JavaScript中数组去除重复
方式一:常规模式
1.构建一个新的临时数组存放结果
2.for循环中每次从原数组中取出一个元素,用这个元素循环与临时数组对比
3.若临时数组中没有该元素,则存到临时数组中
- //方式一:
- Array.prototype.unique = function(){
- var newArr=[this[]]; //数组结果
- for(var i = , len = this.length; i < len; i++){
- var repeat=false; //设置重复参数
- for(var j = , len2 = newArr.length; j < len2; j++){
- if (this[i]==newArr[j]) {
- repeat=true; //若重复设置为true
- break;
- }
- }
- //去重push数组
- if (!repeat) {
- newArr.push(this[i]);
- }
- }
- return newArr;
- };
- var arr=[,,,,,,,,,];
- console.info(arr.unique(arr));
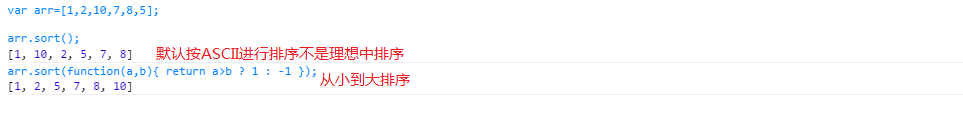
方式二:使用了默认Js数组sort默认排序,是按ASCII进行排序;
若要按照升降序的排列如下:<控制台打印输出>

1.先将当前数组进行排序
2.检查当前中的第i个元素 与 临时数组中的最后一个元素是否相同,因为已经排序,所以重复元素会在相邻位置
3.如果不相同,则将该元素存入结果数组中
- //方式二
- Array.prototype.unique2 = function(argument){
- this.sort(); //排序ASCII码
- var newArr=[this[]];
- for(var i = , len2 = this.length; i < len2; i++){
- if (this[i]!==newArr[newArr.length-]) {
- newArr.push(this[i]);
- }
- }
- return newArr;
- };
- var array2=['b','b','v','n'];
- console.info(array2.unique2());
方式三:<推荐>利用json对象是否有属性值
1.创建一个新的数组存放结果
2.创建一个空对象json
3.for循环时,每次取出一个元素与对象进行对比,如果这个元素不重复,则把它存放到结果数组中,同时把这个元素的内容作为对象的一个属性,并赋值为1,存入到第2步建立的对象中。
说明:至于如何对比,就是每次从原数组中取出一个元素,然后到对象中去访问这个属性,如果能访问到值,则说明重复。
- //方式三
- Array.prototype.unique3=function(){
- var res=[]; //创建一个存放数组结果集
- var json={};//对象属性标识数组中是否有重复元素
- for(var i = , len = this.length; i < len; i++){
- if (!json[this[i]]) {
- res.push(this[i]);
- json[this[i]]=;
- }
- }
- return res;
- }
- var array3=['d','c','d','a','v','n','v'];
- console.info(array3.unique3());
JavaScript中数组去除重复的更多相关文章
- js中数组去除重复项目
js语法技巧:if(a>=5) alert(); 可以改写成下边语句: a>=5&&alert(); 在下文中会用到这种写法 // for循环删除后面重复的 速度最快 ...
- JS中数组去除重复
法一:返回新数组每个位子类型没变 function outRepeat(a){ var hash=[],arr=[]; for (var i = 0; i < a.length; i++) { ...
- JS中数组去除重复的方法
function unique(arr) { var result = [], hash = []; for (var i = 0, elem; (elem = arr[i]) != null; i+ ...
- JavaScript中数组去重的几种方法
JavaScript中数组去重的几种方法 正常情况下,数据去重的工作一般都是由后端同事来完成的,但是前端也要掌握好处理数据的能力,万一去重的工作交给我们大前端处理,我们也不能怂呀.现在我总结了一些去重 ...
- javascript中数组的常用算法深入分析
Array数组是Javascript构成的一个重要的部分,它可以用来存储字符串.对象.函数.Number,它是非常强大的.因此深入了解Array是前端必修的功课.本文将给大家详细介绍了javascri ...
- 总结Javascript中数组各种去重的方法
相信大家都知道网上关于Javascript中数组去重的方法很多,这篇文章给大家总结Javascript中数组各种去重的方法,相信本文对大家学习和使用Javascript具有一定的参考借鉴价值,有需要的 ...
- JavaScript中数组操作常用方法
JavaScript中数组操作常用方法 1.检测数组 1)检测对象是否为数组,使用instanceof 操作符 if(value instanceof Array) { //对数组执行某些操作 } 2 ...
- javascript中数组Array的方法
一.常用方法(push,pop,unshift,shift,join)push pop栈方法,后进先出var a =[1,2,3];console.log(a.push(40)); //4 返回数组的 ...
- Javascript中数组
Javascript中数组 1.什么是数组 所谓的数组就是一组数据的集合,在内存中表现为一段连续的内存地址(保存在堆内存) 2.创建数组的含义 创建数组的目的:就是为了保存更多的数据 3.数组的定义 ...
随机推荐
- Android Drawable 那些不为人知的高效用法
转载请标明出处:http://blog.csdn.net/lmj623565791/article/details/43752383,本文出自:[张鸿洋的博客] 1.概述 Drawable在我们平时的 ...
- 关于ie11 的开发者工具
win7旗舰系统64为,更新ie11: 新安装了ie11浏览器,安装以后发现原来可以正常使用的开发者工具不能使用,提示 Imposible use F12 Developer Tools (Excep ...
- Latch2:Latch和性能
1,数据的IO操作 SQL Server访问的任何一个Page必须存在于内存中,如果不存在于内存中,那么SQL Server发出 Disk IO请求,将数据页从Disk读取到内存中,然后SQL Ser ...
- Security10:授予访问Object的权限
1,将访问Object的权限授予Database Role 或 User 的语法如下 GRANT <permission> [ ,...n ] ON [ OBJECT :: ][ sche ...
- li 前面的缩进怎么去除?
异常处理汇总-前端系列 http://www.cnblogs.com/dunitian/p/4523015.html 设置margin和padding为0或者为比较小的值就可以了
- Win10+VS2015+EF6.0+MySQL5.6+MVC环境部署和排错
本来已经好几个月不弄专业了,今天一哥们问我问题的时候重新捣鼓了一下,就做个文档供后来人参考吧~ 1.首先安装MySQL 5.6 安装很简单我就不说了,你参考下:http://jingyan.baidu ...
- Bootstrap Metronic 学习记录(一)简介
1.简介 是一个基于Bootstrap 3.x的高级管理控制面板主题.Bootstrap Metronic - 是一个完全响应式管理模板.基于Bootstrap3框架.高度可定制的,易于使用.适合从小 ...
- ARC内存管理机制详解
ARC在OC里面个人感觉又是一个高大上的牛词,在前面Objective-C中的内存管理部分提到了ARC内存管理机制,ARC是Automatic Reference Counting---自动引用计数. ...
- Openfire/XMPP学习之——一个简单的Smack样例
昨天讲了Openfire的搭建和配置,今天来讲一下Smack.如果对如何搭建和配置Openfire的,可以参考Openfire/XMPP学习之——Openfire的安装.配置. Smack是一个开源, ...
- 前端编码风格规范之 JavaScript 规范
JavaScript 规范 全局命名空间污染与 IIFE 总是将代码包裹成一个 IIFE(Immediately-Invoked Function Expression),用以创建独立隔绝的定义域.这 ...
