webpack 的使用教程
webpack 的使用教程
今天接触webpack,就着官网上的教程一步一步的玩,把自己的理解总结以便和大家交流
webpack的主要特点
1. 可以把js,css,image,甚至文本当成模块来处理,并通过require()的方法来调用。
2. 能够自动识别模块之间的依赖。
webpack的安装,通常是使用npm。
创建一个文件夹vue-webpack-basic,使用命令行进入该文件夹,输入npm install webpack,当然你也可以使用全局安装 npm install webpack -g
2. 配置
- 在项目的根目录上创建配置文件
webpack.config.js,它的作用如同常规的 gulpfile.js/Gruntfile.js。
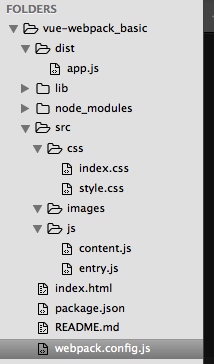
- 添加如下结构目录:

其中:
- dist是最终文件生成的目录
- lib 一些公共的类库
- node_modules目录是通过npm安装的一些模块的目录所在,如jquery,vue等一些框架
- src 是源码目录,开发时的文件都放在此目录下
- index.html 应用入口页面
- package.json项目描述文件
- README.md 项目说明文件
- webpack.config.js wepack工具的配置文件
各个文件的内容分别如下
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript" src="dist/app.js" charset="utf-8"></script>
</head>
<body>
<div class="name"></div>
</body>
</html>
只需要在html文件中引入入口文件entry
entry.js
require('../css/index.css');
var $ = require('jquery');
console.log($('body'));
$(function(){
$('.name').text("通过jq录入的数据");
});
document.write(require("../js/content.js"));
注意:webpack 内置的功能只能处理js,如果想要通过require()的方法来调用css,image等其他格式的文件,需要使用相应的插件:
- 使用
css-loader和style-loader通过require()来调用css- 安装插件
npm install css-loader style-loader
- 安装插件
- 在webpack中使用第三方库,只需要在根目录使用npm install
packageName下载安装需要的库,然后在webpack页面中通过require()的形式加载进来,就可以直接使用了。如此处的jquery。
content.js
module.exports = "It works from content.js.";
即便是文本也可以使用CommonJs的加载到js文件中。
index.css
body{
background-color: green;
}
执行命令 webpack src/js/entry dist/app.js --modulebind 'css=style!css',即可生成最终的打包文件.
运作的流程大概如下
通过入口文件entry.js加载content.js和style.css,然后把entry.js生成到dist/app.js中,在html中直接引入文件app.js即可。
附上效果图

是否觉得上面的命令太长了,感觉太土了?不用怕,那些参数我们都是可以通过配置文件来配置的。
module.exports = {
entry: "./src/js/entry.js",
output: {
path: "./dist",
filename: "app.js"
},
module: {
loaders: [
{ test: /\.css$/, loader: "style!css" }
]
}
};
- entry:指定入口文件
- output:指定输出文件
- module.loaders:指定加载器,在webpack中,可以配置各种各样的加载器,这样我们就不需要担心sass,less,等一些文件的编译问题了。
现在我们就可以直接的使用命令webpack来编译和调试我们的应用了,另外,我们还可以加入--watch 参数,这样每次有改动的时候就不需要重新编译应用了。
接下来还会有更加详细的参数使用和说明,包括各种插件的使用,还有和glup的配合使用。我会在学习的过程中一一做记录,同时直播出来和大家共同交流学习
webpack 的使用教程的更多相关文章
- WebPack 简明学习教程
WebPack 简明学习教程 字数1291 阅读22812 评论11 喜欢35 WebPack是什么 一个打包工具 一个模块加载工具 各种资源都可以当成模块来处理 网站 http://webpack. ...
- webpack快速掌握教程
转载http://yijiebuyi.com/blog/46fb97b11fb8f4055e0b04d1cecb1f69.html #为什么用webpack 如果我们 前端 javascript 能像 ...
- Webpack新手入门教程(学习笔记)
p.p1 { margin: 0.0px 0.0px 0.0px 0.0px; text-align: center; font: 30.0px Helvetica; color: #000000 } ...
- Webpack简易入门教程
<!-- 其实网上关于webpack的教程已经很多了,但是本人在学习过程中发现很多教程有错误,或者写的很不全面,结果做的过程出现各种各样的问题,对新手不但不友好还会让人浪费很多不必要的时间.所以 ...
- webpack轻松入门教程
webpack之傻瓜式教程及前端自动化入门 接触webpack也有挺长一段时间了,公司的项目也是一直用着webpack在打包处理,但前几天在教新人的情况下,遇到了一个问题,那就是:尽管网上的webpa ...
- Vue + Webpack + Vue-loader 系列教程(2)相关配置篇
原文地址:https://lvyongbo.gitbooks.io/vue-loader/content/ 使用预处理器 在 Webpack 中,所有的预处理器需要和一个相应的加载器一同使用.vue- ...
- Vue + Webpack + Vue-loader 系列教程(1)功能介绍篇
原文地址:https://lvyongbo.gitbooks.io/vue-loader/content/ Vue-loader 是什么? vue-loader 是一个加载器,能把如下格式的 Vue ...
- webpack CommonsChunkPlugin详细教程
1.demo结构: 2.package.json配置: { "name": "webpack-simple-demo", "version" ...
- webpack入门操作教程
1. webpack介绍 在传统的项目中,一个html文件可能会加载多个js.css文件,如果多人协同开发的话,就会出现全局变量被污染.文件直接的依赖问题 而webpack打包工具,会先分析入口文件的 ...
随机推荐
- 基于opencv+ffmpeg的镜头分割
镜头分割常常被用于视频智能剪辑.视频关键帧提取等场景. 本文给出一种解决镜头分割问题的思路,可分为两个步骤: 1.根据镜头分割算法对视频进行分割标记 核心在于镜头分割算法,这里简单描述一种算法思路:r ...
- 破解Mac版MyEclipse-2017-ci3 2017、11、21亲测有效
一.前提 要有安装好的jdk,没有的Mac用户看这篇博客:给Mac安装最新版本的jdk(戳此) Windows用户先去官网(戳此)下载jdk,然后百度”jdk配置环境变量”(戳此),很简单的,加油你 ...
- c#抓取网页数据
写了一个简单的抓取网页数据的小例子,代码如下: //根据Url地址得到网页的html源码 private string GetWebContent(string Url) { string strRe ...
- C语言枚举类型enum-(转)-温故而知新
在实际编程中,有些数据的取值往往是有限的,只能是非常少量的整数,并且最好为每个值都取一个名字,以方便在后续代码中使用,比如一个星期只有七天,一年只有十二个月,一个班每周有六门课程等. 以每周七天为例, ...
- DAY7-面向对象之封装
一.引子 从封装本身的意思去理解,封装就好像是拿来一个麻袋,把小猫,小狗,小王八,还有alex一起装进麻袋,然后把麻袋封上口子.照这种逻辑看,封装=‘隐藏’,这种理解是相当片面的 二.先看如何隐藏 在 ...
- ListView的ScrollListener
@Override public void onScrollStateChanged(AbsListView paramAbsListView, int paramInt) { //当屏幕停止滚动时为 ...
- android键盘的Done按钮
在EditText中,可以使用setImeOptions()方法来来开启软键盘的"Done"按钮. 示例代码如下:editText.setImeOptions(EditorInfo ...
- spl_autoload_register()和__autoload()2
这也是OO设计的基本思想之一.在PHP5之前,如果需要使用一个类,只需要直接使用include/require将其包含进来即可.下面是一个实际的例子: class ClassA{ public f ...
- (内存地址hashcode与对象内容hashcode)分析== 和 equal()方法
==.equals()和hashCode()字符串测试 1.hashCode() 是根据 内容 来产生hash值的 2.System.identityHashCode() 是根据 内存地址 来产生ha ...
- HTML->CSS->JS->PHP的顺序及相关网址(转)
如果你有耐心坚持一年以上的话, 我会推荐HTML->CSS->JS->PHP的顺序来学习. 1. HTML学习:首先学习HTML,HTML作为标记语言是非常容易学的,把w3schoo ...
