js添加onclick中自定义方法
最近写一个插件的时候遇到了这么一个问题。
插件的要求是,仅仅通过一行js代码,就需要生成相应的页面,不能改变源文件的代码


生成页面还好说,但是有一个问题就是,生成的页面中是有一个按钮的。按钮也是可以添加自定义事件的,而且因为不能用addEventListener这个函数,只能在用标签里的onclick
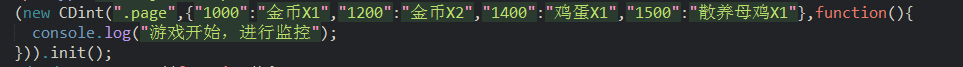
现在问题解决了。因为onclick后面的可以看成一个单独的javascript文件。所以只需要如上图一样,添加上一个
(function(){ //这里填写代码 })()
就可以了
源码
function CDint(CDintfun){
this.CDintfun = CDintfun || function(){};
this.init = function(){
this.divBlur.classList.add("black_blur");
this.blackDiv = document.createElement("div");
this.blackDiv.className = "black";
this.blackDiv.id = "black";
var rewardString = "";
this.blackDiv.innerHTML = "<div class=\"black_play_game\" id=\"black_play_game\" onclick=\'("+this.out+")();("+this.CDintfun+")()\'>开始游戏</div>"
document.body.appendChild(this.blackDiv);
};
this.out = function(){
document.querySelector("#black").classList.add("black_move");
document.querySelector(".black_blur").classList.add("black_blur_move");
}
}
js添加onclick中自定义方法的更多相关文章
- js添加onclick函数
document.getElementById('Add').setAttribute("onclick",AddNum()); 相当于不停的调用Addnum函数 应改成docum ...
- js添加select中option
1.js代码 $("#year").append("<option value="+value的值+">"+内容+"& ...
- 史上最全的CSS hack方式一览 jQuery 图片轮播的代码分离 JQuery中的动画 C#中Trim()、TrimStart()、TrimEnd()的用法 marquee 标签的使用详情 js鼠标事件 js添加遮罩层 页面上通过地址栏传值时出现乱码的两种解决方法 ref和out的区别在c#中 总结
史上最全的CSS hack方式一览 2013年09月28日 15:57:08 阅读数:175473 做前端多年,虽然不是经常需要hack,但是我们经常会遇到各浏览器表现不一致的情况.基于此,某些情况我 ...
- jq动态添加onclick事件在谷歌中不起作用
$("#oa-bed-rooType").append($('<option/>').val(0).text('请选择房间类型')); $('#oa-bed-roomT ...
- js限制输入数字能输入小数点,js定义数组,js往数组中添加数据,js将字符型转为数字型,除法结果保留两位小数——js小测:计算比赛得分
一个朋友跟我说要去给某个比赛算分: 规则:去掉最低分最高分求平均分: 最近在学习大数据可视化——图谱,用到js一些东西,所以今天就用js练练 用到知识点: js限制输入数字能输入小数点,js定义数组, ...
- JS 事件添加onclick写法注意。
自定义函数添加onclick事件写法注意. 错误写法:element.onclick = addclass(className); 正确写法:element.onclick = function(){ ...
- JS添加节点方法与JQuery添加节点方法的比较及总结
原生JS添加节点方法与JQuery添加节点方法的比较及总结 一.首先构建一个简单布局,来供下边讲解使用 1.HTML部分代码: <div id="div1">div ...
- jquery与js添加子元素
例如在select中添加option JQuery做法: <select id="myselect" name="myselect"> </s ...
- js在HTML中的三种写法
1.内联样式 内联样式分为两种,一是直接写入元素的标签内部 <html> <title>js样式内联写法</title> <meta http-equiv=& ...
随机推荐
- git 忽略提交及已push过得文件忽略提交
在使用Git的过程中,我们喜欢有的文件比如日志,临时文件,编译的中间文件等不要提交到代码仓库,这时就要设置相应的忽略规则,来忽略这些文件的提交 Git 忽略文件提交的方法 这种方式通过在项目的某个文件 ...
- 关系型数据库MySQL(二)_索引
优点 大大加快数据的查询速度 创建唯一性索引,保证数据库表中每一行数据的唯一性 在使用分组和排序子句进行数据检索时,可以显著减少查询中分组和排序的时间 缺点 索引需要占物理空间 当对表中的数据进行增删 ...
- JQuery获取与设置select
获取select : 1.获取select 选中的 text : $("#ddlregtype").find("option:selected").tex ...
- checkBox的全选与全不选
//初始加载 $(function () { LoadCart(); }); var RMB = 0; var Index = 0; var shu = 0; var ResultStr = &q ...
- go语言从例子开始之Example18_1.结构体中定义方法
Go 支持在结构体类型中定义方法 . Example: package main import "fmt" type product struct{ name string num ...
- Codeforces 1178F DP
题意:有一张白纸条,你需要给这张纸条染色.染色从颜色1开始染色,每次选择纸条的一段染色时,这一段的颜色必须是相同的.现在给你染色后的纸条,问有多少种染色方案? F1: 思路:最开始的想法是以染色顺序为 ...
- Paint的Gradient的用法(转)
转自:https://www.jianshu.com/p/02b02c1696b2 Paint的Gradient的用法 嗯哼嗯哼嗯哼嗯哼 关注 2017.07.04 15:45* 字数 173 阅读 ...
- elementui中table组件表头和内容不对齐的问题
表头与内容没对齐 在样式里加入 .el-table th.gutter{ display: table-cell!important; } 终于舒服了
- 【leetcode】983. Minimum Cost For Tickets
题目如下: In a country popular for train travel, you have planned some train travelling one year in adva ...
- Halo(四)
BeanWrapper 接口 操作属性 package org.springframework.beans; BeanWrapper bw = new BeanWrapperImpl(beanObje ...
