@Html.Partial,@Html.Action,@Html.RenderPartial,@Html.RenderAction
asp.net MVC3.0 中@Html.Partial,@Html.Action,@Html.RenderPartial,@Html.RenderAction 1.带有Render的方法返回值是v ...
- MVC中@Html.Partial,@Html.Action,@Html.RenderPartial,@Html.RenderAction区别
Html.RenderPartial与Html.RenderAction这两个方法都是用来在界面上嵌入用户控件的. 1. Html.RenderPartial是直接将用户控件嵌入到界面上: <% ...
- asp.net MVC 中@Html.Partial,@Html.Action,@Html.RenderPartial,@Html.RenderAction区别
@Html.Action:需要有对应的Action,并且Action方法有返回值.(注:处理完业务逻辑同时,也需要返回所需值) @{Html.RenderAction}:需要有对应的Action,Ac ...
- 关于asp.net MVC3 ----@Html.Partial,@Html.Action,@Html.RenderPartial,@Html.RenderAction
1.带有Render的方法返回值是void,在方法内部进行输出:不带的返回值类型为MvcHtmlString,所以只能这样使用:@Html.Partial 对应 @{Html.RenderPartia ...
- 转载ASP.NET MVC 中@Html.Partial,@Html.Action,@Html.RenderPartial,@Html.RenderAction区别
对这四个的区别做一个总结,清理一下思路,方便以后使用: 1.带有Render的方法返回值是void,在方法内部进行输出:不带的返回值类型为MvcHtmlString,所以只能这样使用: @Ht ...
- @Html.Partial,@Html.Action,@Html.RenderPartial,@Html.RenderAction
1.带有Render的方法返回值是void,在方法内部进行输出: 不带的返回值类型为MvcHtmlString,所以只能这样使用: @Html.Partial 对应 @{Html.RenderPart ...
随机推荐
- Java从入门到放弃——05.修饰符static,final,权限修饰符
本文目标 static final: 权限修饰符:public,private,protected,缺省 1.static 静态修饰符,被static修饰的变量或者方法会被加载进静态区内存,不需要创建 ...
- 自定义Mybatis框架
项目结构: https://files-cdn.cnblogs.com/files/mkl7/ownMybatis.zip 1. 创建maven工程并引入坐标: <?xml versi ...
- java.text.ParseException: Failed to parse date ["未知']
先把"未知"替换为"" 直接new 出来的Gson 对象是无法解析为""的Date属性的,需要通过GsonBuilder来进行创建 Gson ...
- shell学习(12)- jq
jq命令允许直接在命令行下对JSON进行操作,包括分片.过滤.转换等 ,jq是用C编写,没有运行时依赖,所以几乎可以运行在任何系统上.预编译的二进制文件可以直接在Linux.OS X和windows系 ...
- 使用esp32-Arduino+PubSubClient+mqtt 上传数据到中移动OneNet
使用esp32-doit-dev-v1开发板,测试mqtt协议, 发布(publish)到onenet 平台.注意:1.使用的mqtt arduino 客户端是 pubsubclient 库.其默认是 ...
- github 第三方登录
第三方登录先了解 OAuth 2.0 OAuth 协议的认证和授权的过程如下: 用户打开我的博客后,我想要通过GitHub获取改用户的基本信息 在转跳到GitHub的授权页面后,用户同意我获取他的基本 ...
- 1065. A+B and C (64bit) (20)
Given three integers A, B and C in [-263, 263], you are supposed to tell whether A+B > C. Input S ...
- Python 基础学习之字典
1.基础代码 ##第六章 字典学习 test={'} print(test['a']) print(test['b']) 返回结果为: black123 2.基础知识: Python中的字典是一系列键 ...
- 解决哈希(HASH)冲突的主要方法
https://blog.csdn.net/xtzmm1215/article/details/47177701 虽然我们不希望发生冲突,但实际上发生冲突的可能性仍是存在的.当关键字值域远大于哈希 ...
- python 安装以及初步应用
官网下载地址: https://www.jetbrains.com/pycharm/ Windows系统安装: https://www.jianshu.com/p/042324342bf4 mac系统 ...

