前端 CSS 盒子模型
盒模型的概念
在CSS中,"box model"这一术语是用来设计和布局时使用,然后在网页中基本上都会显示一些方方正正的盒子。我们称为这种盒子叫盒模型。
盒模型有两种:标准模型和IE模型。我们在这里重点讲标准模型。
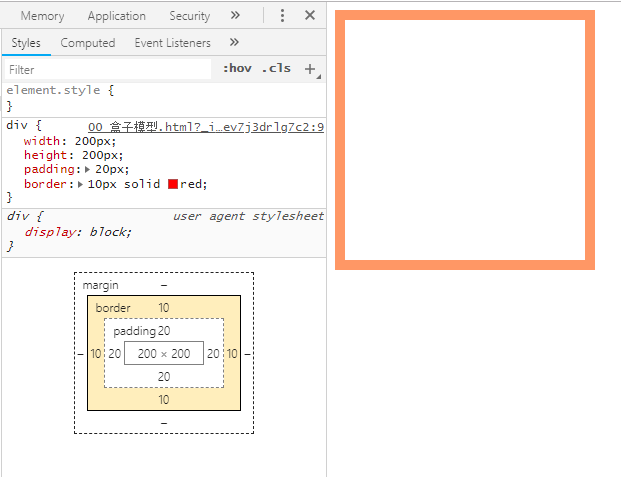
盒模型示意图

盒模型的属性
- margin(外边框): 用于控制标签与标签之间的距离;margin的最基本用途就是控制标签周围空间的间隔,从视觉角度上达到相互隔开的目的。
- padding(内边框): 用于控制内容与边框之间的距离;
- Border(边框): 围绕在内边距和内容外的边框。
- Content(内容): 盒子的内容,显示文本和图像
- width:指的是内容的宽度,而不是整个盒子的真实的宽度。
- height: 指的是内容的高度,而不是整个盒子的真实的高度。
margin 外边框

border 边框

padding 内边距

content内容

例子
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title</title>
<style>
div{
width: 200px;
height: 200px;
}
</style>
</head>
<body>
<div>
内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容
内容内容内容内容内容
</div>
</body>
</html>
页面显示是这样子

加上padding 20px效果
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title</title>
<style>
div{
width: 200px;
height: 200px;
padding: 20px;
}
</style>
</head>
<body>
<div>
内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容
内容内容内容内容内容
</div>
</body>
</html>
文字外面加上内边距


再加上border 10px
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title</title>
<style>
div{
width: 200px;
height: 200px;
padding: 20px;
border: 10px solid red;
}
</style>
</head>
<body>
<div>
内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容
内容内容内容内容内容
</div>
</body>
</html>

在内边距外面 加上10px的红色边框

前端 CSS 盒子模型的更多相关文章
- [Web 前端] CSS 盒子模型,绝对定位和相对定位
cp : https://blog.csdn.net/web_yh/article/details/53239372 一.盒子模型: 标准模式和混杂模式(IE).在标准模式下浏览器按照规范呈现页面:在 ...
- 前端 CSS 盒子模型 目录
CSS盒子模型介绍 padding border属性
- 前端 CSS 盒子模型 边框 border属性
边框 border:边框的意思,描述盒子的边框 边框有三个要素: 粗细 线性样式 颜色 border: solid border特性 如果颜色不写,默认是黑色.如果粗细不写,不显示边框.如果只写线性样 ...
- 前端 CSS 盒子模型 padding 内边距 属性
padding:就是内边距的意思,它是边框到内容之间的距离 另外padding的区域是有背景颜色的.并且背景颜色和内容区域的颜色一样.也就是说background-color这个属性将填充所有的bor ...
- 前端面试必备的css盒子模型
今天同学发给了我一份前端基础的面试题,第一道便是对css盒子模型的理解,我看到的第一眼想到的是div,然后就...懵逼了,知其然不知其所以然.所以打算写一写盒子模型的概念理解啥的,如有写的不当的地方, ...
- {前端CSS} 语法 Css的几种引入方式 css选择器 选择器的优先级 CSS属性相关 背景属性 边框 CSS盒子模型 清除浮动 overflow溢出属性 定位(position)z-index
前端CSS CSS介绍 CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素,给HTML设置样式,让它更加美观. 当浏览器读到一个样式表,它就会按照这个样式表来对文 ...
- 前端之CSS——盒子模型和浮动
一.CSS盒子模型 HTML文档中的每个元素都被描绘成矩形盒子,这些矩形盒子通过一个模型来描述其占用空间,这个模型称为盒子模型. 盒子模型通过四个边界来描述:margin(外边距),border(边框 ...
- 前端学习(十三):CSS盒子模型
进击のpython ***** 前端学习--CSS盒子模型 在前面的时候也说过,包括分析网页结构的时候,提到了,网页就其实就是一个一个盒子叠起来的 那现在就是有装饰的盒子,难度就变得深刻 所以说为了能 ...
- 每天学点前端——基础篇1:css盒子模型,绝对定位和相对定位
什么是css盒子模型(Box Model)? W3C中解释为:规定了元素框处理元素内容.内边距.边框和外边距的方式: MDN:文档中的每个元素被描绘为矩形盒子.渲染引擎的目的就是判定大小,属性--比如 ...
随机推荐
- Spring Boot整合tk.mybatis及pageHelper分页插件及mybatis逆向工程
Spring Boot整合druid数据源 1)引入依赖 <dependency> <groupId>com.alibaba</groupId> <artif ...
- Arduino-位操作
读取指定位的数据 int x=bitRead(0x81,7); //0x81从右向左依次为第0位到第15位,第2个参数为第7位的1复制给x,使x=1 把数据写到指定位 int x=13; //x ...
- day04记
useGeneratedKeys useGeneratedKeys这个只在insert语句中有效,正常情况下useGeneratedKeys默认为false 当useGeneratedKeys为tru ...
- vue props父组件与子组件传值方法
/~~父组件 runshow.vue~~/ <template> <div> <conditions :fenxiConditonsList="propCond ...
- 配置 app.js 文件
pp.js 中存放全局的 JavaScript 逻辑. 示例: App({ onLaunch: function () { console.log('SWAN launch'); }, onShow: ...
- ajax +formdata ,后台为PHP 实现上传整个文件夹(只适合谷歌浏览器)带进度条
PHP用超级全局变量数组$_FILES来记录文件上传相关信息的. 1.file_uploads=on/off 是否允许通过http方式上传文件 2.max_execution_time=30 允许脚本 ...
- 求大师点化,寻求大文件(最大20G左右)上传方案
之前仿造uploadify写了一个HTML5版的文件上传插件,没看过的朋友可以点此先看一下~得到了不少朋友的好评,我自己也用在了项目中,不论是用户头像上传,还是各种媒体文件的上传,以及各种个性的业务需 ...
- #431 Div2 Problem B Tell Your World (鸽巢原理 && 思维)
链接 : http://codeforces.com/contest/849/problem/B 题意 : 给出 n 个在直角坐标系上的点,每个点的横坐标的值对应给出的顺序序数,比如 1 2 4 3 ...
- python 指定画图分辨率
from IPython.core.pylabtools import figsize # import figsize figsize(12.5, 4) # 设置 figsize plt.rcPar ...
- SpringBoot属性配置-第三章
1.application.yml配置#自定义参数对象book: name: A id: 1 page: 100 2.创建实体类: /** * @Auther: youqc * @Date: 2018 ...
