六 APPIUM Android 定位方式
文本转自:http://www.cnblogs.com/sundalian/p/5629500.html
APPIUM Android 定位方式
1.定位元素应用元素
1.1通过id定位元素
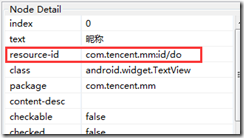
Android里面定位的id一般为resrouce-id:

代码可以这样写:
WebElement element = driver.findElement(By.id("com.tencent.mm:id/do"));
或者:
driver.findElementById("com.tencent.mm:id/do")
下面的例子展示的是通过id定位到元素并点击:

@Test
public void doClick() {
//通过id查找元素
WebElement el = driver.findElement(By.id("com.tencent.mm:id/do"));
el.click();
//等待3s观察显示
try {
Thread.sleep(3000);
} catch(InterruptedException e) {
e.orintStackTrace();
}
}

1.2通过name定位元素
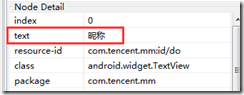
一般text属性认为是name


@Test
public void doClick() {
//通过name查找元素
WebElement el = driver.findElement(By.name("昵称"));
el.click();
//等待3s观察显示
try {
Thread.sleep(3000);
} catch(InterruptedException e) {
e.orintStackTrace();
}
}

1.3通过ClassName定位元素
classname指的是class属性


@Test
public void doClick() {
//通过classname查找元素
WebElement el = driver.findElement(By.ClassName("android.widget.TextView"));
el.click();
//等待3s观察显示
try {
Thread.sleep(3000);
} catch(InterruptedException e) {
e.orintStackTrace();
}
}

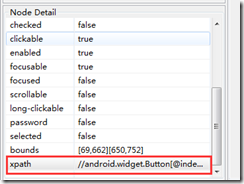
1.4通过xpath定位
Appium对于xpath定位执行效率是比较低的,也就是说遇到xpath的定位代码的时候,执行比较慢。迫不得已的情况下尽量不用这个定位方式。

代码:

@Test
public void doClick() {
//通过xpath查找元素
WebElement el = driver.findElement(By.xpath("//android.widget.Button[@index='1']"));
el.click();
//等待3s观察显示
try {
Thread.sleep(3000);
} catch(InterruptedException e) {
e.orintStackTrace();
}
}

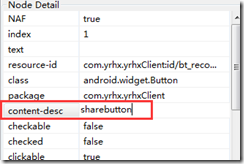
1.5通过AccessibilityId定位元素
定位元素的方式和name,id一样。

定位方式:
findElement(By.AccessibilityId("sharebutton"))
代码如下:

@Test
public void doClick() {
//通过AccessibilityId查找元素
WebElement el = driver.findElementByAccessibilityId("sharebutton");
el.click();
//等待3s观察显示
try {
Thread.sleep(3000);
} catch(InterruptedException e) {
e.orintStackTrace();
}
}

1.6通过AndroidUiAutomator定位元素
AndroidUIAutomator是一个强有力的元素定位方式,它是通过Android UIAutomator类库去找元素,定位方式:
findElement(By.AndroidUIAutomator(String UIAuto));
可以选择id,nameclassName,description作为传入的字符串
WebElement el =
driver.findElementByAndroidUIAutomator("new UiSelector().resourceId(\"com.tencent.mm:id/do\")");
代码如下:

@Test
public void doClick() {
//通过AndroidUIAutomator查找元素
WebElement el = driver.findElementByAndroidUIAutomator("new UiSelector().description(\"sharebutton\")");
el.click();
//等待3s观察显示
try {
Thread.sleep(3000);
} catch(InterruptedException e) {
e.orintStackTrace();
}
}

2.处理纯web应用元素定位
2.1使用chrome-devtools
这是谷歌提供的一个移动端Web开发调试工具,通过它我们可以调试手机页面。通过调试我们可以看到wap页面的源码,从而进行元素的定位。那么这个工具该如何使用呢?首先你要有一台PC,上面安装了chrome浏览器;一台安卓手机,上面安装了chrome移动版的浏览器。将你的手机通过USB数据线连接到你的PC机并开启USB调试模式(由于每个机器不一样,所以开启USB模式的方式就不再详细说明),然后在CMD中输入adb devices看看设备是不是链接成功了:

接下来在PC机上打开chrome浏览器
然后在地址栏输入:chrome://inspect/#devices

紧接着在你的Android手机上打开chrome浏览器并输入百度首页地址:
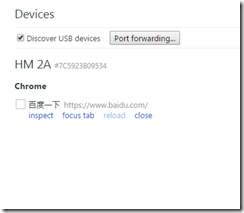
当你打开了百度首页之后,我们在回到PC版的chrome浏览器上面的chrome://inspect/#devices页面下观察:

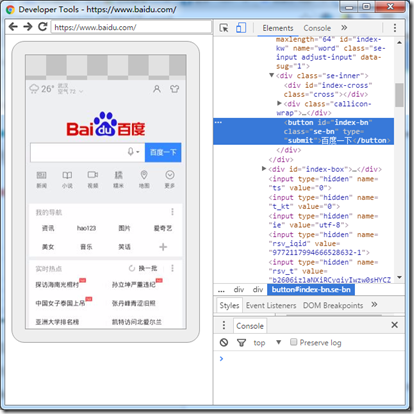
接下来点击”inspect”,你会发现弹出一个新窗口,如图:

通过此图大家可以看到手机屏幕上的页面已经PC机上显示了,你可以看到手机wap页面源码以及UI界面。使用用DevTools特别重要的一点是:如果你点击inspect打开的DevTools窗口一片空白,且刷新无效时,那极有可能是由于被墙的缘故。
在hosts文件最后追加以下内容:
64.233.162.83 chrome-devtools-frontend.appspot.com
保存之后,在CMD中输入:ipconfig /flushdns
刷新DNS之后,打开的DevTools窗口就不会在是空白的了。
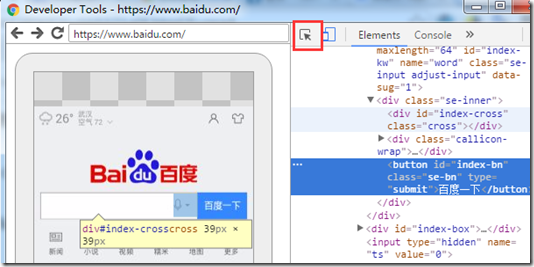
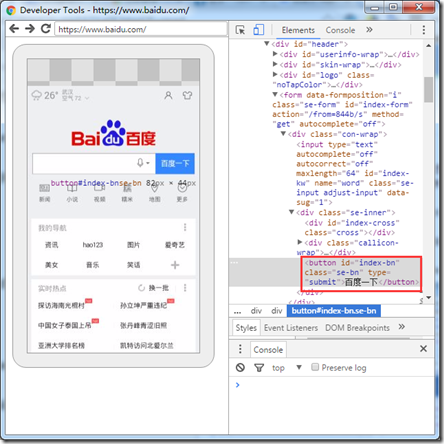
在DevTools窗口顶部有个“Select an element in the page to inspect it”按钮,如下图所示:

百度一下button的元素信息

通过id定位:
WebElement searchButton = driver.findElement(By.id(“index-bn”));
百度搜索关键字的代码:

public AndroidDriver<WebElement> driver;
@BeforeClass
public void startTest() throws MalformedURLException {
DesiredCapabilities capabilities = new DesiredCapabilities();
capabilities.setCapability("platformName","Android");
capabilities.setCapability("deviceName","MeiZu MX3");
capabilities.setCapability("platformVersion", "5.0.1");
capabilities.setCapability("browserName", "Chrome");
driver = new AndroidDriver<WebElement>(new URL("http://127.0.0.1:4723/wd/hub"), capabilities);
driver.manage().timeouts().implicitlyWait(6, TimeUnit.SECONDS);
}
@AfterClass
public void afterClass() {
driver.quit();
}
@Test
public void addContact() {
//打开百度首页
driver.get("https://www.baidu.com");
//输入框元素
WebElement inputBox = driver.findElement(By.id("index-kw"));
//输入JAVA关键字
inputBox.sendKeys("JAVA");
//百度一下按钮
WebElement searchButton = driver.findElement(By.id("index-bn"));
//点击百度一下按钮
earchButton.click();
try {
Thread.sleep(2000);
} catch (InterruptedException e) {
e.printStackTrace();
}
}

2.1chrome toggle device mode 模式
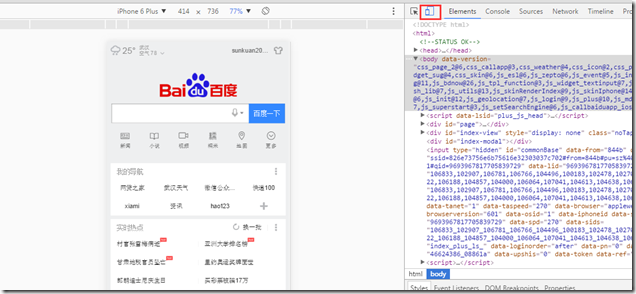
打开PC chrome浏览器,点击F12

点击toggle device mode,F5刷新就可以实现方式1的效果,而且比方式1简单。

可以切换设备型号及屏幕的大小。
3.定位混合应用元素
混合应用是原生APP+webview组成的,可以简单的理解为一个原生app的外壳,内部全是html页面。在处理这样的app的定位的时候 需要先定位原生APP上的按钮或者链接,然后点击按钮或者链接,然后经过appium提供的方法,进入webview页面,通过之前介绍的定位工具和方法进行元素定位了。如果说你的android版本小于4.4,那么你需要使用Selendroid模式来作为测试引擎,在测试初始化的时候需要设置该capability。如果你的android版本大于等于4.4,那么Appium作为测试引擎,然后通过chromedriver来处理webview。如果你使用的是APPIUM测试引擎,调试WebView需要满足安卓系统版本为Android 4.4+已上,并且需要在你的APP内配置相应的代码,在WebView类中调用静态方法setWebContentsDebuggingEnabled,如下:
if (Build.VERSION.SDK_INT >=Build.VERSION_CODES.KITKAT) {
WebView.setWebContentsDebuggingEnabled(true);
}
进入webview的操作:

//这里使用driver.getContextHandles();获取app的handles,原生应用会有一个handle,webview也会有一个handle
Set<String> contexts = driver.getContextHandles();
for(String cotext:contexts) {
System.out.println(context);
//会打印出 NATIVE_APP(原生app handle)和WEBVIEW_com.example.testapp(webview的 handle)
}
//进入webview中
driver.context((String) contexts.toArray()[1]);
//操作webview中的内容

这里使用driver.getContextHandles();获取app的所有handles,原生应用会有一个NATIVE_APP 的handle,webview也会有一个WEBVIEW_XXX_XXX_XX的handle,确定了webview的handle之后,使用:driver.context(handle的字符串)进入webview页面
六 APPIUM Android 定位方式的更多相关文章
- 七 APPIUM Android 定位方式
1.定位元素应用元素 1.1通过id定位元素 Android里面定位的id一般为resrouce-id: 代码可以这样写: WebElement element = driver.findElem ...
- APPIUM Android 定位方式
原文地址https://www.cnblogs.com/sundalian/p/5629500.html 1.定位元素应用元素 1.1通过id定位元素 Android里面定位的id一般为resrouc ...
- Appium Android定位元素与操作
文章写得很好,转载备用 一.常用识别元素的工具 uiautomator:Android SDK自带的一个工具,在tools目录下 monitor:Android SDK自带的一个工具,在tools目录 ...
- Android定位方式和测试方法
Android常用的三种定位方式有:基于GPS定位.基于基站地位.基于wifi定位. 1.基于GPS定位: GPS定位需要GPS模块(硬件)的支持,没有GPS模块是无法进行GPS定位的. GPS定位最 ...
- android定位方式
做移动互联网就不太可能不碰手机端的开发.上周为了项目需要,俺也挽袖子抡胳膊开始写起了android程序,还好有java基础,倒也上手快,写了几个小程序,主要都是关于定位方面的. 网上也搜得到一些相关的 ...
- 6.1 python+appium元素定位方式(登录app)
1.0.0 :常见的十种元素定位方式 .driver.find_element_by_id() #id定位 .driver.find_element_by_name() #name定位(已经凉 ...
- appium— Android定位webView里面的UI元素
Android SDK中的UIAutomator中本身是不支持网页中的UI元素定位,下面介绍几种常用的定位app内部的网页的UI元素的方法. 一.使用chrome浏览器调试移动端网页 这是使用最多的一 ...
- Appium Android 元素定位方法 原生+H5
APPIUM Android 定位方式 1.定位元素应用元素 1.1通过id定位元素 Android里面定位的id一般为resrouce-id: 代码可以这样写: WebElement eleme ...
- 技术分享 | app自动化测试(Android)--元素定位方式与隐式等待
原文链接 元素定位是 UI 自动化测试中最关键的一步,假如没有定位到元素,也就无法完成对页面的操作.那么在页面中如何定位到想要的元素,本小节讨论 Appium 元素定位方式. Appium的元素定位方 ...
随机推荐
- 雷达覆盖,贪心,类似活动安排(POJ1328)
题目链接:http://poj.org/problem?id=1328 解题报告: 1.按照头结点排序. #include <cstdio> #include <cmath> ...
- shell脚本监控URL并自动发邮件
1.安装sendmail:yum install -y sendmail 2.安装mail:yum install -y mail 3.安装mutt:yum install -y mutt 4.启动s ...
- tensorflow与android编译
我的过程: 1.下载tensorflow 2.下载ndk.sdk然后放到了tensorflow的目录下 3,修改workspace 4.运行命令:bazel build -c opt //tensor ...
- matlab linux下无界面运行
今日做吸引域的仿真,由于需要遍历100*100*100的空间,需要的时间比较长,发现程序没运行一段时间,就会出现Out of memory的错误,而且出错的部分在于截取figure内部图片的部分. 开 ...
- 移动页面请使用CSS3动画
说到动画,我们一般会使用jQuery 中的animate(); 在PC浏览器中,是很方便的,由于PC的高性能,这种不断修改DOM的做法确实不会出现太大的问题,但是在手机端就不同了. 手机上使用jQue ...
- 前端JavaScript之BOM
BOM:浏览器对象模型,操作浏览器部分功能的API.比如让浏览器自动滚动. 1.window对象 所有浏览器都支持 window 对象.概念上讲.一个html文档对应一个window对象.功能上讲: ...
- BIO与NIO
BIO与NIO 1.传统BIO (1)特点 面向数据流 阻塞式传输 一个客户端对应一个线程 在客户机增多的情况下,线程资源随之增多,会造成cpu资源枯竭 (2)需求 客户机向服务器输出字符串,逐一 ...
- 11_1_GUI
11_1_GUI 1. AWT AWT(Abstract Window Toolkit)包括了很多类和接口,用于Java Application的GUI(Graphics User Interface ...
- iOS之旅--隐藏(去除)导航栏底部横线
iOS之旅--隐藏(去除)导航栏底部横线 iOS开发大部分情况下会使用到导航栏,由于我司的app导航栏需要与下面紧挨着的窗口颜色一致,导航栏底部的横线就会影响这个美观,LZ使用了以下方法.觉得不错,分 ...
- LNMP+HAProxy+Keepalived负载均衡 - LNMP基础环境准备
环境版本说明: 服务器系统:CentOS 7.5: ``` cat /etc/redhat-release CentOS Linux release 7.5.1804 (Core) # 输出结果 `` ...
