Bootstrap学习1--响应式导航栏
备注:最新Bootstrap手册:http://www.jqhtml.com/bootstraps-syntaxhigh/index.html
<nav class="navbar navbar-inverse navbar-fixed-top" role="navigation">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse"
data-target="#navbar" aria-expanded="false" aria-controls="navbar">
<span class="sr-only"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">看这里</a>
</div>
<div id="navbar" class="navbar-collapse collapse" aria-expanded="false">
<ul class="nav navbar-nav">
<li><a href="#">首页</a></li>
<li><a href="#">测试</a></li>
<li><a href="#">尾页</a></li>
</ul>
</div>
</div>
</nav>
大屏幕下:

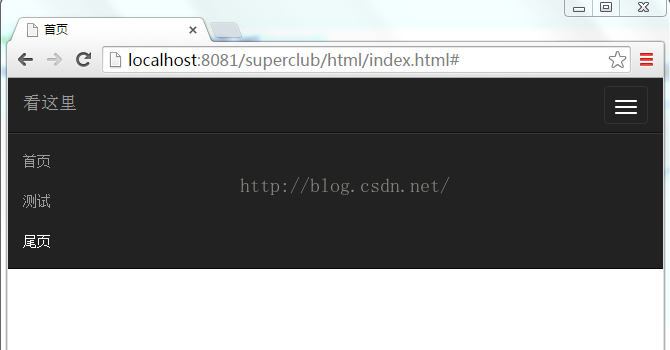
小屏幕下:

<nav>标签中的样式我就不多做解释了,下面先看一下.navbar-header。该类不仅会使头部的文字看起来大一些,而且也是导航栏的头部,当小屏幕上时是唯一能够显示的导航栏内容之一。
botton按钮定义的就是小屏幕下那个3根横杠的东西。其样式class=“navbar-toggle collapsed”是必不可少的。
navbar-toggle样式是控制3根斑马线的。
collapsed是为了响应折叠插件的。
data-toggle=“collapse”表明这个button是一个折叠控件,其折叠的内容指向data-target="#navbar",即是id为navbar的内容。
aria-expanded=“false”表示初始控件是折叠的。
<div id="navbar" class="navbar-collapse collapse" aria-expanded="false">
这其中的nvabar-collapse是导航栏的折叠样式,collapse这是表示初始时是折叠的,若没有collapse样式,那么缩放后导航栏元素将是展开的。
=====================================
.navbar——设置nav元素为导航条组件;
.navbar-default——指定导航条组件为默认主题;
.navbar-inverse——指定导航条组件为黑色主题;
.navbar-fixed-top——设置导航条组件固定在顶部;
.navbar-fixed-bottom——设置导航条组件固定在底部;
.container-fluid——设置宽度充满父元素,即为100%;
.navbar-header——主要指定div元素为导航条组件包裹品牌图标及切换按钮;
.navbar-toggle——设置button元素为导航条组件的切换钮;
.collapsed——设置button元素为在视口小于768px时才显示;
.navbar-brand——设置导航条组件内的品牌图标;
.collapse——设置div元素为视口大于768px时显示;
.navbar-collapse——设置div元素为导航条组件各列表项的父元素;
.navbar-nav——设置ul为导航条组件内的列表元素;
.navbar-left——设置导航条内元素向左对齐;
.navbar-right——设置导航条内元素向右对齐;
.navbar-form——为导航条组件内部的表单组件;
.navbar-btn——为导航条组件内部的按钮样式;
.navbar-text——为导航条组件内部的文本样式;
.navbar-link——在标准的导航组件之外添加标准链接,让链接有正确的颜色和反色设置;
.breadcrumb——设置列表元素显示为路径导航组件;
Bootstrap学习1--响应式导航栏的更多相关文章
- Bootstrap学习笔记(8)--响应式导航栏
说明: 1. 响应式导航栏,就是右上角的三道杠,点一下下方出现隐藏的导航栏.如果屏幕够大就显示所有的导航选项,如果屏幕小比如手机,就显示部分,剩下的放到三道杠里隐藏. 2. 外面套一个大的div,其实 ...
- Bootstrap之响应式导航栏
代码: <!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8 ...
- Bootstrap历练实例:响应式导航栏
响应式的导航栏 为了给导航栏添加响应式特性,您要折叠的内容必须包裹在带有 classes .collapse..navbar-collapse 的 <div> 中.折叠起来的导航栏实际上是 ...
- 第二百五十节,Bootstrap项目实战--响应式导航
Bootstrap项目实战--响应式导航 学习要点: 1.响应式导航 一.响应式导航 基本导航组件+响应式 第一步,声明导航区域,设置导航默认样式,设置导航条固定在顶部navbar样式class类,写 ...
- BootStrap实现简单响应式导航菜单
用BootStrap实现响应式导航栏,我会对其中的一些样式进行说明. 先上代码,是一个很简单的Demo. <!doctype html> <html> <head&g ...
- Bootstrap组件之响应式导航条
响应式导航条:在PC和平板中默认要显示所有的内容:但在手机中导航条中默认只显示“LOGO/Brand”,以及一个“菜单折叠展开按钮”,只有单击折叠按钮后才显示所有的菜单项. 基础class: .nav ...
- Bootstrap 学习笔记 项目实战 响应式导航栏
导航代码HTML: <!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset=&q ...
- Bootstrap学习笔记-响应式布局原理
响应式布局的原理就是利用css3中@media媒体来实现的 <html> <head> <meta charset="utf-8"> <t ...
- bootstrap固定响应式导航
<link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.2.0/css/bootstrap. ...
随机推荐
- Android SDK安装时出错“android Failed to rename directory”的解决方法
Android SDK安装时出错"android Failed to rename directory"的解决的方法 安装Android SDK时遇到Failed to r ...
- Windows操作系统设置代理
1.打开控制面板 2.点击网络和Internet 3.点击Internet选项 4.点击连接Tab页 5.点击局域网设置 6.选中代理服务器 7.输入代理的地址和端口号
- redhat 用yum安装的apache、mysql一般默认安装在哪个目录下?
使用yum安装成功后,使用rpm -qa | grep httpd和rpm -qa | grep mysql查看是否安装成功然后使用rpm -ql httpd和rpm -ql mysql查看安装文件都 ...
- 作者:wallimn
经过这几天对DHTMLXTree的折腾总算是有点眉目了.领导催得紧.组长紧的催. 唉,把握这次机会来好好总结一下DHTMLXTree. 还是老套路.首先来简单了解一下DHTMLXTree. DHTML ...
- shell定期转移日志文件到云盘并定期删除云盘文件
shell 脚本定期处理如下: cat /home/backup/logs_delete.sh #!/bin/bash /bin/find /data/logs/nginx/ -name " ...
- wps如何设置文字环绕图片
wps在编辑一些文字的时候,经常会插入一些图片,但是插入图片后,文字和图片就被分离开来,整体显得没有那么美观整洁,这个时候就用到了软件的文字环绕功能,那么具体如何设置呢,接下来看教程. 首先打开wps ...
- android tooggle button
1 http://stackoverflow.com/questions/9938315/toggle-button-in-iphone-style 2 http://blog.csdn.net/bi ...
- 在Excel2003中给定区域填充随机数?
1.选中一个单元格,输入“=RAND()*40+60”,点CTRL+ENTER键,即可完成公式填充. 2.鼠标悬停单元格边框右下角,出现“+”符号,左键拉动实现格式复制,从而填充整个区域随机数. ★题 ...
- Python Numpy 数组的初始化和基本操作
一.基础: Numpy的主要数据类型是ndarray,即多维数组.它有以下几个属性: ndarray.ndim:数组的维数 ndarray.shape:数组每一维的大小 ndarray.size:数组 ...
- [django] 利用多线程添加异步任务
看到django异步大家的反应应该是celery这样的消息队列组件.如今用的最多的最推荐的也是这样的方式.然而我这需求就是请求来了,运行一个小程序.可是又不能确定这个小程序啥时候运行完.响应又要及时, ...