React跨域问题解决
https://segmentfault.com/q/1010000012732581

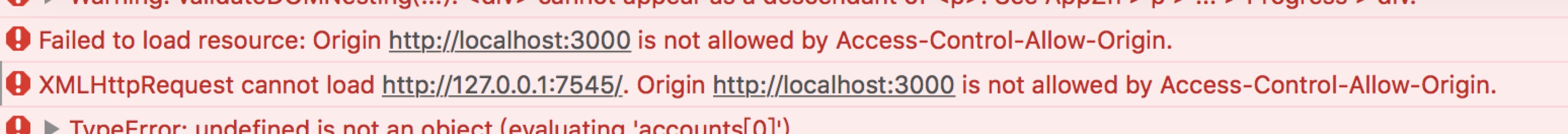
非跨域问题报错 -rpccorsdomain="http://localhost:3000"
react中 ajax跨域请求
因为项目需要,目前需要通过react ajax请求,实现请求其它域的登录URL,将用户写入到其它域的cookie中,之后herf连接该网址的其他内容的时候,便可直接跳转到对应内容,无需跳转到登录页面。
1、cors和jsonp
何为跨域,及当一个请求url的协议、域名、端口三者之间任意一与当前页面地址不同即为跨域。在做跨域请求的时候,cors和jsonp我都尝试过了。
1.1cors
cors(Cross-Origin Resource Sharing 跨源资源共享)。简单请求时,浏览器会直接发送跨域请求,并在请求头中携带Origin 的header,表明这是一个跨域的请求。服务器端接到请求后,会根据自己的跨域规则,通过Access-Control-Allow-Origin和Access-Control-Allow-Methods响应头,来返回验证结果。如果验证成功,则会直接返回访问的资源内容。
1.2jsonp
jsonp(Json with Padding 填充式JSON或参数式JSON),JSONP的基本思想是,网页通过添加一个元素,向服务器请求JSON数据,这种做法不受同源政策限制;服务器收到请求后,将数据放在一个指定名字的回调函数里传回来。
举一个案例来说明。
假设客户期望返回JSON数据:["customername1","customername2"]。
如客户想访问 : http://localhost:3000?jsonp=callbackfunction。
真正返回到客户端的数据显示为: callbackFunction(["customername1","customername2"])。
最后还是采用的cors实现了,jsonp虽然请求成功了,但是针对callback函数,我这边还没有解决。
2、cors在后端的配置
2.1 nodejs的配置
//该代码所放置的位置需要靠前,如果后端有redirect跳转链接,则需要将此代码放置在redirect前
app.use(function(req, res, next) {
res.header("Access-Control-Allow-Origin", "" );//若需要加入withCredentials,则需要将改为具体域名
res.header("Access-Control-Allow-Headers", "Origin, X-Requested-With, Content-Type, Accept");
next();
});
2.2 php的配置
<?php header('Access-Control-Allow-Origin: *');
header('Access-Control-Allow-Headers: Origin, X-Requested-With, Content-Type, Accept');
//主要为跨域CORS配置的两大基本信息,Origin和headers
3、react 前端请求
前端若采用ajax请求,get或者post数据,按照正常的方式即可。
$.ajax({
//需要跨域的url
url:"****",
method: "POST",
crossDomain:true,
xhrFields:{withCredentials:true},
beforeSend:function(xhr){
xhr.withCredentials=true;
},
success: function (data) {
console.log(data);
}.bind(this),
error: function (xhr, status, err) {
console.log(err);
}.bind(this)
});
4、结束语
利用cors跨域,既可以实现post也可以实现get,若利用jsonp实现跨域,仅可实现get方式的跨域访问。而且cors方式,仅需要在后端配置,前端照常访问即可,方式还是比较简单的。
React跨域问题解决的更多相关文章
- django 前端请求跨域问题解决
django 前端请求跨域问题解决 笔者之前在做django-restful-api开发的时候,在前端请求页面发送请求的时候直接出现301,域名重定向的问题,经过一番查阅资料,终于得到了非常完美的解决 ...
- Vue项目在开发环境跨域和生成环境部署跨域问题解决
一.在dev环境下的跨域问题解决1.项目使用的是axios请求网络,将baseUrl修改为/api (这里是使用webpack提供的代理功能将/api代理成目标接口host) axios.defaul ...
- React跨域
React跨域 一.使用http-proxy-middleware中间件解决跨域问题 1.安装包: npm install http-proxy-middleware --save-dev 2.配置: ...
- FastAdmin 关于跨域问题解决
FastAdmin 关于跨域问题解决 之前很久之前收集到社区的问题. https://forum.fastadmin.net/thread/277 今天又有人问到,无法打开,估计是网络问题. 以下为完 ...
- vue跨域问题解决(生产环境)
vue跨域问题解决(使用webpack打包的) 配置代理:(config下index.js文件) module.exports = { dev: { env: require('./dev.env') ...
- ajax请求ashx跨域问题解决办法
ajax请求ashx跨域问题解决办法 https://blog.csdn.net/windowsliusheng/article/details/51583566 翻译windowsliusheng ...
- Nginx 学习笔记(八)http和https跨域问题解决
今天在做网易云信的时候,修改了一下源码,使用自己的服务端进行登陆, 注意:这里是使用http域名访问https域名 1.下载源码,配置了IM的域名,im.tinywan.com 没有开启https,具 ...
- vue中axios访问Java后端跨域问题解决
问题背景: 前后端分离,前端选用Vue,后端选用Java,vue编译出的静态页面采用ngix发布,在前端访问后端时出现跨域问题. 解决方法: 跨域的问题解决方法有好多种,这里是通过服务端解决,以下是代 ...
- uni-app h5端跨域问题解决
例如我现在的项目运行在 http://localhost:8080,而我有个接口是 https://service.picasso.adesk.com/v1/wallpaper/album,发起请求就 ...
随机推荐
- 前端JavaScript之ECMA
1.JavaScript基础 2.语法规则 3 常用内置对象 4 函数 5 伪数组 6.异常处理 1.1 web前端分为三层 HTML:从语义的角度,描述页面结构 CSS:从审美的角度,描述样式(美化 ...
- 基于px2rpx-loader,探讨一下loader的封装思想
本文以px2rpx-loader的源码为学习对象,了解其工作机制以及loader封装的思想. 1.前言 最近在了解mpvue框架的时候,对于其能够实现一套代码兼容web和微信小程序(以下简称小程序)的 ...
- web的监听器,你需要知道这些...
一.简介 Listener是Servlet规范的另一个高级特性,它用于监听java web程序的事件,例如创建.修改.删除session,request,context等,并触发相应的处理事件,这个处 ...
- NPM 学习笔记整理
NPM 学习笔记整理 阅读 550,2017年06月04日 发布,来源:blog.ihoey.com 什么是 NPM npm 之于 Node ,就像 pip 之于 Python , gem 之于 Ru ...
- 远程桌面连接失败,提示CredSSP加密Oracel修正问题解决
今天远程桌面的时候失败了,出现以下提示 于是上网找解决办法,经过测试,该方法是可行的. 首先,在控制台中输入regedit,打开注册表
- angularjs处理多个$http
本文引自:https://www.cnblogs.com/xiaojikuaipao/p/6017899.html 在实际业务中经常需要等待几个请求完成后再进行下一步操作.但angularjs中$ht ...
- js字节转换、字节格式化函数
有时候在上传附件后需要显示大小,可以选择在后台处理,也可以在前台用js处理. 比如我们想1024MB转换成1GB,那就需要进行转换,这里只是介绍用js进行转换. function bytesToSiz ...
- LEA指令与MOV指令区别
Tips: LEA指令与MOV指令的区别: ① MOV指令是 数据 传送指令-------传送数据 LEA指令是 有效地址 传送指令-------取偏移地址 ② MOV OPRD1 ...
- Java OOP——第八章 File IO
1.文件:文件可认为是相关记录或放在一起的数据的集合: 2.File类:名命空间:java.io File对象即可表示文件,也可表示目录, 在程序中,一个File对象可以代表一个文件或目录, 利用他可 ...
- 笔记-flask基础操作
笔记-flask基础操作 1. 前言 本文为flask基础学习及操作笔记,主要内容为flask基础操作及相关代码. 2. 开发环境配置 2.1. 编译环境准备 安装相关Lib ...
