前端学习笔记2017.6.12 HTML的结构以及xhtml、html、xml的区别
HTML的结构
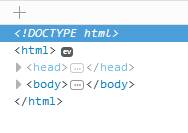
一个HTML文档可分为几个部分,如下图所示:

DOCTYPE部分、head部分和body部分
DOCTYPE部分,这个很重要,可以理解为不同的DOCTYPE意味着不同的html标准,因为语法不一样了,如果你不指定DOCTYPE的类型,那么浏览器就会去猜,如果猜错了最后遭殃的就是我们自己。HTML4里面有三种DOCTYPE,分别是Strict、Transitional、Frameset,具体可以看“常用的DOCTYPE类型”,而HTML5的DOCTYPE只有一种,就是<!DOCTYPE html>
head部分,一般这里是和浏览器的一些属性有关系,比如页面标题、字符集,还有和SEO技术相关的一些东西,所谓SEO技术就是一种让你网站更容易被搜索引擎录入、更容易被别人点击的技术。
body部分,这里是和整个html页面呈现出来的效果息息相关的,页面主体部分就在这里面。
XHTML文档、HTML文档、XML文档三者的区别
XHTML文档是语法严格的HTML文档,所以XHTML和HTML一样是用来浏览器执行的,是用户用来浏览网页用的一种技术。严格在哪里?比如必须有结束标签、属性名、标签名必须小写。
XHTML文档和XML文档的区别是,XHTML文档是用来浏览网页的,而XML文档是用来传递数据的,并不是用浏览器打开看的。
前端学习笔记2017.6.12 HTML的结构以及xhtml、html、xml的区别的更多相关文章
- 前端学习笔记2017.6.12 CSS控制DIV
前一篇文章中用div布局了豆瓣东西的页面,如果用html代码表示的话大概是这个样子的 <!DOCTYPE html><html><head></head> ...
- 前端学习笔记2017.6.12 DIV布局网页
DIV的功能就是把网页划分成逻辑块的. 看下豆瓣东西页面的布局,我们来分析下. 按照先从上到下的原则,把这个页面分成几个块: 首先是最顶端的这个条,这是一个DIV,我们给它起个名字,叫banner 然 ...
- 前端学习笔记2017.6.21-html和浏览器的关系以及开发工具
html文档是一种文件格式, 浏览器可以识别这种文件格式,并能把html文档里面的内容解析出来. 用更贴近程序员的话说就是:html相当于c语言,浏览器相当于c编译器. 开发工具用sublime te ...
- 前端学习笔记2017.6.21-html是个什么东西
html有两种意思,html语言和html格式 html语言是一种面向人类的计算机语言,这是啥意思?人类用html这种语言描述出一个网页的样子,浏览器解析这个语言并展示出来. html格式是一种文件格 ...
- 前端学习笔记2017.6.21-引入JS文件的方法
通过网络引入JS文件 <script src="https://www.xxx.com/aaa.js"></script> 如果是引入本地JS文件 < ...
- 大前端学习笔记整理【七】HTTP协议以及http与https的区别
前言 还是老样子,新博客开始前总是想先啰嗦几句...HTTP协议其实在当初学习java时老师就有提过...但是...反正就那么过去了... 这段时间公司的项目正好要求做https的转换和迁移,然后自己 ...
- 【前端】Web前端学习笔记【1】
... [2015.12.02-2016.02.22]期间的学习笔记. 相关博客: Web前端学习笔记[2] 1. JS中的: (1)continue 语句 (带有或不带标签引用)只能用在循环中. ( ...
- 【前端】Web前端学习笔记【2】
[2016.02.22至今]的学习笔记. 相关博客: Web前端学习笔记[1] 1. this在 JavaScript 中主要有以下五种使用场景 在全局函数调用中,this 绑定全局对象,浏览器环境全 ...
- Web前端学习笔记(001)
....编号 ........类别 ............条目 ................明细....................时间 一.Web前端学习笔记 ...
随机推荐
- android中shape的属性
<shape> <!– 实心 –> <solid android:color=”#ff9d77″/> <!– 渐变 –> <gradient an ...
- 配合Jenkins自动化构建,bat脚本(一)
C:\Windows\System32\inetsrv\appcmd.exe stop site ServiceIIS C:\Windows\System32\inetsrv\appcmd.exe s ...
- Gym - 100623J Just Too Lucky (数位dp)
给定n∈[1,1e12],求1到n的所有整数中,各位数字之和能整除它本身的数的个数. 这道题与UVA-11361类似,假如设dp[u][lim][m1][m2]为枚举到第u位(从低到高数),是否受限, ...
- BZOJ5206: [Jsoi2017]原力
BZOJ5206: [Jsoi2017]原力 https://lydsy.com/JudgeOnline/problem.php?id=5206 分析: 比较厉害的三元环问题. 设立阈值,当点的度数大 ...
- 2017.10.3北京清北综合强化班DAY3
括号序列(bracket) Time Limit:1000ms Memory Limit:128MB 题目描述 LYK有一个括号序列,但这个序列不一定合法. 一个合法的括号序列如下: ()是合法的 ...
- es6变量的解构赋值学习笔记
1. 解构赋值的规则是,只要等号右边的值不是对象,就先将其转为对象.由于undefined和null无法转为对象,所以对它们进行解构赋值,都会报错. let { prop: x } = undefin ...
- 运行flask程序
Command Line Interface Installing Flask installs the flask script, a Click command line interface, i ...
- Hibernate基础(一)
Hibernate是ORM开源组件 源码:http://sourceforge.net/projects/hibernate/ 1.Hibernate的配置文件. 默认配置文件: hibernate. ...
- bmp图片格式及读取
C++读取bmp图片的例子 #include <windows.h> #include <stdio.h> #include <stdlib.h> #include ...
- 使用内省的方式操作JavaBean
import java.beans.BeanInfo; import java.beans.Introspector; import java.beans.PropertyDescriptor; im ...
