兼容系列-IE678的兼容
1. 最简单的CSS Hack 区分 IE6 、 IE7 、IE8
css.color{background-color: #CC00FF; /*所有浏览器都会显示为紫色*/background-color: #FF0000\9; /*IE6、IE7、IE8会显示红色*/*background-color: #0066FF; /*IE6、IE7会变为蓝色*/_background-color: #009933; /*IE6会变为绿色*/}
上面的样式解释为顺序是 ff、ie8、ie7、ie6显示的结果:
用 FF 浏览, 颜色是紫色
用 IE8 浏览,颜色是红色
用 IE7 浏览,颜色是蓝色
用 IE6 浏览,颜色是绿色
2.IE678支持伪元素
伪元素::after和::before在IE8及以下不支持
兼容IE8可以识别写法 :after 和 :before
兼容IE6/7则需要引入jq插件:jquery.pseudo.js
使用方法:
1、引入jquery
2、引入jquery.pseudo.js
3、添加css,如p{before: "before ";}
代码示例:
3.a标签嵌套img有边框
html代码:
IE浏览器:
4.兼容HTML5新标签
第一种方法:使用javascript代码
<!--[if lt IE 9]><script>(function() {if (!/*@cc_on!@*/0) return;var e = "abbr, article, aside, audio, canvas, datalist, details, dialog, eventsource, figure, footer, header, hgroup, mark, menu, meter, nav, output, progress, section, time, video".split(', ');var i= e.length;while (i--){document.createElement(e[i])}})()</script><![endif]-->
第二种方法:使用html5shiv
<!--[if lt IE9]><script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script><![endif]-->//由于国内google的服务器访问卡,建议调用国内的cdn<!--[if lt IE 9]><script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script><![endif]-->
5.兼容video audio标签
第一方法:在页面的head部分加入如下脚本
(注:需要在服务器下打开)
<script src="http://api.html5media.info/1.1.4/html5media.min.js"></script>
第二方法:使用谷歌的脚本html5media文件
<script src="http://html5media.googlecode.com/svn/trunk/src/html5media.min.js"></script>
6.兼容css3选择器
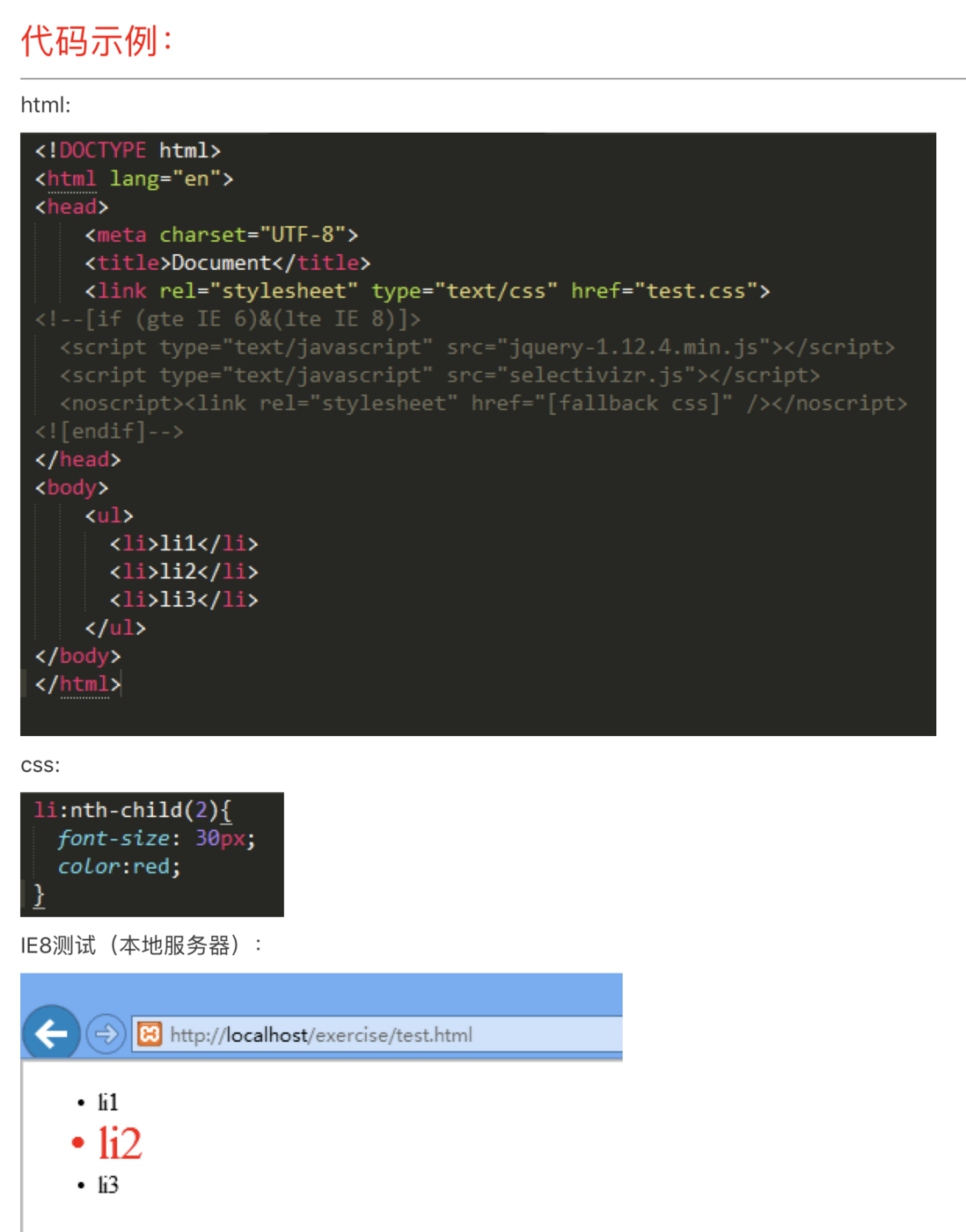
使用关键方法:(官网插件http://selectivizr.com/)
<script type="text/javascript" src="[JS library]"></script><!--[if (gte IE 6)&(lte IE 8)]><script type="text/javascript" src="selectivizr.js"></script><noscript><link rel="stylesheet" href="[fallback css]" /></noscript><![endif]-->
- css样式不能直接写在head头部,需要通过link来引入外部样式
- 使用该插件前需要引入JS类库,如jQuery
- 需要运行在服务器下才有效
7.兼容placeholder
IE10及以下不支持placeholder
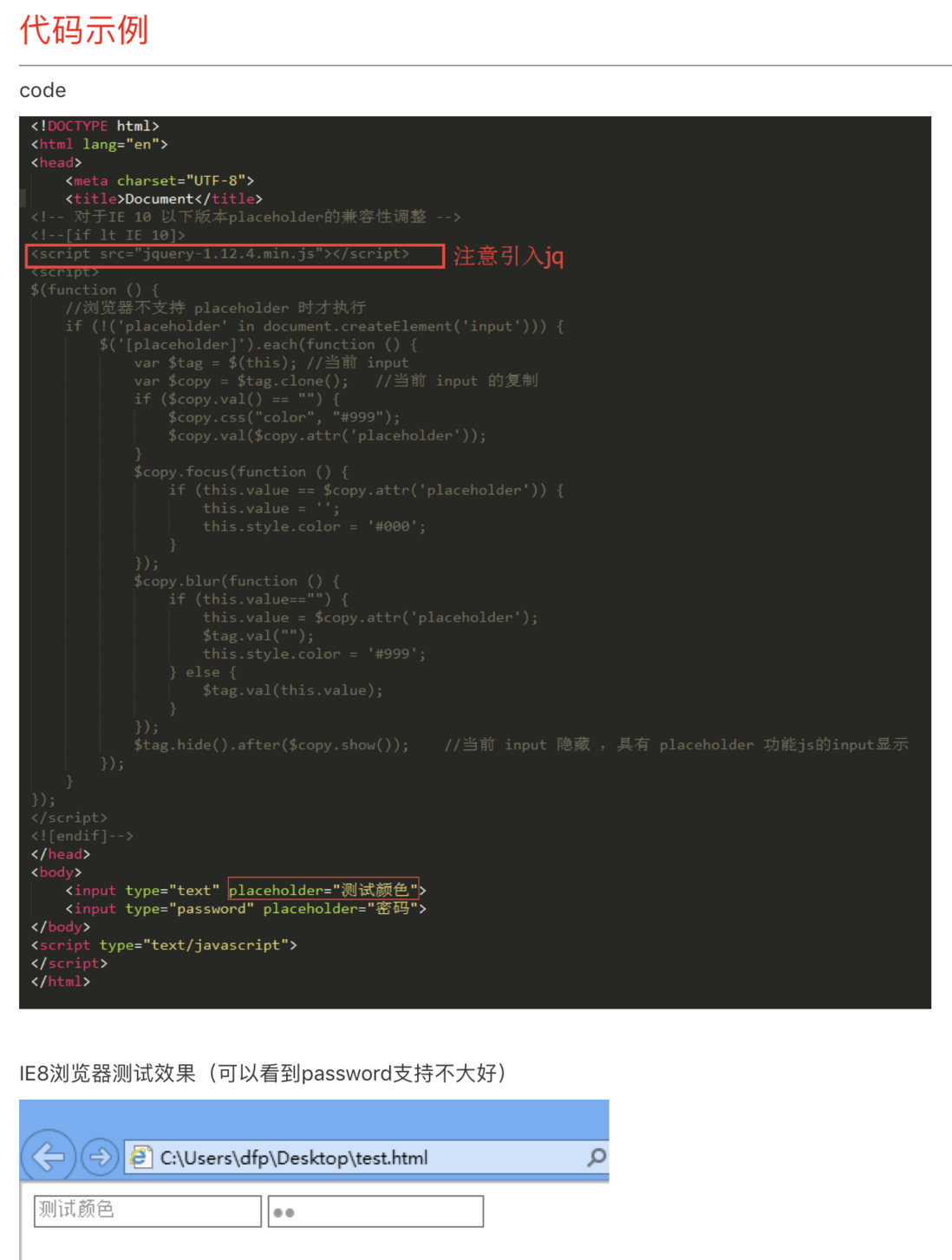
使用方法:
<!-- 对于IE 10 以下版本placeholder的兼容性调整 --><!--[if lt IE 10]><script src="jquery-1.12.4.min.js"></script><script>$(function () {//浏览器不支持 placeholder 时才执行if (!('placeholder' in document.createElement('input'))) {$('[placeholder]').each(function () {var $tag = $(this); //当前 inputvar $copy = $tag.clone(); //当前 input 的复制if ($copy.val() == "") {$copy.css("color", "#999");$copy.val($copy.attr('placeholder'));}$copy.focus(function () {if (this.value == $copy.attr('placeholder')) {this.value = '';this.style.color = '#000';}});$copy.blur(function () {if (this.value=="") {this.value = $copy.attr('placeholder');$tag.val("");this.style.color = '#999';} else {$tag.val(this.value);}});$tag.hide().after($copy.show()); //当前 input 隐藏 ,具有 placeholder 功能js的input显示});}});</script><![endif]-->
使用注意地方:
以上代码依然jq,在使用前注意要引用jq文件
8.IE678兼容media媒体查询
使用方法:插件respond.js(官网插件https://github.com/scottjehl/...)
<script src="//cdn.bootcss.com/respond.js/1.4.2/respond.js"></script>
使用插件兼容注意地方:
1.css样式不能直接写在head头部,需要通过link来引入外部样式
2.需要运行在服务器下才有效
3.js的引入要在css引入之后
代码示例:
IE7测试效果:
8.eval的兼容IE678
eval的兼容问题
IE6/7/8不兼容,报错
解决方式:
a) var s = "function(){alert('Test!')}";
b) var s = "0?0:function(){alert('Test!')}";
c) var fn = eval("(0 || " + s + ")"); fn();
e) var fn = eval("(0," + s + ")"); fn();
f) var fn = eval("0,(" + s + ")"); fn();
(注:a/b/c方案是国外网站找到,e/f是国内网站找到)
兼容系列-IE678的兼容的更多相关文章
- windows和linux下目录分隔符兼容问题(换行回车兼容)
windows和linux下目录分隔符兼容 DIRECTORY_SEPARATOR 换行回车兼容 PHP_EOF
- PHP-之POSIX系列函数和兼容Perl系列函数比较
PHP有两种正则系列函数 POSIX 系列和兼容Perl系列的函数 在PHP大于5.3使用POSIX系列函数会报E_DEPRECATED 错误, POSIX系列函数在大于5.3版本不建议使用,PHP7 ...
- IE678不兼容CSS3 user-select:none(不可复制功能),需要JS解决
[方法一:CSS3实现文本不可复制] .content {-moz-user-select:none;-webkit-user-select:none;-ms-user-select:none;-o- ...
- [CSS]多浏览器兼容的垂直居中,兼容多个IE
相信你都是在兼容垂直居中而烦恼,翻阅多个网站总是找不到理想的方法而苦恼,来到这里你的问题解决了!如果对你有帮助请点个赞,谢谢. 多兼容垂直居中,在IE6-9亲自测试并通过 <!doctype h ...
- android --拍照,从相册获取图片,兼容高版本,兼容小米手机
前几天做项目中选择图片的过程中遇到高版本和小米手机出现无法选择和崩溃的问题,现在记录下来,后面出现同类问题,也好查找 1,定义常量: private static final int TAKE_PIC ...
- Spring data Jpa 分页从1开始,查询方法兼容 Mybatis,分页参数兼容Jqgrid
废话少说 有参数可以设置 在org.springframework.boot.autoconfigure.data.web.SpringDataWebProperties 中 /** * Whethe ...
- ie兼容,手机端兼容问题
兼容性: 1.ie6,7不能兼容border-radius:若需要可以用图片的方式进行模拟. 2.ie6, 7中如果兄弟元素没有给左浮动,而本身给了右浮动,将会出现塌陷(也就是掉下去):如需要可以将右 ...
- IE兼容模式与非兼容模式下jq的写法
1. $("#LabelRepeatType").removeAttr("disabled"); $("#LabelF ...
- [转]IE8兼容Jquery.validate.js兼容问题
只需在jquery.validate.js 文件中在446行附近找到return $([]).add(this.currentForm.elements).filter(":input&qu ...
随机推荐
- spark map和mapPartitions的区别
package dayo1 import org.apache.spark.{SparkConf, SparkContext} import scala.collection.mutable.Arra ...
- Android开发 所需组件配置
1 Unity中的Android Build Support下载 在Unity中的File>Building Settings>Android>Open Download Page, ...
- ctf网址,工具 汇总 组会
@双系统装kali,专门渗透的,ubantu要自己下工具,但是娱乐性比较好 @做题 i春秋 https://www.ichunqiu.com/battalion @网站 xctf近期赛事https:/ ...
- 【机器学习】梯度、Hessian矩阵、平面方程的法线以及函数导数的含义
想必单独论及" 梯度.Hessian矩阵.平面方程的法线以及函数导数"等四个基本概念的时候,绝大部分人都能够很容易地谈个一二三,基本没有问题. 其实在应用的时候,这几个概念经常被混 ...
- 瀑布布局(waterflall flow)实现
瀑布流,又称瀑布流式布局.是比较流行的一种网站页面布局,视觉表现为参差不齐的多栏布局,随着页面滚动条向下滚动.这种布局还会不断加载数据块并附加至当前尾部.最早采用此布局的网站是Pinterest,逐渐 ...
- JAVA实验三及总结
JAVA第五周作业 Java实验报告三 第一题 1.已知字符串:"this is a test of java".按要求执行以下操作:(要求源代码.结果截图.) (1).统计该字符 ...
- Eclipse中格式化代码
Eclipse中格式化代码快捷键Ctrl+Shift+F失效的解决办法 格式化代码的时候,右键 --> Source --> Format 能够起效,但 Ctrl+Shift+F不好使. ...
- python list 中extend()与append()区别
def changextend(str): "print string with extend" mylist.extend([40,50,60]); print(mylist) ...
- 草地排水 洛谷P2740 最大流 入门题目
草地排水 洛谷P2740 最大流入门题目 题意 在农夫约翰的农场上,每逢下雨,贝茜最喜欢的三叶草地就积聚了一潭水.这意味着草地被水淹没了,并且小草要继续生长还要花相当长一段时间.因此,农夫约翰修建了一 ...
- 平面割线平分点(构造)--牛客第三场-- Magic Line
题意: 给你n个点的坐标,让你给出两个点,这两个点的连线可以平分这些点. 思路: 先按y的大小排序,在按x的小排序,再搞一下就行了.如下图: #include <bits/stdc++.h> ...