vue-devtools工具的安装
vue-devtools是一款基于chrome游览器的插件,用于调试vue应用,这可以极大地提高我们的调试效率。接下来我们就介绍一下vue-devtools的安装
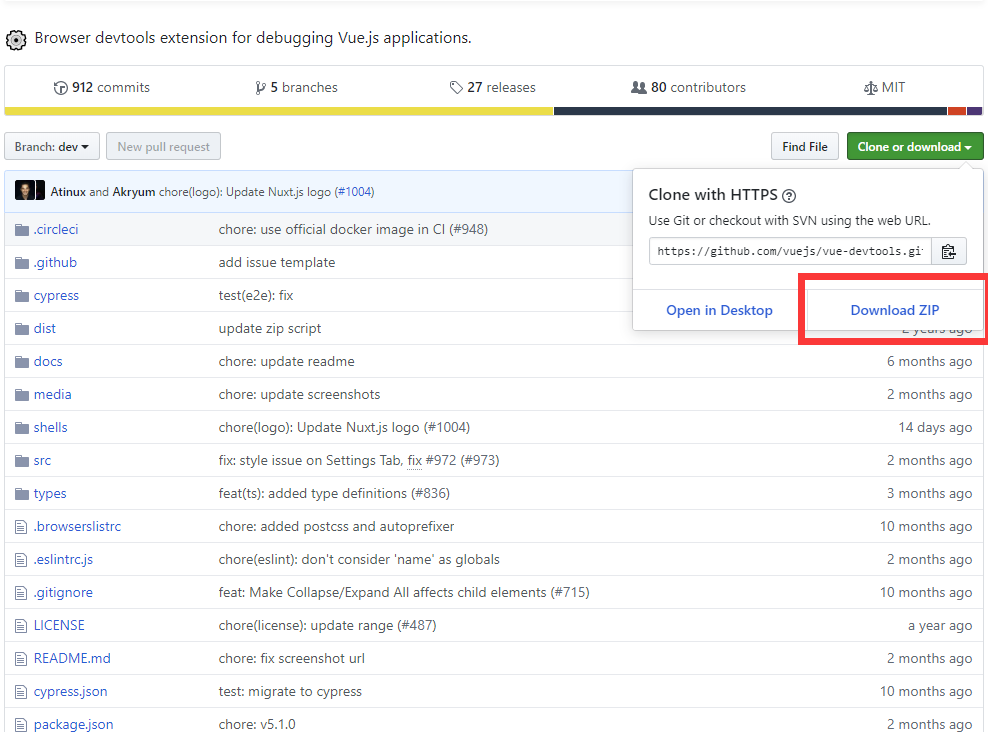
1、登录github,获取到vue-devtools源码并下载下来。https://github.com/vuejs/vue-devtools。

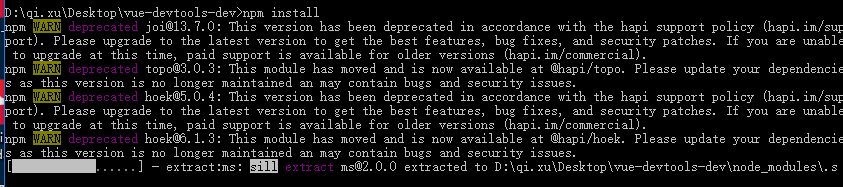
2、打开下载文件,在根目录下执行cmd命令来下载项目的依赖 : npm install

3、下载依赖结束之后,编译项目,执行cmd命令:npm run build

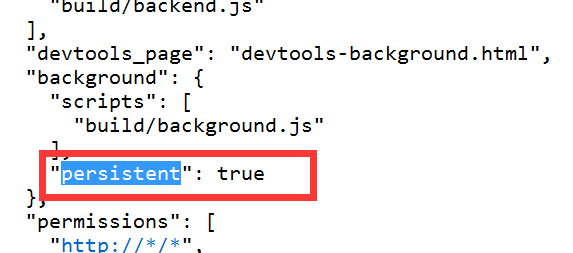
4、修改 manifest.json 文件,找到项目中 shells>chrome>manifest.json。打开该文件,并将 persistent 改为true。

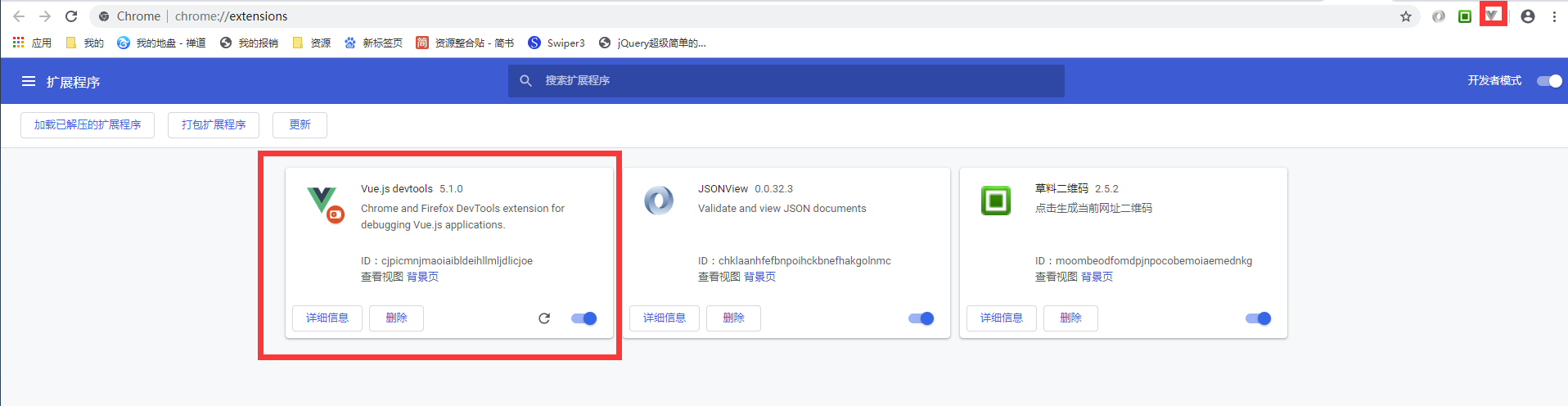
5、在chrome浏览器中,打开>更多工具>扩展程序。开启开发者模式。并将项目文件中的chrome文件整体导入。

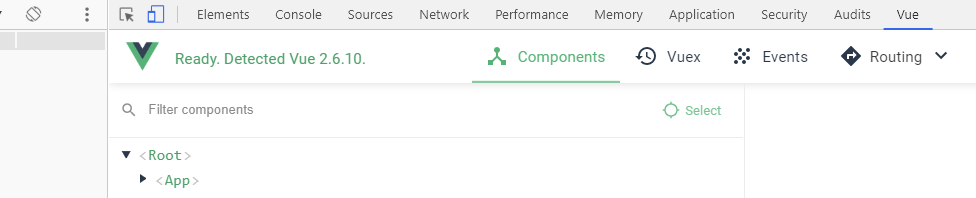
6、最后一步就是关闭chrome,重新打开,启动一个vue项目,打开控制台就可以看到vue调试了。
vue-devtools工具的安装的更多相关文章
- 在浏览器上安装 Vue Devtools工具
Vue.js devtools是基于google chrome浏览器的一款调试vue.js应用的开发者浏览器扩展,可以在浏览器开发者工具下调试代码. 1)首先在github下载devtools源码,地 ...
- 在google chrome浏览器上安装 Vue Devtools工具
[转]https://www.cnblogs.com/tanyongli/p/7554045.html Vue.js devtools是基于google chrome浏览器的一款调试vue.js应用的 ...
- Vue.js devtool插件安装后无法使用的解决办法【最简单有效的解决方法】
在开发vue相关的项目时,使用vue devtools工具是一件极其有趣的事,你所有的操作都马上给你实时反馈. 然而有时候安装好的工具,在chrome中不显示. 在网上找过多次,一直没有找到有效解决方 ...
- vuejs之Vue Devtools
Vue Devtools大法好 这是一篇小白friendly教程 Vue Devtools是一款谷歌浏览器插件,专门为调试vue而设计.假设你做了一个vue应用,当你在调试的过程中,打开的控制台是这样 ...
- Vue安装以及Vue项目创建以及Vue Devtools安装
这几天一直在学习Vue.js框架. 因为以前没有前端项目的经验,也没学过什么前端框架,所以,对于vue.js的学习有些不知所措. 在vue.js官网看教程,按照教程指点,可以不用脚手架开发,也可以搭建 ...
- Vue安装及插件Vue Devtools
vue安装: # 最新稳定版 $ npm install vue # 全局安装 vue-cli $ npm install --global vue-cli # 创建一个基于 webpack 模板的新 ...
- Chrome Vue Devtools插件安装和使用
安装:fq后在chrome应用商店搜索 Vue Devtools并安装,安装成功后浏览器右上角有vue的图标 安装完毕后,打开含有vue框架的网站,这是vue图标会变亮,进入开发者工具,再右侧vue选 ...
- Vue安装Vue Devtools调试工具提示 Error: Cannot find module '@vue-devtools/build-tools' 解决办法
我看网络上面安装Vue Devtools 调试工具的步骤几乎都是按照文章链接里的步骤进行安装, 但是在最终执行编译命令的时候 :npm run build ,提示如下错误: 尝试了很多方法,都不能解决 ...
- 浅入深出Vue:工具准备之PostMan安装配置及Mock服务配置
浅入深出Vue之工具准备(二):PostMan安装配置 由于家中有事,文章没顾得上.在此说声抱歉,这是工具准备的最后一章. 接下来就是开始环境搭建了~尽情期待 工欲善其事必先利其器,让我们先做好准备工 ...
- 浅入深出Vue:工具准备之WebStorm安装配置
浅入深出Vue之工具准备(一):WebStorm安装配置 工欲善其事必先利其器,让我们先做好准备工作吧 导航篇 WebStorm安装配置 所有工具的下载地址都可以在导航篇中找到,这里我们下载的是最新版 ...
随机推荐
- 2、Jmeter测试
一.测试流程 1.添加本次测试计划 (右键-->添加-->Threads(Users)-->线程组) 2.设置线程数 (所谓线程数就是并发用户数) 3.在线程组内添加请求(右键--& ...
- jpype测试报错,找不到类raise _RUNTIMEEXCEPTION.PYEXC("Class %s not found" % name)
最近用jpype测试java代码 公司电脑跑着没有问题,家里电脑怎么也不行,python,jdk版本啥的都一样,但总是报找不到类名的错误 raise _RUNTIMEEXCEPTION.PYEXC(& ...
- [CQOI2015]网络吞吐量(网络流+SPFA)
[CQOI2015]网络吞吐量 题目描述 路由是指通过计算机网络把信息从源地址传输到目的地址的活动,也是计算机网络设计中的重点和难点.网络中实现路由转发的硬件设备称为路由器.为了使数据包最快的到达目的 ...
- [Luogu2600]合并神犇(dp,贪心)
[Luogu2600]合并神犇 题目背景 loidc来到了NOI的赛场上,他在那里看到了好多神犇. 题目描述 神犇们现在正排成一排在刷题.每个神犇都有一个能力值p[i].loidc认为坐在附近的金牌爷 ...
- Ansible笔记(7)---常用模块之系统类模块(cron、service)
一.cron模块 1.1作用: cron 模块可以帮助我们管理远程主机中的计划任务,功能相当于 crontab 命令. 在了解cron模块的参数之前,先写出一些计划任务的示例: # 示例1,每天的1点 ...
- js关于小数点失精算法修正0.07*100竟然=7.000000000000001
转发 https://blog.csdn.net/iteye_13003/article/details/82645716
- docker中pull镜像,报错 pull access denied for ubantu, repository does not exist or may require 'docker login'
报错说明:拒绝获取ubantu, 仓库不存在或者需要登录docker 1.先尝试注册docker 2.在拉镜像前,先登录docker, 命令:docker login 3.然后执行 docker ...
- VUE 生成二维码插件
原文:https://www.jianshu.com/p/496fd1cbee8d npm install qrcodejs2 --save 页面中引入 dom 结构 JS 方法编写 export d ...
- Django中ifequal 和ifnotequal的使用
Django中{% ifequal A B %} 用来比较A和B两个值是否相等,{% ifnotequal A B %}` 用来比较A和B两个值是否不相等..如: {% ifequal user cu ...
- Redis之数据类型
一.概念: Redis:一个开源.支持网络.基于内存.键值对存储数据库. 特点:它可以支持多种数据类型. 二.数据类型 1)Redis String 具体说明: 一般的普通的k到v一个映射是Strin ...