iOS 图表工具charts之PieChartView
关于charts的系列视图介绍传送门:
iOS 图表工具charts介绍
iOS 图表工具charts之LineChartView
iOS 图表工具charts之BarChartView
iOS 图表工具charts之PieChartView
iOS 图表工具charts之CandleStickChartView
iOS 图表工具charts之CombinedChartView
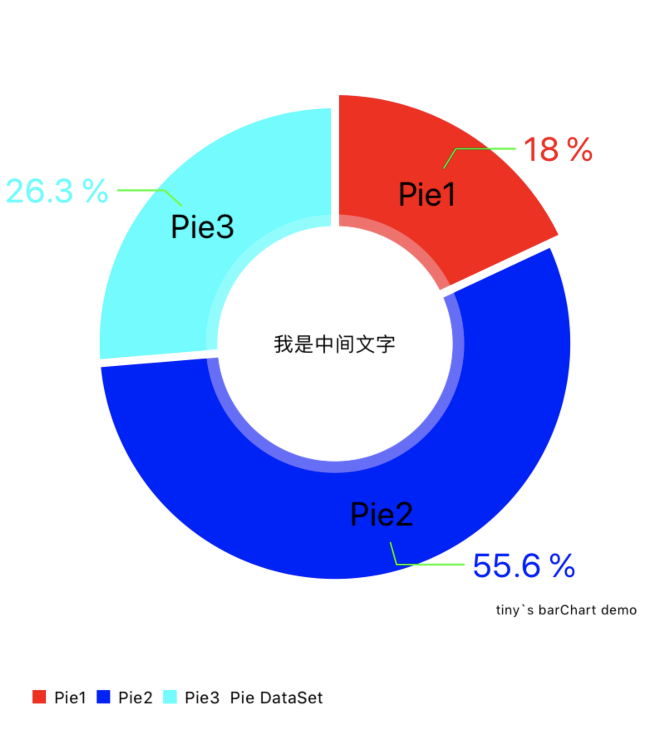
PieChartView在charts中可以用来绘制饼状图,由于charts是基于swift开发的,如果需要和objective-C混编(通过pod的方式不用管),可以参考我的上几篇文章iOS OC中桥接swift第三方库》,这里主要讲的是PieChartView的一些常用属性和一些基本用法,实际情况以开发为准

PieChartView的一下属性介绍
PieChartView *chartView = [[PieChartView alloc] init];
//设置偏移
[chartView setExtraOffsetsWithLeft:20 top:20 right:20 bottom:20];
//无内容显示
chartView.noDataText = @"";
//关闭描述
chartView.chartDescription.enabled = YES;
chartView.chartDescription.text = @"tiny`s barChart demo";
//关闭图例
chartView.legend.enabled = YES;
//将数据转换为百分比
chartView.usePercentValuesEnabled = YES;
//惯性
chartView.dragDecelerationFrictionCoef = 0.5; //0 1 惯性
//设置中间文字
chartView.drawCenterTextEnabled = YES;
chartView.centerText = @"我是中间文字";
//显示扇形区域文字
chartView.drawEntryLabelsEnabled = YES;
//可以旋转
chartView.rotationEnabled = YES;
//扇区可点击
chartView.highlightPerTapEnabled = YES;
//代理
chartView.delegate = self;
PieChartDataEntry 每个扇形区域
NSArray *datas = @[@"24",@"74",@"35"];
NSArray *titles = @[@"Pie1",@"Pie2",@"Pie3"];
NSMutableArray *array = [NSMutableArray array];
for (int i = 0; i < datas.count; i++) {
PieChartDataEntry *entry = [[PieChartDataEntry alloc] initWithValue:[datas[i] integerValue] label:titles[i]];
[array addObject:entry];
}
PieChartDataSet 多个PieChartDataEntry扇形区域组合在一起就成了一个饼状图
PieChartDataSet *set = [[PieChartDataSet alloc] initWithEntries:array label:@"Pie DataSet"];
//颜色(每个扇形区域可以单独设置颜色)
set.colors = @[UIColor.redColor,UIColor.blueColor,UIColor.cyanColor];
set.entryLabelFont = [UIFont systemFontOfSize:20];
set.entryLabelColor = [UIColor blackColor];
set.drawIconsEnabled = NO;
// 当饼状图带折线时,dataSet.yValuePosition 数值的位置只有设置为
// PieChartValuePositionOutsideSlice,折线才会显示,valueLine相关属性才有用
set.drawValuesEnabled = YES;
set.valueFont = [UIFont systemFontOfSize:20];
set.valueColors = @[UIColor.redColor,UIColor.blueColor,UIColor.cyanColor];
set.yValuePosition = PieChartValuePositionOutsideSlice;
set.valueLineColor = UIColor.greenColor;
//格式化
NSNumberFormatter *pFormatter = [[NSNumberFormatter alloc] init];
pFormatter.numberStyle = NSNumberFormatterPercentStyle;
pFormatter.maximumFractionDigits = 1;
pFormatter.multiplier = @1.f;
pFormatter.percentSymbol = @" %";
set.valueFormatter = [[ChartDefaultValueFormatter alloc] initWithFormatter:pFormatter];
//相邻区块之间的间距
set.sliceSpace = 5;
//扇形区域放大范围
set.selectionShift = 8;
//动画开始的角度
PieChartData *data = [[PieChartData alloc] initWithDataSet:set];
self.chartView.data = data;
//动画开启
[self.chartView animateWithXAxisDuration:2.0f easingOption:ChartEasingOptionEaseOutExpo];
一些需要注意的点:
1.点击扇形区域可以缩放
1.设置PieChartView可点击chartView.highlightPerTapEnabled = YES;
2.设置PieChartDataSet缩放系数set.selectionShift = 8;
2.扇形区域刚出来的时候动画旋转一定的角度
[self.chartView animateWithXAxisDuration:2.0f easingOption:ChartEasingOptionEaseOutExpo];
3.扇形区域折线要显示出来
1.当饼状图带折线时,dataSet.yValuePosition 数值的位置只有设置为 PieChartValuePositionOutsideSlice,折线才会显示,valueLine相关属性才有用
2. set.drawValuesEnabled = YES;
set.valueFont = [UIFont systemFontOfSize:20];
set.valueColors = @[UIColor.redColor,UIColor.blueColor,UIColor.cyanColor];
set.yValuePosition = PieChartValuePositionOutsideSlice;
set.valueLineColor = UIColor.greenColor;
4.扇形区域数值百分比格式化
NSNumberFormatter *pFormatter = [[NSNumberFormatter alloc] init];
pFormatter.numberStyle = NSNumberFormatterPercentStyle;
pFormatter.maximumFractionDigits = 1;
pFormatter.multiplier = @1.f;
pFormatter.percentSymbol = @" %";
set.valueFormatter = [[ChartDefaultValueFormatter alloc] initWithFormatter:pFormatter];
5.显示扇形区域的描述文字
1.设置文字可显示 chartView.drawEntryLabelsEnabled = NO;
2.每个扇形区域设置文字titles为对应的文字描述
NSArray *datas = @[@"24",@"74",@"35"];
NSArray *titles = @[@"Pie1",@"Pie2",@"Pie3"];
NSMutableArray *array = [NSMutableArray array];
for (int i = 0; i < datas.count; i++) {
PieChartDataEntry *entry = [[PieChartDataEntry alloc] initWithValue:[datas[i] integerValue] label:titles[i]];
[array addObject:entry];
}
转载请标注来源:https://www.cnblogs.com/qqcc1388/
iOS 图表工具charts之PieChartView的更多相关文章
- iOS 图表工具charts之CombinedChartView
关于charts的系列视图介绍传送门: iOS 图表工具charts介绍 iOS 图表工具charts之LineChartView iOS 图表工具charts之BarChartView iOS 图表 ...
- iOS 图表工具charts之CandleStickChartView(K线)
关于charts的系列视图介绍传送门: iOS 图表工具charts介绍 iOS 图表工具charts之LineChartView iOS 图表工具charts之BarChartView iOS 图表 ...
- iOS 图表工具charts之BarChartView
关于charts的系列视图介绍传送门: iOS 图表工具charts介绍 iOS 图表工具charts之LineChartView iOS 图表工具charts之BarChartView iOS 图表 ...
- iOS 图表工具charts之LineChartView
关于charts的系列视图介绍传送门: iOS 图表工具charts介绍 iOS 图表工具charts之LineChartView iOS 图表工具charts之BarChartView iOS 图表 ...
- iOS 图表工具charts介绍
charts是一个很好的绘图工具,功能非常强大,可以用来绘制折线,柱状图,饼状图,k线图,k线分时图,雷达图,气泡图等等,charts是一款仿照安卓 MPAndroidChart而来的一个基于swif ...
- JHChart 1.1.0 iOS图表工具库中文ReadMe
JHChart(最新版本1.1.0) 好吧,的确当前的github上已经存有不少的iOS图表工具库,然而,当公司的项目需要图表时,几乎没有哪个第三方能够完全满足我的项目需求.无奈之下,本人不得不花费一 ...
- JHChart iOS图表工具库1.0.3新版本详解
前言. 从2016年4月14日开始,本人着手开发了JHChart图表工具库.经过断断续续的开发,截止到现在,已经实现了折线图.柱状图.饼状图.环形图和表格样式的图表功能.为了方便使用,我已经将一个简单 ...
- iOS图表库Charts集成与使用
Charts是一个很优秀的图表库,它支持Android.iOS.tvOS和macOS,这样使用起来,可以节省学习成本,可以从GitHub上了解更多信息.本文记录在iOS项目上的集成与使用. Chart ...
- .net图表工具汇总
概述:图形图表的可视化数据表现形式已成为一种趋势,本文推荐了10款非常好用的.NET图表控件,希望对广大.NET图表开发者能有所帮助. 读图时代,图形图表的可视化数据表现形式已成为一种趋势.因为图表能 ...
随机推荐
- 网络初级篇之OSPF(一)原理
一.OSPF是什么 Open Shortest Path First, 开放最短路径优先协议,是一种开源的使用最短路径优先(SPF)算法的内部网关协议(IGP).常用于路由器的动态选路. 二.OSPF ...
- springboot中使用拦截器
5.1 回顾SpringMVC使用拦截器步骤 自定义拦截器类,实现HandlerInterceptor接口 注册拦截器类 5.2 Spring Boot使用拦截器步骤 5.2.1 按照S ...
- WinMain lpCmdLine
int APIENTRY WinMain(HINSTANCE hInst, HINSTANCE, LPSTR lpCmdLine, int){ //命令行参数 TCHAR pCommandLine[2 ...
- Visual Studio开发首选!DevExtreme v19.1.6全新来袭
DevExtreme Complete Subscription是性能最优的 HTML5,CSS 和 JavaScript 移动.Web开发框架,可以直接在Visual Studio集成开发环境,构建 ...
- Spring整合Hibernate实现Spring Data JPA (简单使用)
直接上代码: pom.xml <!-- hibernate start --> <!-- spring data jpa --> <dependency> < ...
- cookie和session django中间件
目录 一.cookie和session 1. 为什么要有cookie和session 二.cookie 1. 什么是cookie 2. django中关于cookie的使用 (1)后端设置cookie ...
- Java——静态代理、动态代理
https://blog.csdn.net/giserstone/article/details/17199755 代理的作用:业务类只需要关注业务逻辑本身,保证了业务类的重用性 一 静态代理 特点: ...
- Java三大体系JavaEE、JavaSE、JavaME的区别
Java由四方面组成: ●Java编程语言,即语法. ●Java文件格式,即各种文件夹.文件的后缀. ●Java虚拟机(JVM),即处理*.class文件的解释器. ●Java应用程序接口(Java ...
- linux 免密码 使用sudo 直接使用root权限执行命令
1.切换到root用户下,怎么切换就不用说了吧,不会的自己百度去. 2.添加sudo文件的写权限,命令是: chmod u+w /etc/sudoers 3.编辑sudoers文件 vi /etc/s ...
- 我不熟悉的list
其实在日常中,链表的题目做的比较多,但是使用STL自带链表的还是比较少,所以里面的一些API不大熟悉.这边也简要介绍一些. 基本的一些API 先列举的这些和上面几篇用法几乎一样,所以不再累述. 赋值相 ...
