MySQL-快速入门(6)连接查询、子查询、正则表达式查询、数据的插入删除更新
1、内连接查询:inner join ... on
只有满足条件的记录才能够出现在结果关系中,即完全相等。自连接查询是一种特殊的内连接查询。
2、外连接查询:
1》左外连接 / 左连接:返回包括左表中的所有记录和右表中连接字段相等的记录。
2》右外连接 / 右连接:返回包括右表中的所有记录和左表中连接字段相等的记录。
3》全外连接:返回两个表中所有的数据记录。
3、子查询
子查询常用的操作符有:any(some)、all、in、exists。
1》any(some):
select * from t1 where t1.id > any (select id from t2 where t2.name=...)
2》all:同上,可以与比较符一起使用。
3》exists / not exists:
4》in / not in:
5》带比较运算符的子查询:<、<=、=、>=、!=(或<>)
6》union / union all:合并查询结果
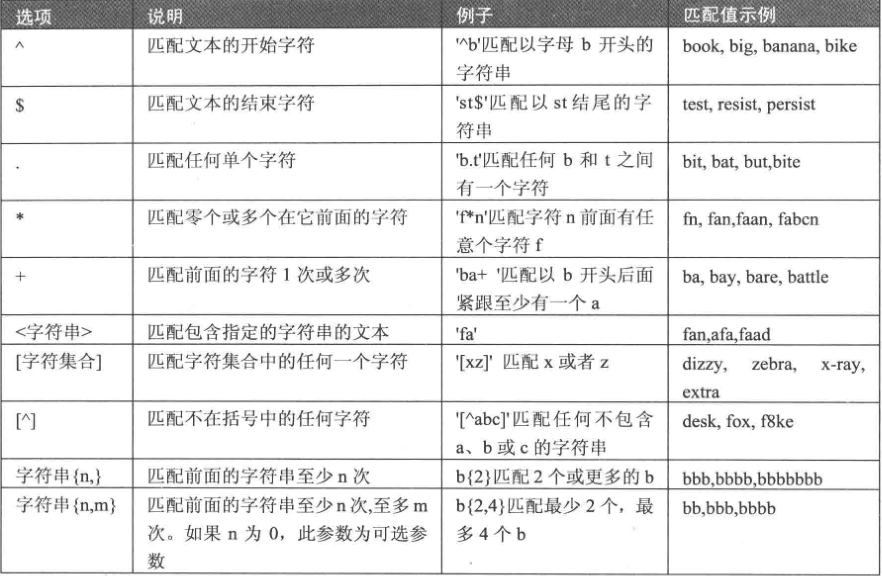
4、正则表达式查询
MySQL使用regexp关键字指定正则表达式的字符匹配模式,默认不区分大小写。

匹配指定字符串:只要这个字符串在查询文本中即可。如果要匹配多个字符串,多个字符串之间使用分隔符‘|’隔开。
select * from test where name regexp 'or|ap';
匹配指定字符串中的任意一个:方括号“[]”指定一个字符集合,只匹配其中任何一个字符,即为所查找的文本。
select * from test where name regexp '[orap]';
select * from test where name regexp '[0-9]|[a-z]'; //[]中也可以是范围
匹配指定字符以外的字符:
select * from test where name regexp '[^a-z0-9]';
使用{n,}或者{n,m}来指定字符串连续出现的次数:
{n,}:表示至少匹配n次前面的字符
{n,m}:表示匹配前面的字符不少于n次,不多于m次。
select * from test where name regexp 'x{2,}';
或者
select * from test where name regexp 'x{2,4}';
5、数据的插入、更新、删除
1》插入数据:
insert into tb_name(column_list) values (value_list);
或者
insert into tb_name(column_list) values (value_list),(value_list),...;
或者
insert into tb_name values (value_list),(value_list),...;
或者
insert into tb_name(column_list) select (column_list) from tb_name2 where ...;
2》更新数据:
update tb_name
set column_name = value,...
where ...;
3》删除数据:
delete from tb_name [where ...];
truncate table tb_name; //将直接删除原来的表,并重新创建一个表
MySQL-快速入门(6)连接查询、子查询、正则表达式查询、数据的插入删除更新的更多相关文章
- MySql基础笔记(一)Mysql快速入门
Mysql快速入门 一)基本概念 1)表 行被称为记录,是组织数据的单位.列被称为字段,每一列表示记录的一个属性. 2)主键 主键用于唯一的标识表中的每一条记录.可以定义表中的一列或者多列为主键, 但 ...
- MySQL 快速入门教程
转:MySQL快速 入门教程 目录 一.MySQL的相关概念介绍 二.Windows下MySQL的配置 配置步骤 MySQL服务的启动.停止与卸载 三.MySQL脚本的基本组成 四.MySQL中的数据 ...
- mysql根据查询结果批量更新多条数据(插入或更新)
mysql根据查询结果批量更新多条数据(插入或更新) 1.1 前言 mysql根据查询结果执行批量更新或插入时经常会遇到1093的错误问题.基本上批量插入或新增都会涉及到子查询,mysql是建议不要对 ...
- MySQL快速入门(二)
目录 MySQL快速入门(二) 约束条件 自增 自增的特性 主键 外键 级联更新/删除 表与表之间的关系 外键约束 操作表方法 查询关键字 练习数据 select··from where 筛选 gro ...
- MySQL 快速入门(一)
目录 MySQL快速入门 简介 存储数据的演变过程 数据库分类 概念介绍 MySQL安装 MySQL命令初始 环境变量配置 MySQL环境变量配置 修改配置文件 设置新密码 忘记密码的情况 基本sql ...
- python对MySQL进行数据的插入、更新和删除之后需要commit,数据库才会真的有数据操作。(待日后更新)
今天在尝试用下面的python代码对MySQL进行数据的插入.更新和删除时, 突然发现代码执行成功, 通过代码查询也显示数据已经插入或更新, 但是当我在MySQL客户端通过SQL语句查询时, 数据库中 ...
- Mysql快速入门(看完这篇能够满足80%的日常开发)
这是一篇mysql的学习笔记,整理结合了网上搜索的教程以及自己看的视频教程,看完这篇能够满足80%的日常开发了. 菜鸟教程:https://www.runoob.com/mysql/mysql-tut ...
- Mysql快速入门(三)
MySQL性能优化之查看执行计划explain 介绍: (1).MySQL 提供了一个 EXPLAIN 命令, 它可以对 SELECT 语句进行分析, 并输出 SELECT 执行的详细信息, 以供开发 ...
- MySQL快速入门及常用命令
数据库 笔记内容 SQL语言共分为四大类:数据查询语言DQL,数据操纵语言DML,数据定义语言DDL,数据控制语言DCL. 1. 数据查询语言DQL 数据查询语言DQL基本结构是由SELECT子句,F ...
随机推荐
- MySQL数据库安装和启动
目录 一.数据库介绍 二.数据库的分类 1. 关系型数据库系统 2. 当下的关系型数据库系统 3. 当下的非关系型数据库系统 4. 关系型和非关系型数据库系统的区别 三.MySQL的架构 四.MySQ ...
- Python 3标准库第三章
时间过得很快,又是一周过去了,今天感觉迷迷糊糊的,不在状态,然后,下面开始我们的讲解,还是跟大家分享一下我自己的一些想法,第一.怎么讲了,就是各位如果有怀才不遇的想法,我感觉最好不要有这种想法;第二. ...
- ORACLE中的TOP-N查询(TOP-N分析)、分页查询
TOP-N查询(TOP-N分析):就是获取某一数据集合中的前N条记录,实际应用中经常用到. Oracle中不支持SELECT TOP语句(MySQL中也没用此语句),需要借助ROWNUM伪列来实现TO ...
- java 实现 图片与byte 数组互相转换
package webgate; import java.awt.image.BufferedImage; import java.io.ByteArrayInputStream; import ja ...
- Power-Aware GateSim Debug
For PAG debug, the following steps may be useful. 1. Get correct netlists from PD which contain powe ...
- 虚拟机使用桥接模式连接网络并且设置静态ip
1.桥接模式连接网络 虚拟机连接网络一共有四种模式,我这里只介绍桥接模式,毕竟坑了我几个小时 设置有线连接,我本来用的无线连接完成微信点餐系统,后来换了有线因为有线连接不会分配ip,和本地电脑使用同一 ...
- ELK结合logback
之前ELK的安装可以查看前面一篇博客 下面是我的logback的配置文件,通过logback的appender直接导入logstash <?xml version="1.0" ...
- Anaconda是如何进行版本管理的?
创建不同的environments,在电脑中会有不同的文件夹 然后,当使用conda下载时,会下载到不同的env文件夹下(提前进行env切换) 那么不是在anaconda prompt命令行下下载的呢 ...
- pythonCSV模块
在爬虫过后会取得很多信息! 将信息存起来方法还很多中!今天提一下CSV模块 导入模块 import csv 这里先写个列表 rows = [['zhangsan',20],['lisi',22],[' ...
- Android 通过应用设置系统日期和时间的方法
Android 通过应用设置系统日期和时间的方法 android 2.3 android 4.0 测试可行,不过需要ROOT权限. ? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 ...
