Vue.js基础语法(二)组件
vue学习的一系列,全部来自于表哥---表严肃,是我遇到过的讲课最通透,英文发音最好听的老师,想一起听课就去这里吧 https://biaoyansu.com/i/hzhj1206
把一段经常要用的东西封装成一个组件,就可以重复使用它,很方便的扩充它。
组件具有可重用性、可维护性。
1组件定义
Vue.component('组件名称',{
template:'组件内容',
methods:{
方法定义...
}
});
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>组件</title>
</head>
<body>
<div id="app">
<alert></alert>
<alert></alert>
<alert></alert>
</div>
</body>
<script src="js/vue.js"></script>
<script>
Vue.component('alert',{
template:'<button @click="on_click">弹出层组件</button>',
methods:{
on_click:function(){
alert("你好");
}
}
}); var app=new Vue({
el:'#app'
})
</script>
</html>


注意<alert></alert>要放在id为app的div中,就是要给组件一个域。
组件的好处就是,可以在页面中放多个,每一个的功能都相同,在页面中仅仅写了一堆标签,但其背后的功能会很强大。
2全局和局部组件
2.1全局组件
全局组件就像全局变量一样,不安全,例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>组件2-局部组件</title>
</head>
<body>
<div id="seg1">
<alert></alert>
</div>
<div id="seg2">
<alert></alert>
</div>
</body>
<script src="js/vue.js"></script>
<script>
Vue.component('alert',{
template:'<button @click="on_click">弹出层组件</button>',
methods:{
on_click:function(){
alert("你好");
}
}
}); new Vue({
el:'#seg1'
}) new Vue({
el:'#seg2'
})
</script>
</html>
2.2局部组件
如果一个组件确定只存在某一个域中,就要定义成局部组件,
例:在域#seg1中,定义组件components,键名就是组件名:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>组件2-局部组件</title>
</head>
<body>
<div id="seg1">
<c-alert></c-alert>
</div>
<div id="seg2">
<c-alert></c-alert>
</div>
</body>
<script src="js/vue.js"></script>
<script>
var component_alert = {
template: '<button @click="on_click">弹出层组件</button>',
methods: {
on_click: function() {
alert("你好");
}
}
} new Vue({
el: '#seg1',
components: {
'c-alert': component_alert
}
}) new Vue({
el: '#seg2'
})
</script>
</html>

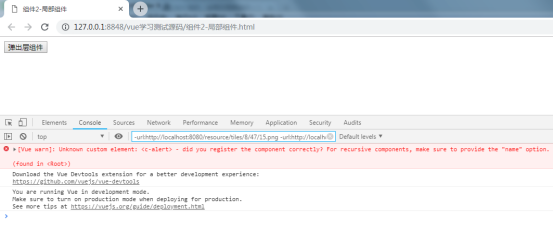
可以看到,组件只在#seg1中起作用,在#seg2中报错了。
局部组件较常用。
3组件配置
实例:点赞组件,点击赞数+1,再点-1
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>配置组件</title>
<style>
.liked_btn {
background: #FF69B4;
}
</style>
</head>
<body>
<div id="app">
<like></like>
</div>
</body>
<script src="js/vue.js"></script>
<script>
Vue.component('like', {
template: '<button :class="{liked_btn:liked}" @click="toggle_like()">赞 {{like_count}}</button>',
data: function() {
return {
like_count: 10, //点赞次数
liked: false, //判断是否点过
}
},
methods: {
toggle_like: function() {
if (!this.liked) {
this.like_count++;
} else {
this.like_count--;
}
this.liked = !this.liked;
}
}
}) new Vue({
el: '#app',
data: { }
})
</script>
</html>


template中的内容可以放在 ``(反引号) 中,就可以断行了,也可以写在html中,放在template标签中:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>配置组件</title>
<style>
.liked_btn {background: #FF69B4;}
</style>
</head>
<body>
<div id="app">
<like></like>
</div> <template id="like-component-tpl">
<button :class="{liked_btn:liked}" @click="toggle_like()">赞 {{like_count}}</button>
</template> </body>
<script src="js/vue.js"></script>
<script>
Vue.component('like', {
template: '#like-component-tpl',
data: function() {
return {
like_count: 10, //点赞次数
liked: false, //判断是否点过
}
},
methods: {
toggle_like: function() {
if (!this.liked) {
this.like_count++;
} else {
this.like_count--;
}
this.liked = !this.liked;
}
}
}) new Vue({
el: '#app',
data: { }
})
</script>
</html>
4组件传参
4.1父子通信(父向子传参)
Web里面的component其实就是一些自定义标签,背后有一些自定义功能。同样一个component在不同的情境下,它的表现不一定是一样的,有时希望给component传一个参数,就可以将里面的一些代码重用起来。
例:上次做的点击弹出组件,如果弹出的信息是可以变化的就更好了,
Vue提供了一个属性props,值是一个数组,里面就是要传进来的东西:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>父子通信</title>
</head>
<body>
<div id="app">
<alert msg="11111"></alert>
<alert msg="22222"></alert>
</div>
</body>
<script src="js/vue.js"></script>
<script>
Vue.component('alert',{
template:'<button @click="on_click()">点击弹出</button>',
props:['msg'],
methods:{
on_click:function(){
alert(this.msg);
}
}
}); var app=new Vue({
el:'#app',
data:{ }
})
</script>
</html>


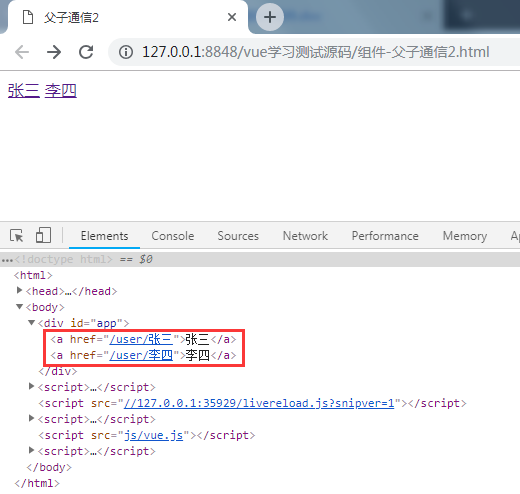
例2:(注意转义字符)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>父子通信2</title>
</head>
<body>
<div id="app">
<user username='张三'></user>
<user username='李四'></user>
</div>
</body>
<script src="js/vue.js"></script>
<script>
Vue.component('user',{
template:'<a :href="\'/user/\'+username">{{username}}</a>',
props:['username']
});
var app=new Vue({
el:'#app',
data:{ }
})
</script>
</html>

4.2子父通信(子向父传参)
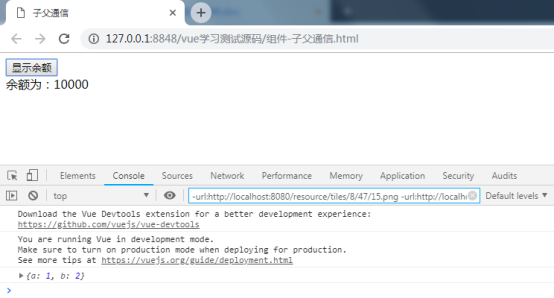
例:点击按钮显示余额
通过$emit触发一个事件,并传参,然后在父组件上监听这个事件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>子父通信</title>
</head>
<body>
<div id="app">
<balance></balance>
</div>
</body>
<script src="js/vue.js"></script>
<script>
Vue.component('balance',{
template:`
<div>
<show @show-balance="show_balance"></show>
<div v-if="show">余额为:10000</div>
</div>
`,
data:function(){
return{
show:false
}
},
methods:{
show_balance:function(data){
this.show=true;
console.log(data);
}
}
}); Vue.component('show',{
template:'<button @click="on_click()">显示余额</button>',
methods:{
on_click:function(){
this.$emit('show-balance',{a:1,b:2});
}
}
}); var app=new Vue({
el:'#app'
})
</script>
</html>


按钮是一个子组件,外面是一个父组件,在子组件触发事件,父组件接收事件;并通过函数传递数据,注意父组件中的show_balance不加括号。
子组件向父组件喊话就是通过事件的方式。
4.3任意及平行组件间通信
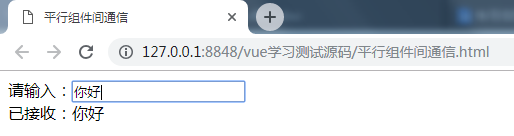
实例,定义两个组件,一个组件从input输入内容,另一个组件实时显示
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>平行组件间通信</title>
</head>
<body>
<div id="app">
<xiaomei></xiaomei>
<dashuai></dashuai>
</div>
</body>
<script src="js/vue.js"></script>
<script>
var Event=new Vue(); Vue.component('xiaomei',{
template:
`<div>
请输入:<input @keyup="on_change" v-model="i_said"/>
</div>`,
data:function(){
return{
i_said:''
}
},
methods:{
on_change:function(){
Event.$emit('xiaomei-said-con',this.i_said)
}
}
}); Vue.component('dashuai',{
template:`
<div>已接收:{{xiaomei_said}}</div>
`,
data:function(){
return{
xiaomei_said:''
}
},
mounted:function(){
var me=this;
Event.$on('xiaomei-said-con',function(data){
me.xiaomei_said=data;
})
}
}); new Vue({
el:'#app'
})
</script>
</html>

说明:
定义一个外部的东西-事件的调度器Event,
在输入组件xiaomei中定义keyup事件,事件调用的方法中,用Event调用$emit触发一个事件,第一个参数是事件名称,自定义,第一个参数是数据,也就是this.i_said,
在接收内容的组件dashuai中去监听这个事件,用属性mounted(代表组件初始化完成就监听,具体查看组件的生命周期),用Event.$on,第一个参数是事件的名称(上面定义的xiaomei-said-con),第二个参数是一个回调函数,函数的参数就是data,就是传过来的数据。注意Event.$on中再用this就不代表组件了,代表Event,可以在上面把this定义成一个变量me,再me.xiaomei_said=data。
Vue.js基础语法(二)组件的更多相关文章
- Vue.js基础语法(三)
vue学习的一系列,全部来自于表哥---表严肃,是我遇到过的讲课最通透,英文发音最好听的老师,想一起听课就去这里吧 https://biaoyansu.com/i/hzhj1206 1过滤器filte ...
- Vue.js基础语法(一)
vue学习的一系列,全部来自于表哥---表严肃,是我遇到过的讲课最通透,英文发音最好听的老师,想一起听课就去这里吧 https://biaoyansu.com/i/hzhj1206 前言: 前端解析数 ...
- 记录21.07.23 —— Vue.js基础(二)
Vue基础(二) 过滤器 过滤器作用 全局过滤器 输出结果 私有过滤器 输出结果 把其中一个做点修改 错误信息 自定义指令 全局自定义指令 私有自定义指令 钩子函数 注意:fond-weight是粗细 ...
- Vue.js 数据绑定语法详解
Vue.js 数据绑定语法详解 一.总结 一句话总结:Vue.js 的模板是基于 DOM 实现的.这意味着所有的 Vue.js 模板都是可解析的有效的 HTML,且通过一些特殊的特性做了增强.Vue ...
- web前端学习python之第一章_基础语法(二)
web前端学习python之第一章_基础语法(二) 前言:最近新做了一个管理系统,前端已经基本完成, 但是后端人手不足没人给我写接口,自力更生丰衣足食, 所以决定自学python自己给自己写接口哈哈哈 ...
- Vue.js 模板语法
本章节将详细介绍 Vue.js 模板语法,如果对 HTML +Css +JavaScript 有一定的了解,学习起来将信手拈来. Vue.js 使用了基于 HTML 的模版语法,允许开发者声明式地将 ...
- Python 基础语法(二)
Python 基础语法(二) --------------------------------------------接 Python 基础语法(一) ------------------------ ...
- 进击Node.js基础(二)
一.一个牛逼闪闪的知识点Promise npm install bluebird 二.Promise实例 ball.html <!doctype> <!DOCTYPE html> ...
- JavaScript进阶 - 第2章 你要懂的规则(JS基础语法)
第2章 你要懂的规则(JS基础语法) 2-1什么是变量 什么是变量? 从字面上看,变量是可变的量:从编程角度讲,变量是用于存储某种/某些数值的存储器.我们可以把变量看做一个盒子,盒子用来存放物品,物品 ...
随机推荐
- 407. Trapping Rain Water II
Given an m x n matrix of positive integers representing the height of each unit cell in a 2D elevati ...
- Wet Shark and Bishops(思维)
Today, Wet Shark is given n bishops on a 1000 by 1000 grid. Both rows and columns of the grid are nu ...
- jQuery的ajax实现文件上传大小限制
用jquery的ajax实现简单的文件上传功能,并且限制文件大小,先上代码. <!DOCTYPE html> <html> <head> <meta char ...
- 使用box-shadow 实现水波、音波的效果
用到的工具 animation box-shadow html: <div class="watersource"> </div> css: .waters ...
- Java实现微信小程序支付(准备)
Java语言开发微信小程序支付功能: 1.通过https://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=11_1路径到官方下载Java的支付SD ...
- 项目笔记《DeepLung:Deep 3D Dual Path Nets for Automated Pulmonary Nodule Detection and Classification》(三)(下)结果评估
在(上)中讲了如何得到csv文件并调用noduleCADEvaluationLUNA16.py求取froc值,这里就讲一讲froc值是如何求取的. annotations_filename = './ ...
- Redis学习笔记(5)—— Redis的持久化方案&Redis的集群搭建
一.Redis的持久化方案 Redis的高性能是由于其将所有数据都存储在了内存中,为了使Redis在重启之后仍能保证数据不丢失,需要将数据从内存中同步到硬盘中,这一过程就是持久化. Redis支持两种 ...
- 江西财经大学第一届程序设计竞赛 F
链接:https://www.nowcoder.com/acm/contest/115/F来源:牛客网 题目描述 对于方程 2018 * x ^ 4 + 21 * x + 5 * x ^ 3 + 5 ...
- linux mysql下载地址
linux mysql下载地址: https://dev.mysql.com/downloads/mysql/5.7.html#downloads
- oracle service name connect
oracle service name connect dest_ip=100.100.100.100 dest_port= dest_dbname=server_name connect=" ...
