【HTML 元素】嵌入图像
img元素允许我们在HTML文档里嵌入图像。
要嵌入一张图像需要使用src和alt属性,代码如下:
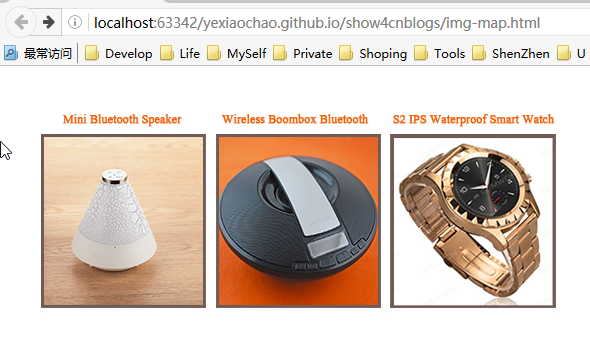
<img src="../img/example/img-map.jpg" alt="Products Image" width="580" height="266" />
显示效果:

1 在超链接里嵌入图像
img元素的一个常见用法是结合a元素创建一个基于图像的超链接,代码如下:
<a href="otherpage.html">
<img src="../img/example/img-map.jpg" ismap alt="Products Image" width="580" height="266" />
</a>
浏览器显示这张图片的方式没有什么不同。因此,重要的一点事要向用户提供视觉提示,表明特定图像所代表的是超链接。具体的做法可以是利用CSS,能在图像内容里表达则更好。
如果点击这种图片,浏览器会导航至父元素a的href属性所指定的URL上。给 img 元素应用 ismap 属性就创建了一个服务器端分部响应图,意思是在图像上点击的位置会附加到URL上。举个例子,如果点击的位置是距图像顶部8像素,左边缘10像素,浏览器就会导航到下面的地址:
https://yexiaochao.github.io/show4cnblogs/otherpage.html?10,8
下面代码展示了 otherpage.html 中的内容,它包含了一个简单的脚本,用来显示点击位置的坐标:
<body>
<p>The X-coordinate is <b><span id="xco">??</span></b></p>
<p>The Y-coordinate is <b><span id="yco">??</span></b></p>
<script type="application/javascript">
var coords = window.location.href.split('?')[1].split(',');
document.getElementById("xco").innerHTML = coords[0];
document.getElementById("yco").innerHTML = coords[1];
</script>
</body>
可以看到鼠标点击产生的效果:

服务器端分区响应图通常意味着服务器会根据用户在图像上点击区域的不同做出有差别的反应,比如返回不同的响应信息。如果省略了img元素上的 ismap 属性,鼠标点击的坐标就不会被包含在请求 URL 中。
2 创建客户端分区响应图
我们可以创建一个客户端分区响应图,通过点击某张图像上的不同区域让浏览器导航到不同的URL上。这一过程不需要通过服务器引导,因此需要使用元素定义图像上的各个区域以及它们所代表的行为。客户端分区响应图的关键元素是 map,map元素包含一个或多个area元素,它们各自代表了图像上可被点击的一块区域 。
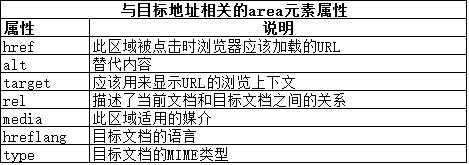
area元素的属性可以分为两类,第一类处理的是area所代表的图像区域被用户点击后浏览器会导航到的URL。下图介绍了这一类属性,它们类似于在其他元素上见到过的对应属性。

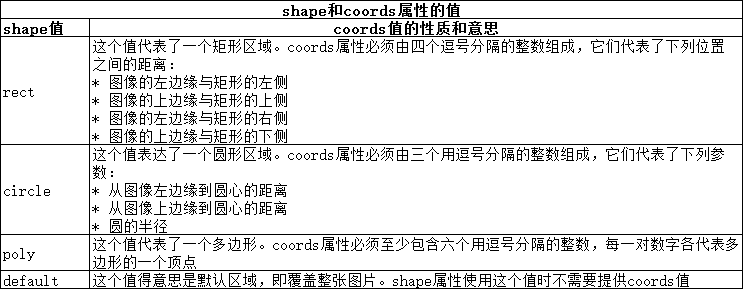
第二类则包含了更有意思的属性:shape 和 coords 属性。可以用这些属性来标明用户可以点击的各个图像区域。 shape 和 coords 属性是共同起作用的。 coords 属性的意思根据 shape 属性的值而定,正如下图所示:

介绍完这些元素后,举个例子,代码如下:
<body>
<img src="../img/example/img-map.jpg" ismap alt="Products Image" usemap="#mymap" width="580" height="266" /> <map name="mymap">
<area href="javascript:show_page(1)" shape="rect" coords="'34,60,196,230" alt="product 1" />
<area href="javascript:show_page(2)" shape="rect" coords="'210,60,370,230" alt="product 2" />
<area href="javascript:show_page(3)" shape="rect" coords="'383,60,545,230" alt="product 3" />
</map> <script type="application/javascript">
function show_page(num){
//通过对话框显示产品,表示对应的跳转页面
alert("This is product "+num);
}
</script>
</body>
点击链接查看效果:http://yexiaochao.github.io/show4cnblogs/img-map.html
显示效果是一样的,只是在点击对应的产品图片,会弹出对应的产品名称,表示跳转的产品页面。
【HTML 元素】嵌入图像的更多相关文章
- 【HTML】嵌入图像
img元素允许我们在HTML文档里嵌入图像. 要嵌入一张图像需要使用src和alt属性,代码如下: <img src="../img/example/img-map.jpg" ...
- 我的Android进阶之旅------>Android嵌入图像InsetDrawable的用法
面试题:为一个充满整个屏幕的LinearLayout布局指定背景图,是否可以让背景图不充满屏幕?请用代码描述实现过程. 解决此题,可以使用嵌入(Inset)图像资源来指定图像,然后像使用普通图像资源一 ...
- 各浏览器下使用 OBJECT 元素和 EMBED 元素嵌入 Flash 存在差异
标准参考 OBJECT 元素定义了一个嵌入的对象.其引入的初衷是取代 IMG 和 APPLET 元素.不过由于安全等各方面原因以及缺乏浏览器支持,这一初衷并未实现.浏览器的对象支持依赖于对象类型.然而 ...
- html5--1.9 img元素嵌入图片
html5--1.9 img元素嵌入图片 学习要点: img元素嵌入图片学习一个新属性:title 1.img的属性 1.src:必要属性,制定图片来源的路径; 2.alt属性:当图片无法显示时的替代 ...
- css样式(二)(伪类 | 伪元素 | 导航 | 图像拼合 | 属性选择器 )
一.rgb值: RGBA 颜色 RGBA 颜色值得到以下浏览器的支持:IE9+.Firefox +.Chrome.Safari 以及 Opera +. RGBA 颜色值是 RGB 颜色值的扩展,带有一 ...
- 第六十五,html嵌入元素
html嵌入元素 学习要点: 1.嵌入元素总汇 2.嵌入元素解析 本章主要探讨HTML5中嵌入元素,嵌入元素主要功能是把外部的一些资源插入到HTML中. 一.嵌入元素总汇 ...
- 【HTML 元素】嵌入另一张HTML文档、通过插件嵌入内容、嵌入数字表现形式
1.嵌入另一张HTML文档 iframe 元素允许在现有的HTML文档中嵌入另一张文档.下面代码展示了iframe元素的用法: <!DOCTYPE html> <html lang= ...
- Art-Directing SVG图像viewBox属性
Art-Directing SVG图像viewBox属性 作者:彦子 日期:2015-06-02 点击:992 svg 译者注:根据Google Dev文档的解释,Art Direction在这篇文章 ...
- Web开发——HTML基础(图像、音频和视频内容)
参考: 参考:HTML中的图像 参考:视频和音频内容 目录: 1.HTML中的图像 1.1 我们如何在网页上放置图像? (1)替代文字(alt) (2)宽度和高度 (3)图片标题 1.2 用图形和图形 ...
随机推荐
- hihocoder 后缀自动机五·重复旋律8 求循环同构串出现的次数
描述 小Hi平时的一大兴趣爱好就是演奏钢琴.我们知道一段音乐旋律可以被表示为一段数构成的数列. 小Hi发现旋律可以循环,每次把一段旋律里面最前面一个音换到最后面就成为了原旋律的“循环相似旋律”,还可以 ...
- getElementsByName
name属性,name属性是input标签的内建属性,早期浏览器的getElementsByName方法是为了方便的获取用户的输入.由于name只是input的内建属性,其它标签没有,所以getEle ...
- mysql 查询结果创建表
用 SELECT 的结果创建表 关系数据库的一个重要概念是,任何数据都表示为行和列组成的表,而每条 SELECT 语句的结果也都是一个行和列组成的表.在许多情况下,来自 SELECT 的“表”仅是一个 ...
- jquery,zepto插件编写相关
1. $.fn.pluginName = function(opt){}就是为jquery的prototype定义了函数, 这样, 任何一个jquery对象都可以使用这个成员函数, 这种写法直观明了, ...
- 模拟Json格式传值请求与数据接收
a.php代码: function http_post_json($url, $jsonStr) { $ch = curl_init(); curl_setopt($ch, CURLOPT_POST, ...
- 无线网络发射器选址 (NOIP2014)(真·纯模拟)
原题传送门 好吧,如果说D1T1是纯模拟大水题 D2T1就是纯模拟略水题. 这道题首先我们要看一看数据范围.. 0<=n,m<=128 送分也不带这么送的吧.. 二维前缀和,前缀和,二次循 ...
- How to duplicate a UIButton in Objective C?
http://stackoverflow.com/questions/1092875/how-to-duplicate-a-uibutton-in-objective-c 1down vote To ...
- 将本地访问ip映射成域名
通过修改以下地址 C:\WINDOWS\system32\drivers\etc\hosts 加进你自己的如: 192.168.1.101 www.helloworld.com 配置nginx代理u ...
- 【linux高级程序设计】(第十三章)Linux Socket网络编程基础 3
使用之前的函数实现的简单聊天程序 TCP协议 双方实时发送/接收消息 实现后的问题: 可能是我虚拟机的IP地址配得有问题吧.在一台电脑上面开两个终端,用127.0.0.1的IP收发可以互通.但是两个虚 ...
- Appium+python自动化19-iOS模拟器(iOS Simulator)安装自家APP【转载】
前言 做过iOS上app测试的小伙伴应该都知道,普通用户安装app都是从appstore下载安装,安装测试版本的app,一般就是开发给的二维码扫码安装, 或者开发给个.ipa的安装包文件,通过itoo ...
