jquery--find与children方法的区别
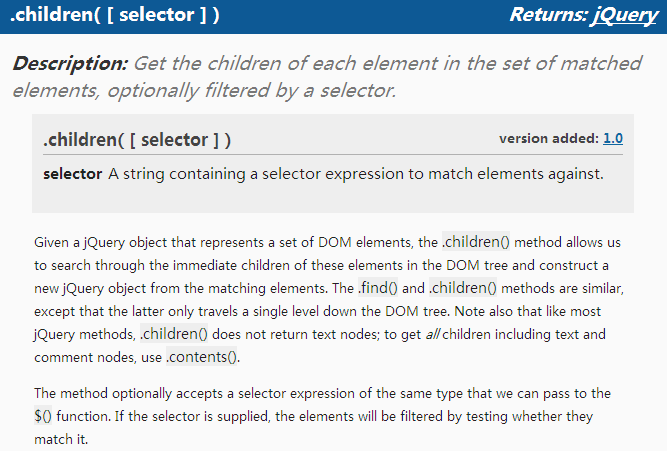
children方法:

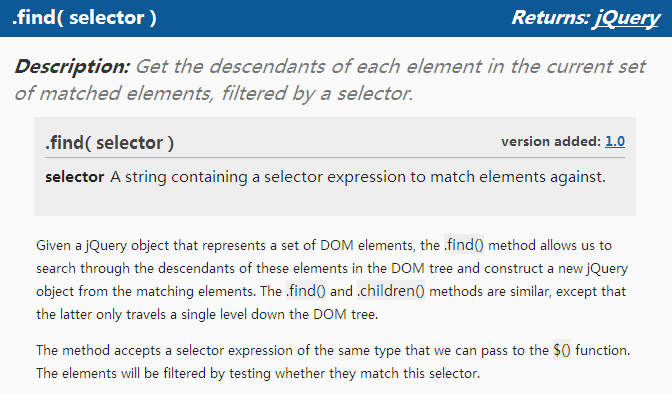
find方法:

通过以上的解释,可以总结如下:
1:children及find方法都用是用来获得element的子elements的,两者都不会返回 text node,就像大多数的jQuery方法一样。
2:children方法获得的仅仅是元素一下级的子元素,即:immediate children。
3:find方法获得所有下级元素,即:descendants of these elements in the DOM tree
4:children方法的参数selector 是可选的(optionally),用来过滤子元素,但find方法的参数selector方法是必选的。
5:find方法事实上可以通过使用 jQuery( selector, context )来实现:英语如是说:Selector context is implemented with the .find() method; therefore, $('li.item-ii').find('li') is equivalent to $('li', 'li.item-ii').
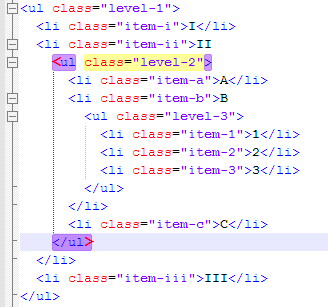
例如,有以下html元素:

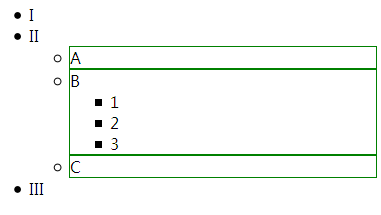
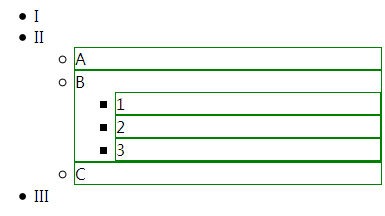
使用:$('ul.level-2').children().css('border', '1px solid green'); 的效果是:

使用 $('ul.level-2').find('li').css('border', '1px solid green'); 的效果是:

jquery--find与children方法的区别的更多相关文章
- jQuery初学:find()方法及children方法的区别分析
首先看看英文解释吧: children方法: find方法: 通过以上的解释,可以总结如下: 1:children及find方法都用是用来获得element的子elements的,两者都不会返回 te ...
- jQuery:find()方法与children()方法的区别
1:children及find方法都用是用来获得element的子elements的,两者都不会返回 text node,就像大多数的jQuery方法一样. 2:children方法获得的仅仅是元素一 ...
- find()与children()方法的区别
来源:http://www.jb51.net/article/26195.htm 总经一下前段时间用于的jQuery方法:find及children.需要的朋友可以参考下. 首先看看英文解释吧: ch ...
- Jquery empty() remove() detach() 方法的区别
方法简介: empty() This method removes not only child (and other descendant) elements, but also any text ...
- [jQuery]html(),text(),val()方法的区别
1.HTML html():取得第一个匹配元素的html内容.这个函数不能用于XML文档.但可以用于XHTML文档 html(val):设置每一个匹配元素的html内容.这个函数不能用于XML文档.但 ...
- jquery offset() 与position()方法的区别
jquery 中有两个获取元素位置的方法offset()和position(),这两个方法之间有什么异同?使用的时候应该注意哪些问题?什么时候使用offset(),什么时候又使用position()呢 ...
- jquery attr()和prop()方法的区别
$('').attr()返回的是html对象 $('').prop()返回的是DOM对象 attr(): attr() 方法设置或返回被选元素的属性和值. 当该方法用于返回属性值,则返回第一个匹配元素 ...
- jQuery 遍历 - children() 方法 获取指定id下子元素的值
<a id="Aobj_2_2" class="" specid="2" specvid="2" href=&qu ...
- jQuery 遍历 - children() 方法
jQuery 遍历参考手册 实例 找到类名为 "selected" 的所有 div 的子元素,并将其设置为蓝色: $("div").children(" ...
随机推荐
- elasticsearch从入门到出门-06-剖析Elasticsearch的基础分布式架构
这个图来自中华石杉:
- node.js版本升级
node有一个模块叫n(这名字可够短的...),是专门用来管理node.js的版本的. 首先安装n模块: npm install -g n 第二步: 升级node.js到最新稳定版 n stabl ...
- python 的for else语句
for中间不是break出来的,是正常循环完跳出循环的会执行else内的语句 while else语句也是如此 这个以前的常见语言没有,特此记录
- LeetCode:贪婪算法
LeetCode:贪婪算法 贪婪算法基础 我 717. 1-bit and 2-bit Characters class Solution { public boolean isOneBitChara ...
- 自定义jsonp请求数据
整理代码的时候发现一个以前写的实现jsonp请求方法,放在这里分享一下~ 原理:通过js新建script dom对象,利用src携带参数和callback方法,将数据发送至后端,需要后端配合将数据放在 ...
- HDU - 5695 Gym Class 【拓扑排序】
题目链接 http://acm.hdu.edu.cn/showproblem.php?pid=5695 思路 给定一些关系 进行拓扑排序 但是有一个要求 对于哪些没有确切的位置的点 要按照ID大小 I ...
- VHDL基础 学习笔记
最近一直忙着学校里的活动,所以没怎么更新,上周活动忙完了,正好也借着数电实验的机会,重新学习一下VHDL的编程.以下是转自360doc的教程: ———————————————————————————— ...
- c++ 之重要性
c++的功能比c语言大的多,c语言偏最底层,且程序短小,而对于一个大的系统,用c++,因为它具备了c语言的优点. 很多学嵌入式的觉得学了c语言之后,就不用学c++了,会认为c++很简单,然而,c++并 ...
- c#命名规则参考
命名规则参考:1.从组件类型名中移去T前缀.例如TButton变成Button.2.除了第一个元音,删去所有元音字母.例如,Button变成bttn,Edit变成edt.3.压缩双字母.例如,bttn ...
- CSS3垂直图标菜单
在线演示 本地下载
