如何在通过脚手架create-react-app 创建的react项目中配置 less
首先感慨下 自己竟然有半年没登账户 ,干嘛去啦? 从刚接触vue 接手做两次版本之后 又让我这个小菜鸡 开始开发react项目,连react生命周期还没搞明白的时候 就开始进行第一版本的开发了,第一个版本是一个基础配置项目,从开始到结束 都是蒙蒙的,上手好难,好在有人带着了第一个项目,经过第一个版本的摧残 ,从第二个到后来的版本 慢慢的从非常紧张到相对松一些的节奏 ,感谢同事们的帮助呢,好啦 废话不説啦!
如何在create-react-app创建的项目下配置less,其实很简单,只是create-react-app创建的项目没有暴露webpack相关配置,所以需要暴露出webpack相关配置,具体操作如下:
一,暴露webpack配置文件config
在create-react-app创建的项目下是不支持less的,我们要使用less就需要在相关配置文件中配置。 官方脚手架为了实现“零配置”,会默认把一些通用的脚本和配置集成到 react-scripts,被其集成的脚本和配置会从程序目录中消失( webpack 相关配置文件) 。
所以通过命令
npm run eject
该命令只能执行一次并且 不可逆,执行后,项目中会多一个config文件。
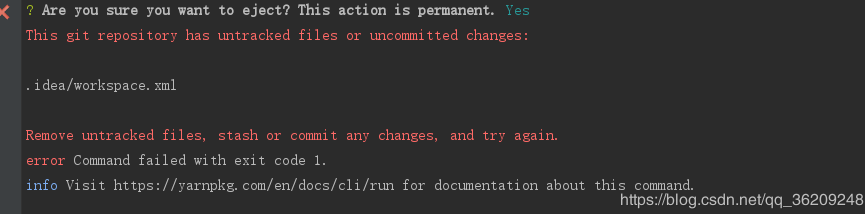
在新建一个项目后,执行这个命令的时候,有可能会遇上以下报错:

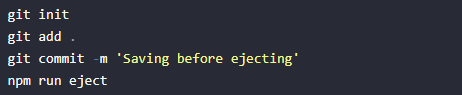
是需要通过git 提交下代码 可以通过以下命令 进行操作:

二,安装less\less-loader依赖

可能会因为网络问题 安装不成功,可以试试热点 或者是镜像安装
三,修改 webpack 配置
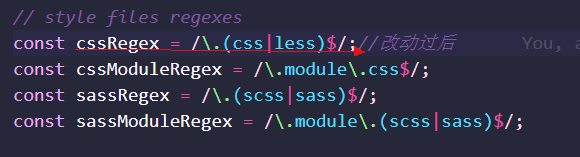
在webpack.config.js文件中找到关于 css 文件的加载规则:
/\.css$/修改为/\.(css|less)$/;
- 在
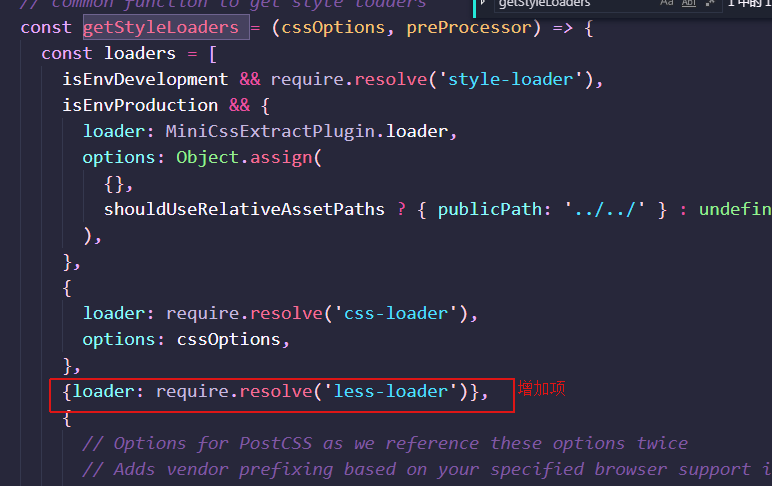
use数组调用的方法中新增一个对象元素{loader: require.resolve('less-loader')}。
修改完成后,我们就可以在项目中正常使用less了。
如何在通过脚手架create-react-app 创建的react项目中配置 less的更多相关文章
- AE创建组件失败,项目中已存在对esri.arcgis.***的引用
AE创建组件失败,项目中已存在对esri.arcgis.***的引用 解决办法:在解决方案资源管理器的引用中把错误提示中的引用删掉,再创建组件就没问题了.
- 创建并在项目中调用SQLSERVER存储过程的简单示例
使用SQLSERVER存储过程可以很大的提高程序运行速度,简化编程维护难度,现已得到广泛应用.创建存储过程 和数据表一样,在使用之前需要创建存储过程,它的简明语法是: 引用: Create PROC ...
- Maven 创建java Web项目,配置Spring,CXF
1.搭建Maven环境 参考文章 Maven3路程(一)环境搭建 http://www.cnblogs.com/leiOOlei/p/3359561.html Maven3路程(二)Eclipse集成 ...
- 了解CSS in JS(JSS)以及在React项目中配置并使用JSS
目录 认识JSS 什么是JSS JSS 的常见实现 JSS 的好处与坏处 好处 坏处 使用模块化CSS实现JSS 安装插件 在React项目中的tsconfig.json中添加配置 vscode项目中 ...
- create react app的 css loader 进行局部配置
{ test: cssRegex, exclude: cssModuleRegex, use: getStyleLoaders({ importLoaders: 1, sourceMap: isEnv ...
- react:如何创建一个新项目
如何用react创建一个新的项目 我们打开react官网:https://reactjs.org/docs/create-a-new-react-app.html 看到以下命令 npx create- ...
- eclipse创建的maven项目中使用javafx
类似普通maven项目,不需要特地创建javafx项目. 将fxml资源文件放在resource目录下即可.
- IDEA创建的Maven项目中 解决编写pom.xml没有提示
问题如下 没有提示信息 解决方案 把Repositories中的配置更新成本地仓库 问题解决
- 在 .NET Core 5 中集成 Create React app
翻译自 Camilo Reyes 2021年2月22日的文章 <Integrate Create React app with .NET Core 5> [1] Camilo Reyes ...
随机推荐
- Typography 字体
Typography 字体 我们对字体进行统一规范,力求在各个操作系统下都有最佳展示效果. ¶中文字体 和畅惠风 PingFang SC 和畅惠风 Hiragino Sans GB 和畅惠风 Micr ...
- React之父子组件之间传值
1.新增知识点 /** React中的组件: 解决html 标签构建应用的不足. 使用组件的好处:把公共的功能单独抽离成一个文件作为一个组件,哪里里使用哪里引入. 父子组件:组件的相互调用中,我们把调 ...
- 阶段3 2.Spring_03.Spring的 IOC 和 DI_10 构造函数注入
在AccountServiceImpl内定义三个属性 这里关注点是这几种类型.基本类型的包装类Integer 还有String类型,也包含了其他bean类型.Date 定义构造函数并赋值 重点关注在数 ...
- ffmpeg 视频过度滤镜 gltransition
ffmpeg 视频过度滤镜 gltransition 上次随笔中提到的 ffmpeg-concat 可以处理视频过度,但是缺点是临时文件超大. 经过查找 ffmpeg 还有 gltransition ...
- java:Servlet(Create,LifeCycle,ServletWeb.xml文件的配置,交互式,Tomcat文件分析,单例安全模式)
1.Servlet: Servlet 的主要功能在于交互式地浏览和修改数据,生成动态 Web 内容.这个过程为: 客户端发送请求至服务器端: 服务器将请求信息发送至 Servlet: Servlet ...
- springmvc 使用Jackson框架的配置
<!--start:使用Jackson 1.x的配置,需要导入的jar包:jackson-core-lpgl-xxx.jar.jackson-mapper-lgpl-xxx.jar --> ...
- 【HANA系列】SAP HANA行列转换
公众号:SAP Technical 本文作者:matinal 原文出处:http://www.cnblogs.com/SAPmatinal/ 原文链接:[HANA系列]SAP HANA行列转换 前 ...
- LeetCode.938-范围内求二叉搜索树节点值之和(Range Sum of BST)
这是悦乐书的第359次更新,第386篇原创 01 看题和准备 今天介绍的是LeetCode算法题中Easy级别的第221题(顺位题号是938).给定二叉搜索树的根节点,返回节点值在[L,R]之间的所有 ...
- 安装 docker-registry-frontend
拉取镜像 最新的V2 docker pull konradkleine/docker-registry-frontend:v2 创建 docker-compose.yml version: ' se ...
- 【PyTorch】计算局部相似矩阵
计算局部相似矩阵 代码文档:https://github.com/lartpang/mypython/blob/master/2019-09-25%E8%AE%A1%E7%AE%97%E5%B1%80 ...
