NGUI的拖拽和放下功能的制作,简易背包系统功能(drag and drop item)
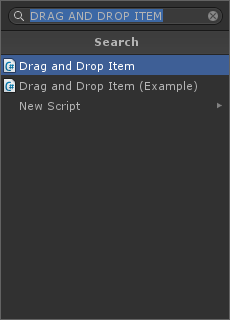
一我们添加sprite,给sprite添加背景图片和添加box collider,但是drag and drop item在attach中是找不到的只能在add component中查找添加,如下图:

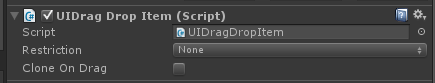
这时生成一个这样的脚本

二,现在只能识别拖的功能,我们该怎么监听放下的功能呢?
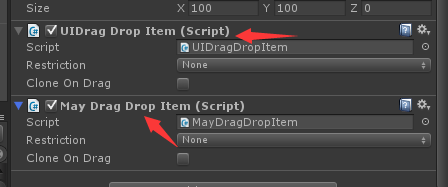
1》我们添加一个脚本MayDragDropItem继承UIDragDropItem,将当前这个自动生成的删除,如下图:
- using UnityEngine;
- using System.Collections;
- public class MayDragDropItem : UIDragDropItem {
- }
2》继承重新编译之后,我们看看跟之前那个区别

当继承之后,两者的属性的一样的,这时我们可以删除上面那个了,保留我们自己添加的那个MayDragDropItem
3》现在我们要获取拖拽之后放下到那个游戏物体该怎么写呢?
1》拖拽获取的是碰撞,游戏物体的碰撞我们都需要添加一个box collider,我们添加一个sprite当做存放装备的空格,然后添加一个box collider,然后重写UIDragDropItem的OnDragDropRelease方法,如下代码:
- using UnityEngine;
- using System.Collections;
- public class MayDragDropItem : UIDragDropItem {
- protected override void OnDragDropRelease(GameObject surface)
- {
- base.OnDragDropRelease(surface);
- //进行我们的处理代码
- print(surface);
- }
- }
我们运行游戏将物体拖拽到空格,就可以获取到空格这个游戏物体,可以输出surface,就知道
NGUI的拖拽和放下功能的制作,简易背包系统功能(drag and drop item)的更多相关文章
- Android 仿微信朋友圈发表图片拖拽和删除功能
朋友圈实现原理 我们使用 Android Device Monitor 来分析朋友圈发布图片的界面实现原理.如果需要分析其他应用的界面实现也是采用这种方法哦. 打开 Android Device Mo ...
- elementUI 弹出框添加可自定义拖拽和拉伸功能,并处理边界问题
开发完后台管理系统的弹出框模块,被添加拖拽和拉伸功能,看了很多网上成熟的帖子引到项目里总有一点问题,下面是根据自己的需求实现的步骤: 首先在vue项目中创建一个js文件eg:dialog.js imp ...
- [原]win10拖拽贴靠功能注册表项调查记录
win10的拖拽贴靠功能被禁用了,偶然的机会,在设置中看到了相关的设置项,如下图 直觉告诉我一定是设置注册表中的某一项,于是决定调查下具体的注册表位置.请出procmon.exe,然后关闭贴靠功能,停 ...
- 使用NGUI实现拖拽功能(拼图小游戏)
上一次用UGUI实现了拼图小游戏,这次,我们来用NGUI来实现 实现原理 NGUI中提供了拖拽的基类UIDragDropItem,所以我们要做的就是在要拖拽的图片上加一个继承于该类的脚本,并实现其中的 ...
- react之每日一更(实现canvas拖拽,增、删、改拖拽模块大小功能)
效果图: import React, { Component } from 'react'; import scaleImage from './images/scale.png'; import c ...
- Vue实现拖拽穿梭框功能四种方式
一.使用原生js实现拖拽 点击打开视频讲解更加详细 <html lang="en"> <head> <meta charset="UTF-8 ...
- 能不能支持在线查看word,excel这样的文件?还有拖拽上传功能?
https://forum.enhancer.io/topic/5adea0cdce69735af635fcd8 方法1. 用一个自定义窗口, 自定义窗口里放一个iframe 假设你的 word 的地 ...
- JQuery UI的拖拽功能
JQuery UI是JQuery官方支持的WebUI 代码库,包含底层交互.动画.特效等API,并且封装了一些Web小部件(Widget).同时,JQuery UI继承了jquery的插件支持,有大量 ...
- JQuery UI的拖拽功能实现方法小结
JQuery UI提供的API极大简化了拖拽功能的开发.只需要分别在拖拽源(source)和目标(target)上调用draggable和droppable两个函数即可. 拖拽原理 首先要明确几个概念 ...
随机推荐
- flashback table
前提:开启回收站 查看回收站状态 SQL> show parameter recyclebin; NAME TYPE VALUE -------------------------------- ...
- NtQuerySystemInformation
#include "stdafx.h" #include <Windows.h> #include <winternl.h> using namespace ...
- git Octotree:提供项目目录,方便用户在线快速浏览项目结构【转载】
很好奇的是,GitHub 作为代码托管平台,竟然没有提供项目目录,方便用户在线快速浏览项目结构.所以,在线分析项目源码就会变得很繁琐,必须一层一层点击,然后再一次一次地向上返回.要知道,本来 GitH ...
- CSP2019初赛训练
[解释执行语言] C,C++,Pascal都是编译执行的语言,Python是解释执行. 扩展:JS.PHP也是解释运行语言.解释性灵活但是效率较低.一些解释性语言也有了也能在一定程度上编译,或者使用虚 ...
- Minor GC、Major GC、Full GC 区别
原创转载请注明出处:https://www.cnblogs.com/agilestyle/p/11488036.html Minor GC 清理年轻代 Minor GC指新生代GC,即发生在新生代(包 ...
- [BZOJ] IOI2015 Boxes纪念品盒
问题描述 IOI2015 开幕式正在进行最后一个环节.按计划在开幕式期间,每个代表队都将收到由主办方发放的一个装有纪念品的盒子.然而所有志愿者都被精彩的开幕式所吸引,除 Aman外其他人完全忘记了发放 ...
- 【Python】安装Python3,打印HelloWorld
安装地址: https://www.python.org/ 安装时勾选添加path然后一路next,搞定! 查看是否安装成功: cmd中输入python出现如下界面 在vscode中新建一个Hello ...
- 使用 pyenv 管理 Python 版本
http://einverne.github.io/post/2017/04/pyenv.html Posted on 04/22/2017 by Ein Verne | View revisio ...
- Ponds
Ponds Time Limit: 1500/1000 MS (Java/Others) Memory Limit: 131072/131072 K (Java/Others)Total Sub ...
- js不区分大小写匹配并代码高亮,且不改变原来文本大小写格式
//高亮字符串 string: 需要处理的字符串,keyword:键盘输入的内容 function heightLight(string, keyword) { var reg = new RegEx ...
