[转]jQuery调用ASPX返回json
本文转自:http://www.cnblogs.com/fire-phoenix/archive/2009/11/13/1614146.html
本文介绍如何在ASP.NET(ASP.NET/AJAX)里使用基于JQuery的AJAX技术。(源代码下载见最后)
在使用JQuery前,请到www.jquery.com下载最新版本的js代码,然后再代码里使用
<script src="_scripts/jQuery-1.3.2.js" type="text/javascript"></script>即可, 当然,由于微软已经把JQuery集成到VS里,所以你可以到WWW.ASP.NET/ajax查看
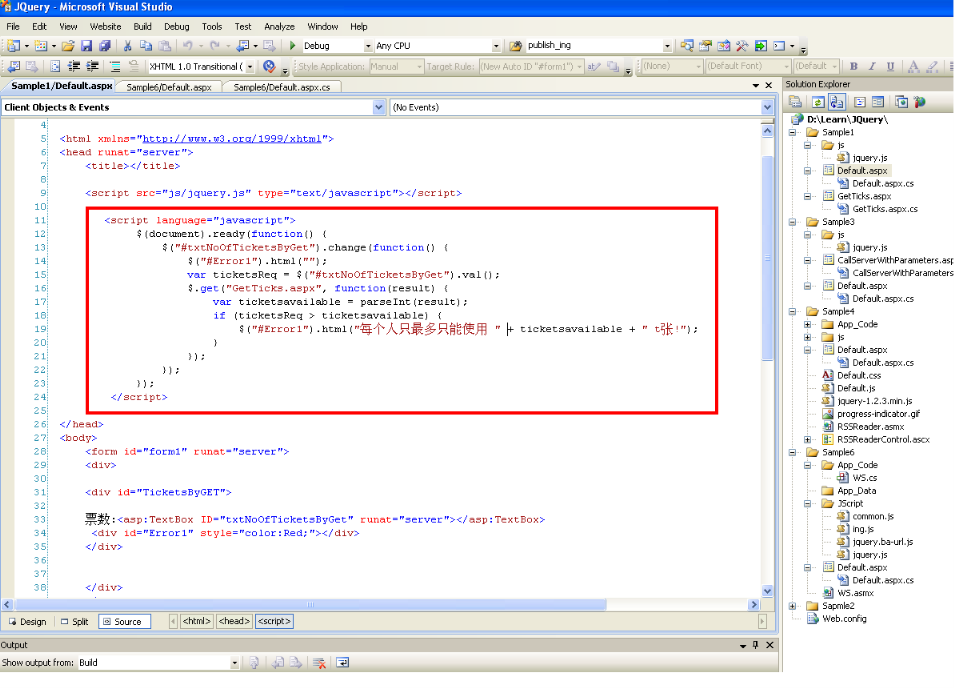
本文将通过六个列子介绍如何在ASP.NET里使用JQuery,其他很容易类比学会。这个项目布局如下图

Sample1:JQuery支持基于Get的AJAX
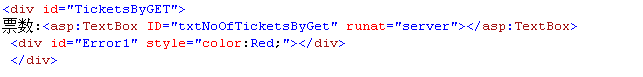
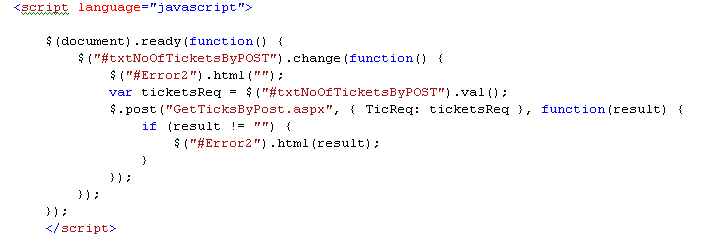
本例子说明如何在ASP.NET里使用基于JQuery的Get方法。页面布局代码如下:  页面布局很简单,一个文本框用于输入票数,还有一个ID为Error1的div,用于显示AJAX操作结果。 下面是AJAX的方法
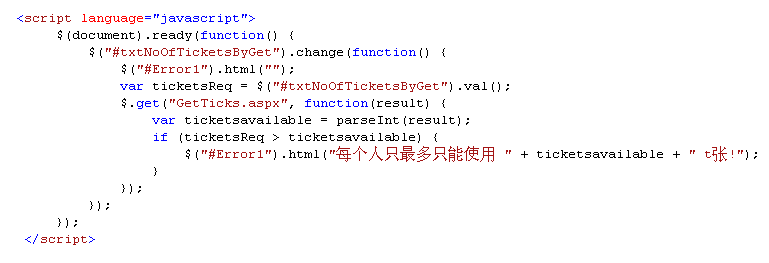
页面布局很简单,一个文本框用于输入票数,还有一个ID为Error1的div,用于显示AJAX操作结果。 下面是AJAX的方法 
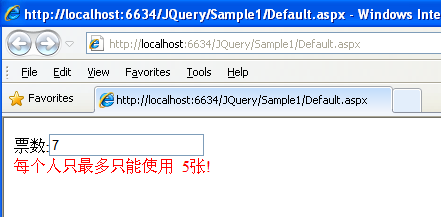
在了解代码前,看一下运行结果: 运行效果

在票数后面输入数字,如果大于5,则给出提示信息,否则,则没有。 这里使用了文本框的change事件,所以输入数字后,需要使其失去焦点, 否则看不到结果 下面是对上面代码的简单解释:
<script language="javascript">
$(document).ready(function() {
...
}
</script>
是一个类似英语用法的标准句型,当页面完毕后做某事的意思。 可能有人需要问为什么需要需要这样的类型。这是因为JS的位置不同,需要执行不同的判断。考虑一下到你打开的百度页面,当百度页面加载完毕后,光标会自动定位到输入框
这里它的代码可能类似如下:
<input type="text" id="f">
<script>
var o=document.getElemementById("f");
o.focus(); </script>
在这里,这段脚本必须放在后面,如果这样放置代码
<script>
var o=document.getElemementById("f");
</script>
<input type="text" id="f">
则浏览器在执行时会报错,因此此时文本框还未加载。使用JQuery则不用管那么多,在页面头或者尾部尽管用 $(document).ready(function() {},这也是JQuery的好处。
其他都很简单,概括的说,对于输入框如textbox,select等则用val()获取/设置其值,对于div,p,span等则是html()获取/设置其值, $.get("GetTicks.aspx", function(result) {…} 表示数据处理会由GetTicks.aspx执行,
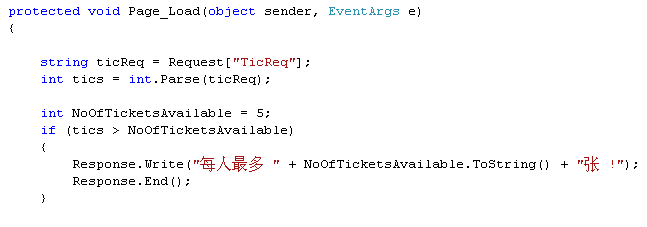
GetTicks.aspx很简单,如下
int NoOfTicketsAvailable = 5;
Response.Write(NoOfTicketsAvailable.ToString());
Response.End();
注意:需要Response.End();
这样既OK了。
Sample2:JQuery支持基于Post的AJAX
和Sample1差别不大
代码如下

不过,需要注意的是这里传递了参数TicReq,对于URL,一般都是name=key的方式,例如 default.aspx?id=1,则可以使用Request.QueryString["id"]获取id的值为1,所以上面传递的相当于 GetTicksByPost.aspx?TicReq=ticketsReq (不过,这里的ticketsReq是个变量值,系统自动转换) 所以在GetTicksByPost.aspx里就可用获取该参数
 运行结果同上
运行结果同上
Sample3:JQuery支持基于ASP.NET AJAX的AJAX
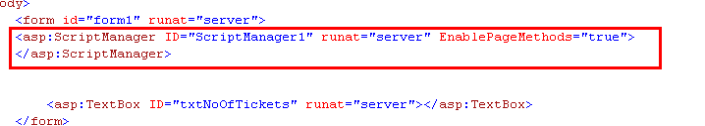
要在ASP.NET AJAX里使用JQuery,需要将EnablePageMethods设置为true。如下

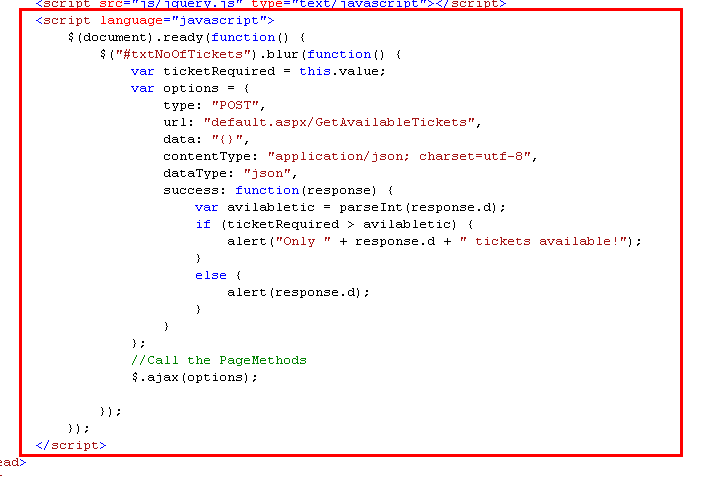
接下来,就可以使用ASP.NET AJAJX技术了,如下 然后使用即可,请注意URL的格式,页面后面跟的是方法
然后使用即可,请注意URL的格式,页面后面跟的是方法
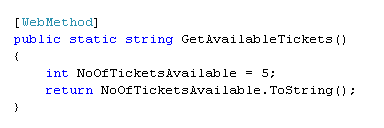
url: "default.aspx/GetAvailableTickets",表示使用default.aspx里定义的GetAvailableTickets方法。 后台代码如下,
 注意:需要添加WebMethod修饰符。
注意:需要添加WebMethod修饰符。
Sample3:JQuery支持基于ASP.NET AJAX的AJAX传递参数
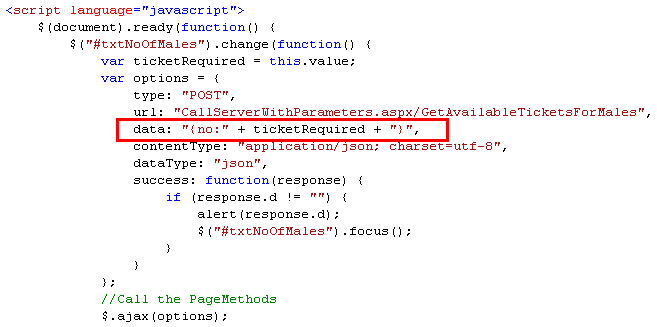
下面是主要代码,注意参数是通过data传递的 
因为传递了no参数,所以在后台就可用直接使用
 注意:这里后天里的参数名需要和前台ajax里定义的参数一样
注意:这里后天里的参数名需要和前台ajax里定义的参数一样
Sample4:JQuery支持基于ASP.NET AJAX的AJAX传递参数到WebService
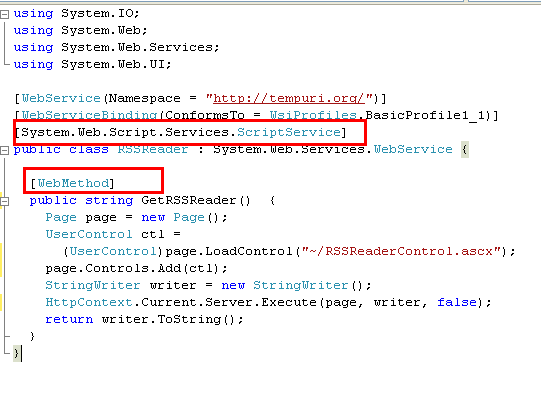
如果使用WebService,需要在类前加入
[System.Web.Script.Services.ScriptService]
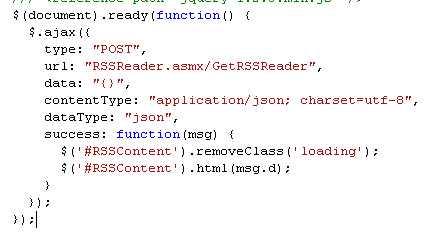
看下面的代码(在default.js文件里的)
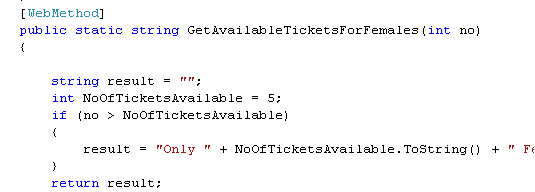
下面是webservice文件,注意红色的标示。

Sample5:建立类似博客园的闪存
[转]jQuery调用ASPX返回json的更多相关文章
- ASP.net jQuery调用webservice返回json数据的一些问题
之前寒假时,试着使用jQuery写了几个异步请求demo, 但是那样是使用的webform普通页面,一般应该是用 webservice 居多. 最近写后台管理时,想用异步来实现一些信息的展示和修改, ...
- jQuery调用WebService返回JSON数据
相信大家都比较了解JSON格式的数据对于ajax的方便,不了解的可以从网上找一下这方面的资料来看一下,这里就不多说了,不清楚的可以在网上查一下,这里只说一下因为参数设置不当引起的取不到返回值的问题. ...
- jquery 调用ajax返回json
ie调用可以,火狐和chrome皆失败,找了半天原因. 被屏蔽了. 火狐和chrome 对同一个域名不同端口的调用也严格限制,不给调用.只能用jsonp. 查看网络的返回状态,错误信息,F12 很重要 ...
- 调用AJAX返回JSON、XML数据类型
1.调用AJAX返回JSON数据 用下拉列表显示Nation表民族名称 主页面: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transi ...
- Jquery调用Webservice传递Json数组
Jquery由于提供的$.ajax强大方法,使得其调用webservice实现异步变得简单起来,可以在页面上传递Json字符串到Webservice中,Webservice方法进行业务处理后,返回Js ...
- jquery实现ajax,返回json数据
jquery实现ajax可以调用几种方法 我经常用的是$get(url,data,callback,type)方法 其中url是异步请求的页面(可以是.ashx文件),data是参数,callback ...
- aspx返回json数据
JQuery.getJSON 从aspx页面返回JSON数据 . -- ::| 分类: asp.net |举报|字号 订阅 . 发送请求的WebForm1.aspx <%@ Page Langu ...
- C#调用接口返回json数据中含有双引号 或其他非法字符的解决办法
这几天,调用别人接口返回json数据含有特殊符号(双引号),当转换成json对象总是报错, json字符格式如下 { "BOXINFO":[ { ", "ITE ...
- Asp.Net_Ajax调用WebService返回Json前台获取循环解析
利用JQuery的$.ajax()可以很方便的调用 asp.net的后台方法.但往往从后台返回的json字符串不能够正确解析,究其原因,是因为没有对返回的json数据做进一步的加工.其实,这里只需 要 ...
随机推荐
- CodeForces 173B Chamber of Secrets (二分图+BFS)
题意:给定上一个n*m的矩阵,你从(1,1)这个位置发出水平向的光,碰到#可以选择四个方向同时发光,或者直接穿过去, 问你用最少的#使得光能够到达 (n,m)并且方向水平向右. 析:很明显的一个最短路 ...
- [译]Javascript中的循环
本文翻译youtube上的up主kudvenkat的javascript tutorial播放单 源地址在此: https://www.youtube.com/watch?v=PMsVM7rjupU& ...
- 【Arcgis android】 离线编辑实现及一些代码段
Arcgis android 离线编辑实现及一些代码段 底图添加 private String path="file:///mnt/sdcard/data/chinasimple.tpk&q ...
- Referenced file contains errors (http://www.springframework.org/schema/beans/spring-beans-3.1.xsd)
解决方法: 将 Preferences > XML > XML Files > Validation中"Honour all XML schema locations&qu ...
- MySQL的索引单表优化案例分析
建表 建立本次优化案例中所需的数据库及数据表 CREATE DATABASE db0206; USE db0206; CREATE TABLE `db0206`.`article`( `id` INT ...
- tableView 的协议方法
需遵守协议 UITableViewDataSource, UITableViewDelegate,并设置代理 UITableViewDelegate 继承自 UIScrollViewDelegate ...
- Category 分类
1.Category 1)分类/类别(category): 允许以模块的方式向现有类定义添加新的方法(默认不能添加实例变量).用以扩展自己或他人以前实现的类,使它适合自己的需要. 分类的名称括在类名之 ...
- day06.1-磁盘管理
1. 添加磁盘 打开虚拟机,依次点击"编辑虚拟机设置" |—> "添加" |—> "硬盘" |—> "选择硬盘类 ...
- Linux_Shell_ Map 的使用和遍历
定义初始化map declare -A map=([") 输出所有key echo ${map[@]} 输出key对应的值 "]} 遍历map for key in ${!map[ ...
- Java与其它语言的比较
Java与C/C++相比.Java语言是一种完全的面对对象语言,虽然他的底层(运行时库)是用C语言开发 的,可是并不依赖于C.因为Java的运行是在运行时库的支持下运行的,所以运行的效率比起可以更接近 ...
