环境搭建:Vue环境搭建和项目初始化(windows)
1. 安装node.js
官网下载安装:https://nodejs.org/en/
版本查看:node -v
注意:node版本最好新一点好,推荐6.0以上。
2. npm安装webpack
a) 命令
npm install -g webpack //全局安装
npm install -g webpack-dev-server //安装调试工具
b) Webpack安装权限问题

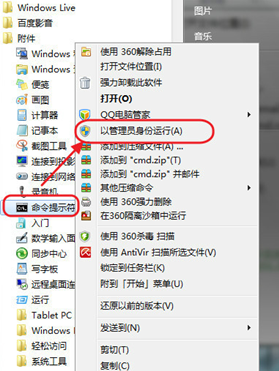
如果出现上图所示错误说明用户权限受限,使用管理员权限打开命令提示符(或node.js 命令提示符)

User用户身份打开node.js命令提示符窗口如下:

管理员身份打开node.js命令提示符窗口如下:

3. npm安装vue-cli
c) 命令
npm install -g vue-cli //全局安装
4. 创建一个基于 webpack 模板的新项目
注:Vue.js官方基于提供的开发模板介绍见《Vue开发模板简介》
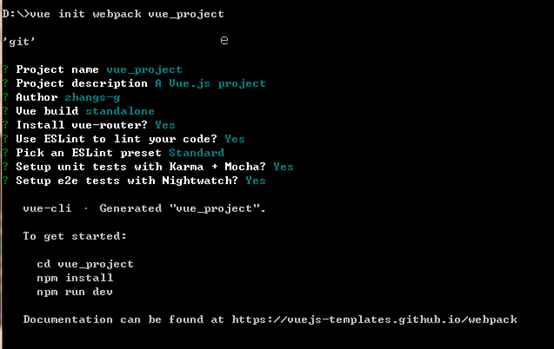
4.1完全模式项目创建
创建项目目录D:\\vue_project
在项目目录下执行下列命令
vue init webpack project-name //默认安装2.0版本
vue init webpack#1.0 project-name //安装1.0版本

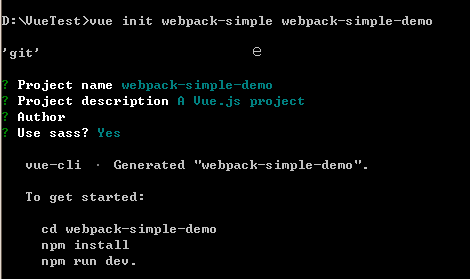
4.2简单模式项目创建
创建项目目录D:\\webpack-simple-demo
在项目目录下执行下列命令
vue init webpack-simple project-name //默认安装2.0版本

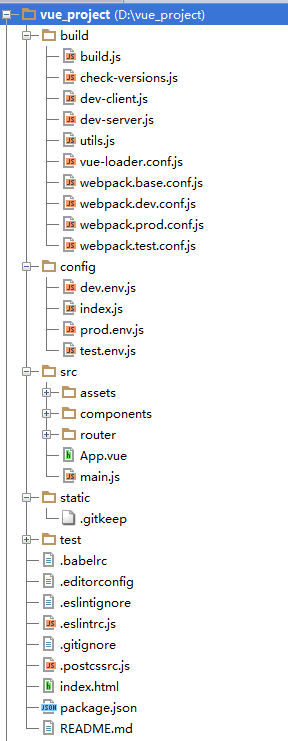
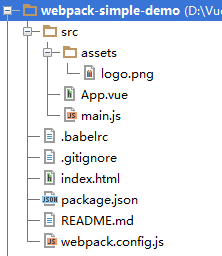
5. 项目目录
5.1完全模式项目目录

5.2简单模式项目目录

6. 安装项目依赖
一定要从官方仓库安装,npm 服务器在国外所以这一步安装速度会很慢。
npm install
不要从国内镜像cnpm安装(会导致后面缺了很多依赖库)
cnpm install
7. 启动项目
npm run dev
8. 发布
npm run build
a) vue-simple-webpack
执行发布命令后,会生成发布时的build.js,并且是经过压缩的。
b) vue-webpack
执行发布命令后,会将所有的静态资源(包括index.html)都生成到dist目录下。也就是说你可以直接拿着dist目录去发布应用,例如在IIS下将dist目录发布为一个网站。
环境搭建:Vue环境搭建和项目初始化(windows)的更多相关文章
- 初次搭建vue环境(最基础的)
一直以来觉得搭建环境是自己的短板,恰巧老大跟我说他刚才面试一个有4年工作经验的人,给那面试的人出了到机试题,给了1小时的时间连环境都没搭好.且不说那人的工作经验是否掺有水分,自己还是有点尴尬的,以前的 ...
- VUE-Windows系统下搭建vue环境
一.安装node.js(https://nodejs.org/en/) 下载完毕后,可以安装node,建议不要安装在系统盘(如C:).注意记下路径.. 此处默认安装这4项即可,点击Next按钮. ...
- 18.搭建 vue 环境
第一步 node环境安装 1.1 如果本机没有安装node运行环境,请下载node 安装包进行安装1.2 如果本机已经安装node的运行换,请更新至最新的node 版本下载地址:https://nod ...
- 搭建Vue环境总是出错,就重新安装就好了
总是报错,还不如重新安装.. 错误千奇百怪,解决了 这个错误又会出现另外一个. 百度了一个挺好用的e 在window下搭建Vue.Js开发环境 nodejs官网http://nodejs.cn/下 ...
- 如何搭建Vue环境?
搭建vue的开发环境: https://cn.vuejs.org/v2/guide/installation.html 1. 必须要安装nodejs cnpm 下载包的速度更快一些. 地址: ...
- 从零开始搭建vue+element-ui后台管理系统项目到上线
前言 之前有些过移动端的项目搭建的文章,感觉不写个pc端管理系统老感觉少了点什么,最近公司项目比较多,恰巧要做一个申报系统的后台管理系统,鉴于对vue技术栈比较熟悉,所以考虑还是使用vue技术栈来做: ...
- 搭建vue环境
1. 下载安装nodejs 截至2018-06-05 最新稳定版本为 8.11.2,直接 next ,不改目录. PS C:\Users\Administrator> node -v v8.11 ...
- 手动搭建Vue环境
Vue+webpack+babel环境搭建 github地址 https://github.com/haoyongliang/webpack-babel-Vue 1.首先要了解Vue项目结构 简单的目 ...
- 在windows下用脚手架搭建vue环境
做了几个月vue项目,最近两个项目使用脚手架搭建的,确实用脚手架搭建方便了许多,想想以前自己手配的时候,确实是... 1.在这之前我是默认你已经使用过vue的,也默认你已经安装了node.js 2.接 ...
- Android基础之用Eclipse搭建Android开发环境和创建第一个Android项目(Windows平台)
一.搭建Android开发环境 准备工作:下载Eclipse.JDK.Android SDK.ADT插件 下载地址:Eclipse:http://www.eclipse.org/downloads/ ...
随机推荐
- Solr 报错:java.lang.NoClassDefFoundError: org/apache/http/entity/mime/content/ContentBody
HBase协处理器中使用Solr时报错,如下 2018-07-11 17:06:14,054 INFO [LruBlockCacheStatsExecutor] hfile.LruBlockCache ...
- 【转】php 操作数组(合并,拆分,追加,查找,删除等)
1. 合并数组 array_merge()函数将数组合并到一起,返回一个联合的数组.所得到的数组以第一个输入数组参数开始,按后面数组参数出现的顺序依次迫加.其形式为: array array_merg ...
- Codeforces Round #390 (Div. 2) A B C D
这是一场比较难的div2 ... 比赛的时候只出了AB A很有意思 给出n个数 要求随意的把相邻的数合并成任意多数 最后没有为0的数 输出合并区间个数与区间 可以想到0可以合到任何数上并不改变该数的性 ...
- JAVA中代码前加@有什么作用
严格说@符号并未在java 语言中作为操作符使用.而是在其他附属技术中使用比如1.javadoc 文档关键字/*** @author* @version* @since* @see*/用于自动生成 ...
- 5.2 Selenium2环境搭建
1.Java开发环境的搭建 本课程中将使用Java语言编写Selenium自动化测试脚本,在Eclipse集成开发环境中运行. (1)jdk的安装 a.下载 官网下载,http://www. ...
- 1008 Envy(好题¥)
1008: Envy 时间限制: 1 Sec 内存限制: 128 MB提交: 288 解决: 61[提交][状态][讨论版] 题目描述 今年的 ACM 比赛推出了一个赛后的娱乐活动,所有参赛选手排 ...
- 大数据框架对比:Hadoop、Storm、Samza、Spark和Flink——flink支持SQL,待看
简介 大数据是收集.整理.处理大容量数据集,并从中获得见解所需的非传统战略和技术的总称.虽然处理数据所需的计算能力或存储容量早已超过一台计算机的上限,但这种计算类型的普遍性.规模,以及价值在最近几年才 ...
- 安装Babel(命令行环境,针对Babel6.x版本)
1.首先安装babel-cli(用于在终端使用babel) npm install -g babel-cli 2.然后安装babel-preset-es2015插件 npm install --sav ...
- Oracle常见的33个等待事件
Buffer busy waits 原因: 当一个会话试图修改一个数据块,但这个数据块正在被另一个会话修改时. 当一个会话需要读取一个数据块,但这个数据块正在被另一个会话读 ...
- 2018.7.19 AK22 续集
话说上次坏机检查没有找到问题,后来我们联合软件工程师一起分析原因 ------------------------ 在线调试: MCU在内部晶振模式下:初始化正常,功能函数正常,切换到外部晶振12M后 ...
