element-ui + redis + mongo + nuxt
用户注册:

let {username,password} = req.body;
let u = await UserModel.findOne({username});
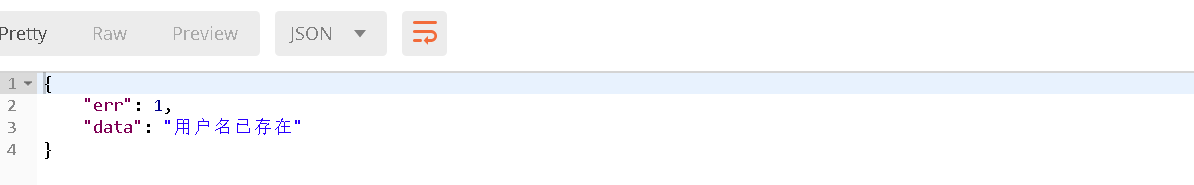
if(u){
res.json({
err:,
data:'用户名已存在'
})
}


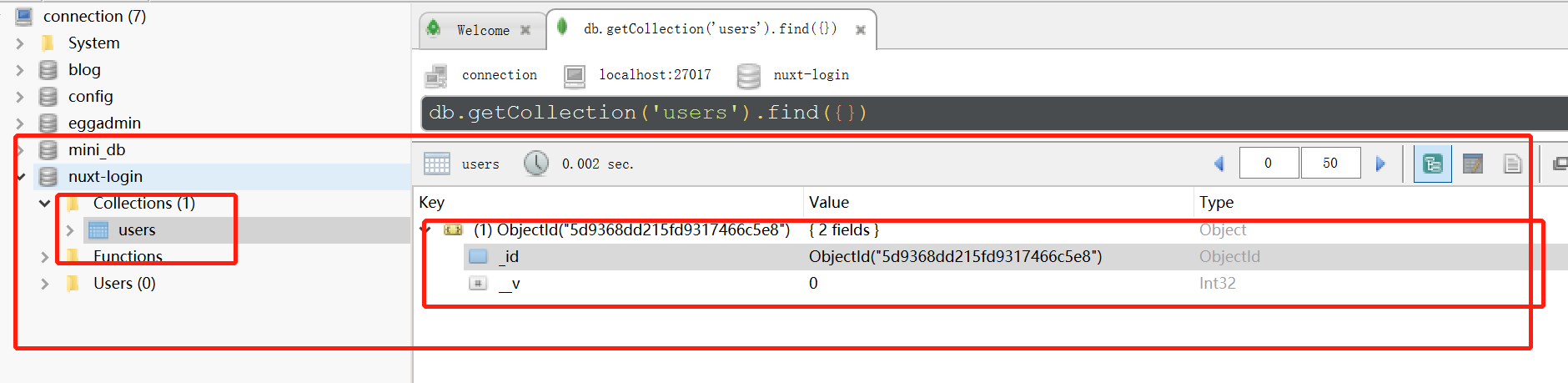
用户注册过了 :

登陆:
router.post('/login',async (req,res)=>{
let {username,password} = req.body;
let u = await UserModel.findOne({username,password});
console.log(u)
if(u){
// req.session.user = u;
res.json({
err:,
data:'登录成功'
})
}else{
res.json({
err:,
data:'登录失败'
})
}
});

https://github.com/zhufengzhufeng/nuxt-login
element-ui + redis + mongo + nuxt的更多相关文章
- 基于vue(element ui) + ssm + shiro 的权限框架
zhcc 基于vue(element ui) + ssm + shiro 的权限框架 引言 心声 现在的Java世界,各种资源很丰富,不得不说,从分布式,服务化,orm,再到前端控制,权限等等玲琅满目 ...
- NOSQL的应用,Redis/Mongo
NOSQL的应用,Redis/Mongo 1.心路历程 上年11月份来公司了,和另外一个同事一起,做了公司一个移动项目的微信公众号,然后为了推广微信公众号,策划那边需要我们做一些活动,包括抽奖,投票. ...
- 使用element ui 日期选择器获取值后的格式问题
一般情况下,我们需要给后台的时间格式是: "yyyy-MM-dd" 但是使用Element ui日期选择器获取的值是这样的: Fri Sep :: GMT+ (中国标准时间) 在官 ...
- element ui 1.4 升级到 2.0.11
公司的框架 选取的是 花裤衩大神开源的 基于 element ui + Vue 的后台管理项目, 项目源码就不公开了,记录 分享下 步骤 1. 卸载 element ui 1.4的依赖包 2. 卸载完 ...
- [坑况]饿了么你是这样的前端——vue+element ui 【this dependency was not found:'element-ui/lib/theme-chalk/index.css'】
element ui 坑况:今日pull代码,潇洒npm run dev ,被告知:this dependency was not found:'element-ui/lib/theme-chalk/ ...
- Vue + Element UI项目初始化
1.安装相关组件 1.1安装Node 检查本地是否安装node node -v 如果没有安装,从Node官网下载 1.2安装npm npm -v 如果没有安装:使用该指令安装: npm install ...
- Element UI——本地引入iconfont不显示
前言 前面因为本地引入Element UI导致了iconfont不显示,所以只好再去Element UI官网去扒下iconfot 步骤 进入官网 组件 | Element UI F12进入控制台,找到 ...
- Html | Vue | Element UI——引入使用
前言 做个项目,需要一个效果刚好Element UI有,就想配合Vue和Element UI,放在tp5.1下使用,但是引入在线的地址各种报错,本地引入就完美的解决了问题! 代码 __STATIC_J ...
- 分享一个自搭的框架,使用Spring boot+Vue+Element UI
废弃,新的:https://www.cnblogs.com/hackyo/p/10453243.html 特点:前后端分离,可遵循restful 框架:后端使用Spring boot,整合了aop.a ...
随机推荐
- flutter ListView嵌套高度问题
ListView嵌套时高度无法自适应,需要设置高度才可以显示,设置以下属性可以解决上述问题 shrinkWrap: true, physics: NeverScrollableScrollPhysic ...
- 基于 Linux Bridge 的 Neutron 多平面网络实现原理
目录 文章目录 目录 前言 前文列表 多平面网络 Local(本地网络) Flat(扁平网络) 配置 Flat 网络 VLAN 配置 VLAN 网络 VxLAN 配置 VxLAN 网络 GRE 前言 ...
- cocos2dx基础篇(25) 简单碰撞检测
[3.x] 将数学类 CCPoint.CCRect 改为v3.x版本的 Vec2.Rect 就好了. [简单碰撞检测] 在一些游戏中经常会遇到碰撞检测的情况,如愤怒的小鸟飞出去后,是否与石头发生碰撞. ...
- #Java学习之路——基础阶段二(第十四篇)
我的学习阶段是跟着CZBK黑马的双源课程,学习目标以及博客是为了审查自己的学习情况,毕竟看一遍,敲一遍,和自己归纳总结一遍有着很大的区别,在此期间我会参杂Java疯狂讲义(第四版)里面的内容. 前言: ...
- mysql注入常用函数
system_user() 系统函数名 user() 用户名 current_user() 当前用户名 session_user() 连接数据库的用户名 database() 数据 ...
- ocelot集成consul服务发现
首先下载consul 点击这里下载 转到解压文件夹目录输入cmd命令 consul agent -dev (有时候会卡住按一下方向键上) 在浏览器中输入http://localhost:8500/u ...
- 听说这样可以加快oracle入表速度
oracle 用occi编程的时候,批量提交使用绑定变量的方式,主要瓶颈再sql语句解析上,改成merge into后效率没有变化,但是使用绑定变量方法,能加快速度
- [转帖]数据库默认驱动、URL、端口
超详细的各种数据库默认驱动.URL.端口总结 http://database.51cto.com/art/201906/598043.htm 学习了解一下. 概述 今天主要对各种数据库默认端口和UR ...
- [ZJOI2007]时态同步 题解
题面 这道题是一道比较水的XXOI题: 我们可以发现,反着思考题目就变为了让所有叶子节点同时发出信号,然后这些信号同时到达根节点: 可以证明,这样答案不会改变: 那么我们可以自下而上dfs(),设f[ ...
- gRPC编译教程
windows平台的编译 一.编译openssl ① 安装perl(可以使用ActivePerl),执行perl Configure VC-WIN64A no-asm .在这里解释一下参数含义,VC- ...
