django批量form表单处理
1.应用说明
一般在表单信息录入中,如果存在许多重复提交的信息,我们就需要进行批量处理,比如学生信息的批量录入。
这里一种方式就是使用xlrd模块处理,把学生信息录入到系统内
另外一种方式就是采用我们from组件中提供的formset来进行批量处理,实现用户在同一页面提交多张表单
2.相关源码
formsets.py
def formset_factory(form, formset=BaseFormSet, extra=1, can_order=False,
can_delete=False, max_num=None, validate_max=False,
min_num=None, validate_min=False):
"""Return a FormSet for the given form class."""
if min_num is None:
min_num = DEFAULT_MIN_NUM
if max_num is None:
max_num = DEFAULT_MAX_NUM
# hard limit on forms instantiated, to prevent memory-exhaustion attacks
# limit is simply max_num + DEFAULT_MAX_NUM (which is 2*DEFAULT_MAX_NUM
# if max_num is None in the first place)
absolute_max = max_num + DEFAULT_MAX_NUM
attrs = {'form': form, 'extra': extra,
'can_order': can_order, 'can_delete': can_delete,
'min_num': min_num, 'max_num': max_num,
'absolute_max': absolute_max, 'validate_min': validate_min,
'validate_max': validate_max}
return type(form.__name__ + str('FormSet'), (formset,), attrs)
该函数主要用来处理表单集
3.批量添加案例
models.py
from django.db import models class User(models.Model):
user = models.CharField(max_length=32)
pwd = models.CharField(max_length=32)
email = models.CharField(max_length=32)
urls.py
from django.conf.urls import url
from django.contrib import admin
from app01 import views
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^index/', views.index),
]
viewspy
from django.shortcuts import render,HttpResponse
from django import forms
from app01 import models """
class UserForm(forms.Form):
id = forms.CharField(required=True)
user = forms.CharField(required=True)
pwd = forms.CharField(required=True)
email = forms.CharField(required=True)
"""
# 简写版
class UserForm(forms.ModelForm):
class Meta:
model = models.User
fields ="__all__" def index(request):
# 生成一个类,它是form集合。extra设置展示的表单数量
UserFormSet = forms.formset_factory(UserForm,extra=3,)
if request.method == 'GET':
formset = UserFormSet()
return render(request,"index.html",{'formset':formset}) formset = UserFormSet(request.POST)
if formset.is_valid():
flag = False # 标志位
for row in formset.cleaned_data:
if row:
# **表示将字典扩展为关键字参数
res = models.User.objects.create(**row)
if res: # 判断返回信息
flag = True if flag:
return HttpResponse('添加成功')
else:
return HttpResponse('添加失败') return render(request, "index.html", {'formset': formset})
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form method="post">
{{ formset.management_form }}
{% csrf_token %}
<table border="1">
<tr>
<th>用户名</th>
<th>密码</th>
<th>邮箱</th>
</tr>
{% for form in formset %}
<tr>
{% for field in form %}
<td>{{ field }} {{ field.errors.0 }} </td>
{% endfor %}
</tr>
{% endfor %}
</table>
<input type="submit" value="提交">
</form>
</body>
</html>
效果:
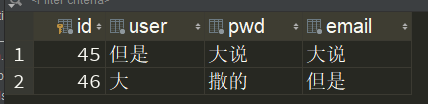
直接点击提交,返回添加失败,只添加一行数据,返回添加成功,添加部分数据:

它会返回提示信息,填写完后查看数据库:

4.批量修改案例
这里其实在页面渲染出来数据,再进行修改在全部写入即可,当中获取它修改的表单id,以及使用initial方法
在上面的基础上在做修改:
views.py
from django.shortcuts import render
from django import forms
from app01 import models class UserForm(forms.Form):
id = forms.CharField(required=True)
user = forms.CharField(required=True)
pwd = forms.CharField(required=True)
email = forms.CharField(required=True) def index(request):
queryset = models.User.objects.all().values()
UserFormSet = forms.formset_factory(UserForm,extra=0)
if request.method == 'GET':
# initial 参数用来给 ModelForm 定义初始值
formset = UserFormSet(initial=queryset)
return render(request,'index.html',{'formset':formset}) formset = UserFormSet(request.POST)
if formset.is_valid():
for row in formset.cleaned_data:
# 删除字典携带的id
id = row.pop('id')
models.User.objects.filter(id=id).update(**row) return render(request, 'index.html', {'formset': formset})
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.hide{
display: none;
}
</style>
</head>
<body>
<form method="post">
{{ formset.management_form }}
{% csrf_token %}
<table border="1">
<tr>
<th>用户名</th>
<th>密码</th>
<th>邮箱</th>
</tr>
{% for form in formset %}
<tr>
{% for field in form %}
{% if forloop.first %}
<td class="hide">{{ field }} </td>
{% else %}
<td>{{ field }} {{ field.errors.0 }} </td>
{% endif %}
{% endfor %}
</tr>
{% endfor %}
</table>
<input type="submit" value="提交">
</form>
</body>
</html>
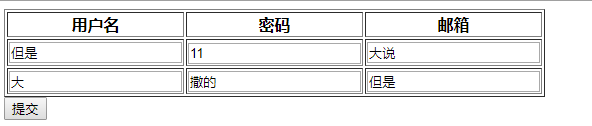
效果还是和上面案例一样,我们对于某个字段做修改:

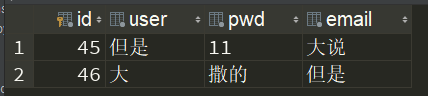
提交至数据库

# 这里更新的时候,需要使用到id,但是它不需要在表单中显示出来,所以我们在html中对它做了隐藏处理
# 至于为什么这里不是用forms.ModelForm而是使用forms.Form,是因为ModelForm默认的全部字段中没有包含id
django批量form表单处理的更多相关文章
- Django--分页器(paginator)、Django的用户认证、Django的FORM表单
分页器(paginator) >>> from django.core.paginator import Paginator >>> objects = ['joh ...
- Django的form表单
html的form表单 django中,前端如果要提交一些数据到views里面去,需要用到 html里面的form表单. 例如: # form2/urls.py from django.contrib ...
- Django 11 form表单(状态保持session、form表单及注册实现)
Django 11 form表单(状态保持session.form表单及注册实现) 一.状态保持 session 状态保持 #1.http协议是无状态的:每次请求都是一次新的请求,不会记得之前通信的状 ...
- 转载:Django之form表单
转载: 一.使用form类创建一个表单 先定义好一个RegForm类: forms.py from django import forms # 导入forms类 class NameForm(form ...
- Django之form表单组件
Form介绍 我们之前在HTML页面中利用form表单向后端提交数据时,都会写一些获取用户输入的标签并且用form标签把它们包起来. 与此同时我们在好多场景下都需要对用户的输入做校验,比如校验用户是否 ...
- django之form表单验证
django中的Form一般有两种功能: 输入html 验证用户输入 #!/usr/bin/env python # -*- coding:utf- -*- import re from django ...
- django中form表单的提交:
一,关于表单: 表单在百度百科的解释: 表单在网页中主要负责数据采集功能.一个表单有三个基本组成部分: 表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法. 表单域 ...
- Day19 Django之Form表单验证、CSRF、Cookie、Session和Model操作
一.Form表单验证 用于做用户提交数据的验证1.自定义规则 a.自定义规则(类,字段名==html中的name值)b.数据提交-规则进行匹配代码如下: """day19 ...
- Django的form表单之文件上传
在生成input标签的时候可以指定input标签的类型为file类型 <!DOCTYPE html> <html lang="en"> <head&g ...
随机推荐
- oracle命令查看表结构及表索引
--查看oracle数据库的单个表结构 select dbms_metadata.get_ddl('TABLE','TABLE_NAME') from dual; 括号里面有两个参数,第一个参数是我们 ...
- jq二级目录
CSS:.qsc_nav_main .level1 { text-align: center; height: auto; } .qsc_nav_main .level1 a { display: i ...
- Java基础01-JVM内存分析
JVM java虚拟机 java编译后的class文件就是在java虚拟机上运行的 1.栈区(stacksegment)存放函数的参数值,局部变量的值等,在超过这个变量的作用域时就会被系统自动释放掉存 ...
- DedeCMS织梦自定义图片字段调用出现{dede:img ..}
做站过程中碰到这样一个问题,找到解决办法收藏分享:为什么在首页用自定义列表调用出来的图片字段不是正确的图片地址,而是类似于: {dede:img text='' width='270' height= ...
- DEDECMS5.5/5.6/5.7列表页调用TAG标签(热门标签)的两种方法
DEDECMS5.5/5.6/5.7列表页调用TAG标签的两种方法: 一.DedeCMSv5.6及其以前版本: dedecms默认在列表是无法调用tag标签的,经过各位版主们的帮助,现给大家提供出2种 ...
- 工作采坑札记:2. Hadoop中MultipleInputs的使用陷阱
1. 背景 近日在一个Hadoop项目中使用MultipleInputs增加多输入文件时,发现相同路径仅会加载一次,导致后续的统计任务严重失真.本博文旨在记录异常的排查及解决方案. 2. 情景重现 ( ...
- SWIG 和 Python——c/c++与脚本交互
C 和 C++ 被公认为(理当如此)创建高性能代码的首选平台.对开发人员的一个常见要求是向脚本语言接口公开 C/C++ 代码,这正是 Simplified Wrapper and Interface ...
- vue-样式问题
问题: 今天在用vue开发单页面应用的时候,遇到一个问题,在A页面,直接刷新,页面的布局样式之类的是没有问题的,不过在B页面跳转到A页面,那么A页面有一些样式就不是预期的效果. 发现解决问题: 用调试 ...
- 部分易被忽视的css3属性
1.-webkit-tap-highlight-color 移动端页面点击按钮时会发现按钮上会出现一块阴影,设置-webkit-tap-highlight-color:rgba(0,0,0,0);就可 ...
- SharePoint 2010 列表查阅项栏的formfield控件对象取值
开发的时候想当然的认为主表解析出来就是一个dropdownlist,可是在大数据测试的时候,发现有情况. 首先创建一个子列表:DetailList,并添加19条数据: 创建主列表:MainList,并 ...
