JavaScript运算符及语句
ECMAScript 算术运算符
加,减,乘,除,-号可以表示负号
递增(++),递减(--)
两种写法:例:i++,i--,++i,--i,区别是运算符放在前面是先计算后输出,运算符放在后面先输出再计算
如:var i=1;
i++;
console.log(i) 得到的结果是2,这个i是已经计算过了
console.log(i++)得出的值是1,先输出
console.log(++i)得出的值是2,先计算
三元运算符:()?:
语法为条件判断?表达式1:表达式2 当判断结果是true时执行表达式1,当结果是flase时,执行表达式2
注意和Python中的不同,Python是表达式1 条件判断 表达式2
NaN:只要参与比较,布尔值一般都是flase,除了不等于(!=)
var n=NaN;
alert(n>3); alert(n<3); alert(n==3); alert(n==NaN);
结果都是flase
alert(n!=NaN);//NaN参与的所有的运算都是false,除了!=
ECMAScript逻辑运算符
等于(==),不等于(!=),大于,小于,大于等于(>=),小于等于,与(&&),或(||),非(!)
逻辑与(&&):与可以运算任何类型,不只是返回boolean
如果运算的一个是对象,一个是布尔值,则返回对象
如果两个都是对象,则返回的是第二个对象
如果某个是null,则返回null
如果某个是NaN,则返回NaN
如果某个是undefined,则返回undefined
逻辑或(||):同(&&)类似,不一定是返回Boolean值
完全等于(===)
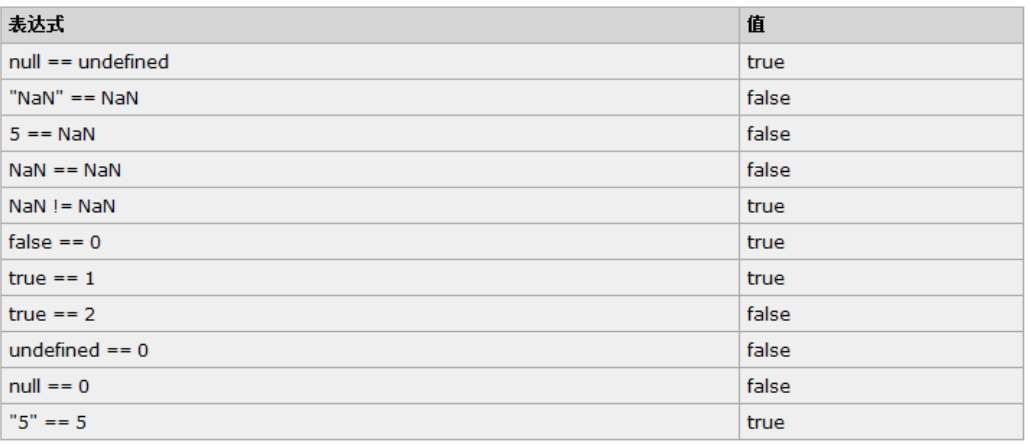
ECMAScript等性运算符
转换规则:
如果一个是Boolean值,在检查相等性之前,会将它转换成数字,flase转成0,true转换成1
如果一个是数字,一个是字符串,则在检查相等性之前,会尝试将字符串转换成数字
如果一个是对象,一个是字符串,在检查相等性之前,会尝试将对象转换成字符串
如果一个是对象,一个是数字,在检查相等性之前,会尝试将对象转换成数字
在比较时,还遵循以下规则:
值null和值undefined想等
在检查相等性时,不能将null和undefined转换成其他类型
如果某个运算数时NaN,等号则返回flase,不等于返回true
如果两运算数都是对象,则比较它们的引用值,如果两运算数指向同一对象,则返回true,否则返回flase

ENCAScript关系运算符
比较运算符两侧如果一个是数字,一个是其他类型,则将其他类型转换成数字类型
比较运算符如果两侧都是字符串,则比较第一位的ASCII码,若第一位相同,则继续比较第二位
Boolean运算符:true,flase
全等号(===)和非全等号(!==):与等号和非等号类似,只不过在检查相等性之前不转换类型
控制语句
if控住语句
var n=2;
if(n===1){
console.log("no")
}
else if(n===2){
console.log("yes")
}
else{
console.log("err")
}
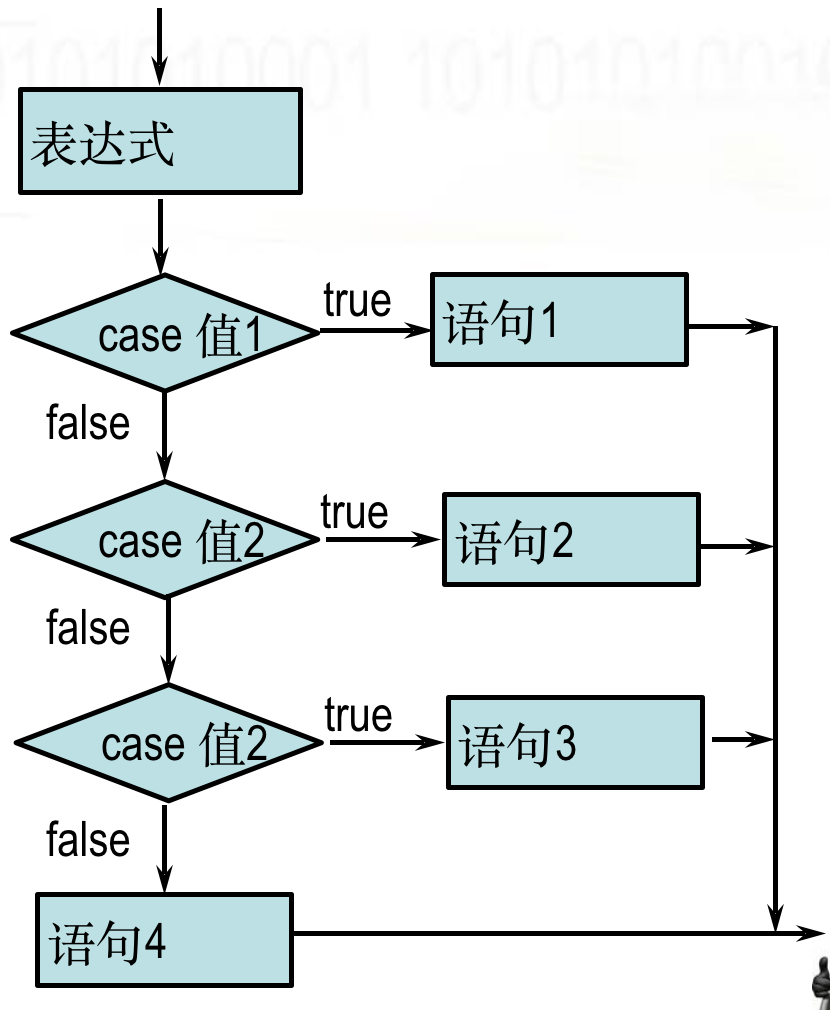
switch控住语句
var n=2;
switch(n){
case 1:alert("no");break; /*判读哪一个符合则执行哪个case表达式*/
case 3:alert("yes");break; /*注意每个case表达式结束都要加break,用来执行后跳出语句*/
default:alert("err");break; /*当都不满足时执行default,若无default,则语句结束*/
}

switch是把switch后的括号里表达式和代码块中的case值进行比较,根据结果再执行case后的表达式
for循环
结构:for(初始化;条件;增量){语句...}
for(var i=0;i<10;i++){
document.write("welcome"+i+"<br>");
}
var attr=[11,22,33];
for(var i=0;i<attr.length;i++){
document.write(i);
document.write("<br>");
document.write(attr[i]);
document.write("<br>");
}
var ele_P=document.getElementsByTagName("p"); /*获取标签*/
// for (var i in ele_P){
// console.log(i);
// }
for (var i=0;i<ele_P.legth;i++){
console.log(i);
}
//for in 适用于遍历json对象属性,注意用for/in遍历出属性名后,只能用[]访问属性值,不能用 .
while循环
结构:(条件){语句....}
var a=1;
var s=0;
while(a<101){
s = s+a;
a = a+1;
}
document.write(s)
异常
主动抛出异常:throw Error(“xxxx”)
try {
//这段代码从上往下运行,其中任何一个语句抛出异常该代码块就结束运行
}
catch (e) {
// 如果try代码块中抛出了异常,catch代码块中的代码就会被执行。
//e是一个局部变量,用来指向Error对象或者其他抛出的对象
}
finally {
//无论try中代码是否有异常抛出(甚至是try代码块中有return语句),finally代码块中始终会被执行。
}
JavaScript运算符及语句的更多相关文章
- java基础59 JavaScript运算符与控制流程语句(网页知识)
1.JavaScript运算符 1.1.加减乘除法 加法:+(加法,连接符,正数) true是1,false是0 减法:- 乘法:* 除法:/ 1.2.比较运算符 ...
- JavaScript中的运算符和语句
一.JavaScript的运算符 a.基本的算术运算符(+.-.*./.%) -.*./.%运算符会在必要的时候将操作数转换为数字,无法转换成数字的操作数将会转换成NaN,相应的运算结果也是NaN. ...
- JavaScript 运算符
JavaScript 运算符 JavaScript 运算符用于赋值,比较值,执行算术运算等. JavaScript 算术运算符 算术运算符用于执行两个变量或值的运算. 赋值 y = 5, 以下表格将向 ...
- JavaScript运算符
JavaScript运算符 1.算数运算符 设定a = 5. 运算符 描述 例子 结果 + 加 b=a+2 b=7 - 减 b=a-2 b=3 * 乘 b=a*2 b=10 / 除 b=a/2 b=2 ...
- JavaScript---网络编程(1)-介绍、变量、运算符与语句
JavaScript也是一种编程语言.并不是Java的分支哦. 可以直接在浏览器中运行的编程语言. JavaScript 的历史故事: 1.JavaScript语言与名称的由来(Netscape,Su ...
- JavaScript运算符:递增和递减(++i,--i 和 i++,i-- 的区别)
递增和递减操作符直接借鉴自C,而且各有两个版本:前置型 (递增 ++i ,递减 --i )和 后置型 (递增 i++ ,递减 i-- ).书本上对两者的定义是:前置型应该位于要操作的变量之前,而后置型 ...
- JavaScript权威指南--语句
知识要点 在javascript中,表达式是短语,那么语句(statement)就是整句或命令.表达式计算出一个值,但语句用来执行以使某件事发生. 1.表达式语句 具有副作用的表达式是JavaScri ...
- javaScript运算符学习笔记
1.赋值运算符 javaScript运算符可以分为简单赋值和复合赋值运算.简单赋值运算是将赋值运算符(=)右边的表达式的值保存到赋值运算符左边的变量中,复合赋值运算则是混合了其他操作(算术运算操作,位 ...
- JavaScript运算符与流程控制
JavaScript运算符与流程控制 运算符 赋值运算符 使用=进行变量或常量的赋值. <script> let username = "YunYa"; < ...
随机推荐
- HOG + SVM(行人检测, opencv实现)
HOG+SVM流程 1.提取HOG特征 灰度化 + Gamma变换(进行根号求解) 计算梯度map(计算梯度) 图像划分成小的cell,统计每个cell梯度直方图 多个cell组成一个block, 特 ...
- leetcode 160相交链表
暴力解法当然可以遍历两个链表,不过time O(mn) space O(1)暂且不说, 方法一:双指针, time O(m+n),space O(1) 可以对比判断环形链表的快慢指针法. 这种方法构思 ...
- ListView 如何提高其效率?
① 复用 ConvertView② 自定义静态类 ViewHolder③ 使用分页加载 ④ 使用 WeakRefrence 引用 ImageView 对象 ViewHolder 为什么要声明为静态类? ...
- 自定义ListView实现下拉刷新,下拉加载的功能
package com.loaderman.myrefreshlistviewdemo; import android.content.Context; import android.util.Att ...
- 【ABAP系列】SAP ABAP 关于FUNCTION-POOL的理解
公众号:SAP Technical 本文作者:matinal 原文出处:http://www.cnblogs.com/SAPmatinal/ 原文链接:[ABAP系列]SAP ABAP 关于FUNCT ...
- nginx+keepalived(双主)
一.环境 nginx1 192.168.40.211 nginx2 192.168.40.132 vip1 192.168.40.223 主为keep1,从为keep2 vip2 ...
- windows系统安装的两个阶段
windows visa .windows7.windows server 2008系统安装的两个阶段1.Boot.WIM----Windows PE系统.提供了windows7安装向导! 2.Ins ...
- 【Python开发】【神经网络与深度学习】如何利用Python写简单网络爬虫
平时没事喜欢看看freebuf的文章,今天在看文章的时候,无线网总是时断时续,于是自己心血来潮就动手写了这个网络爬虫,将页面保存下来方便查看 先分析网站内容,红色部分即是网站文章内容div,可以看 ...
- C++ 全局变量 静态变量 全局函数 静态函数
1. static 变量 静态变量的类型 说明符是static. 静态变量当然是属于静态存储方式,但是属于静态存储方式的量不一定就是静态变量. 例如外部变量虽属于静态存储方式,但不一定是静态变量,必须 ...
- POJ 2253 Frogger(dijkstra 最短路
POJ 2253 Frogger Freddy Frog is sitting on a stone in the middle of a lake. Suddenly he notices Fion ...
