vue2.0 之 过渡动画transtion
过渡的类名:
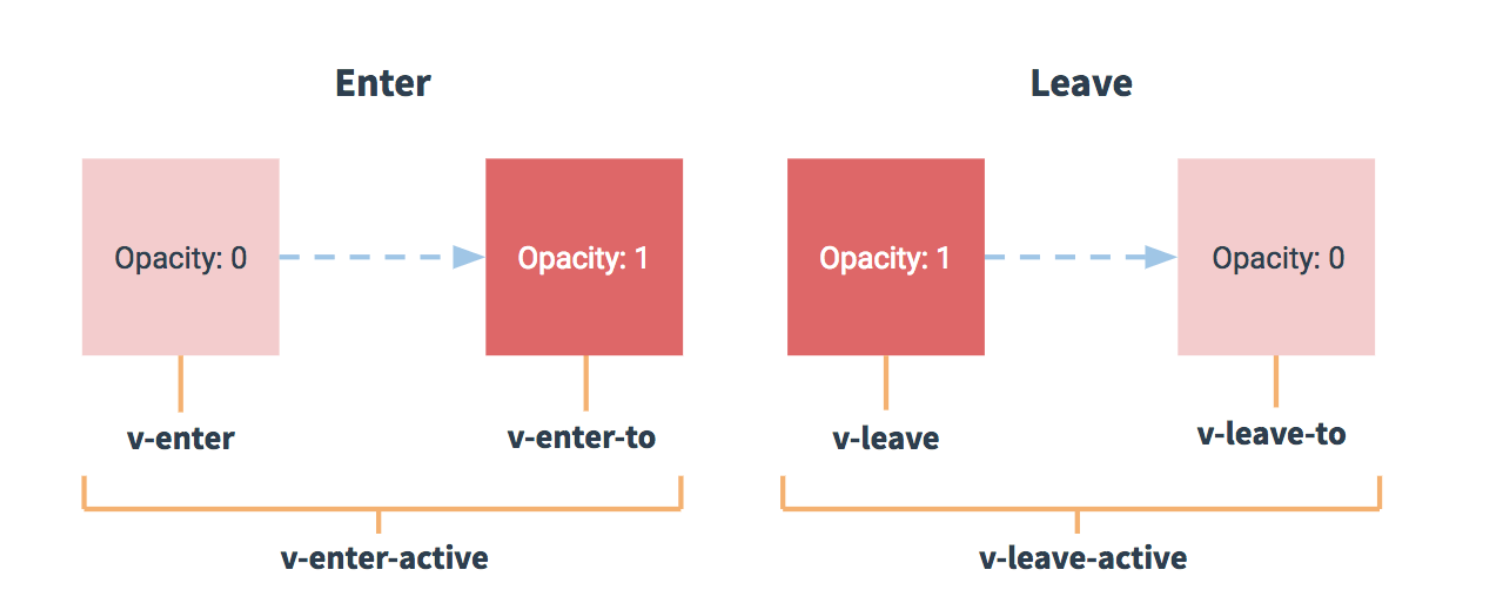
在进入/离开的过渡中,会有 6 个 class 切换 (v 是前缀,name = v)
v-enter:定义进入过渡的开始状态。在元素被插入时生效,在下一个帧移除。v-enter-active:定义过渡的状态。在元素整个过渡过程中作用,在元素被插入时生效,在transition/animation完成之后移除。这个类可以被用来定义过渡的过程时间,延迟和曲线函数。v-enter-to: 2.1.8版及以上 定义进入过渡的结束状态。在元素被插入一帧后生效 (与此同时v-enter被删除),在transition/animation完成之后移除。v-leave: 定义离开过渡的开始状态。在离开过渡被触发时生效,在下一个帧移除。v-leave-active:定义过渡的状态。在元素整个过渡过程中作用,在离开过渡被触发后立即生效,在transition/animation完成之后移除。这个类可以被用来定义过渡的过程时间,延迟和曲线函数。v-leave-to: 2.1.8版及以上 定义离开过渡的结束状态。在离开过渡被触发一帧后生效 (与此同时v-leave被删除),在transition/animation完成之后移除。
过渡动画流程:

机制原理:
// 通过改变show的状态来切换动画
<div id="example-1">
<button @click="show = !show">
Toggle render
</button>
<transition name="slide-fade">
<p v-if="show">hello</p>
</transition>
</div>
new Vue({
el: '#example-1',
data: {
show: true
}
})
/* 可以设置不同的进入和离开动画 */
/* 设置持续时间和动画函数 */
// 进入的动画 opacity: 0=>1, translateX: 10=>0
.slide-fade-enter-active {
transition: all .3s ease;
}
// 离开的动画 opacity: 1=>0, translateX: 0=>10
.slide-fade-leave-active {
transition: all .8s cubic-bezier(1.0, 0.5, 0.8, 1.0);
} // 进入第一帧和离开最后一帧的状态
.slide-fade-enter, .slide-fade-leave-to
/* .slide-fade-leave-active for below version 2.1.8 */ {
transform: translateX(10px);
opacity: 0;
}
自定义过渡类名:(一般与animate.css 配合使用)
// 第一种方法
<transition enter-active-class="zoomInLeft" leave-active-class="zoomOutRight">
<p v-show="show" class="animated"></p>
</transition> // 第二种方法
<transition enter-active-class="animated zoomInLeft" leave-active-class="animated zoomOutRight">
<p v-show="show"></p>
</transition>
使用JS钩子完成动画:(一般使用enter、after-enter、leave、after-leave即可)
<transition
v-on:before-enter="beforeEnter"
v-on:enter="enter"
v-on:after-enter="afterEnter"
v-on:enter-cancelled="enterCancelled" v-on:before-leave="beforeLeave"
v-on:leave="leave"
v-on:after-leave="afterLeave"
v-on:leave-cancelled="leaveCancelled"
>
<!-- ... -->
</transition> methods: {
// 进入中 beforeEnter: function (el) {
// ...
},
// 此回调函数是可选项的设置
// 与 CSS 结合时使用
enter: function (el, done) {
// ...
done()
},
afterEnter: function (el) {
// ...
},
enterCancelled: function (el) {
// ...
}, // 离开时 beforeLeave: function (el) {
// ...
},
// 此回调函数是可选项的设置
// 与 CSS 结合时使用
leave: function (el, done) {
// ...
done()
},
afterLeave: function (el) {
// ...
},
// leaveCancelled 只用于 v-show 中
leaveCancelled: function (el) {
// ...
}
}
注意:1、当只用 JavaScript 过渡的时候, 在 enter 和 leave 中,回调函数 done是必须的 。否则,它们会被同步调用,过渡会立即完成。
2、推荐对于仅使用 JavaScript 过渡的元素添加 v-bind:css="false",Vue 会跳过 CSS 的检测。这也可以避免过渡过程中 CSS 的影响。
vue2.0 之 过渡动画transtion的更多相关文章
- android 5.0 -- Activity 过渡动画
android 5.0 提供3种过渡动画: 进入 退出 进入退出包括如下效果: explode 分解:屏幕中间进出 slide 滑动:屏幕边缘进出 fade 淡出:改变透明度来添加或者移除视图 共享 ...
- vue2.0学习之动画
下载animate.css <transition name="v"> <div class="content">需要做动画的内容< ...
- vue2.0中动画
#vue2.0中css动画不显示的坑: transition中包含的两个标签如果相同(此处都是p标签),需要为元素指定key.如果标签名不同的话,不指定key也可以出现动画效果. #vue2.0中js ...
- Vue2.0 Transition常见用法全解惑
Vue2.0的过渡系统(transition)有了很大的改变,想把1.0的项目迁移到2.0,着实需要费一些功夫,今天我就要把vue2.0的过渡系统的用法搞清楚,因为之前确实踩了不少坑.这里只涉及单元素 ...
- 【重点突破】—— Vue2.0 transition 动画Demo实践填坑
前言:vue1.0版本和2.0版本的过渡系统改变是很大的,具体请详看文档介绍.本文转载自郭锦荣的博客,一共列举了四种transition的使用实践,分别是css过渡.css动画.javascript钩 ...
- transtion:过渡动画
p.p1 { margin: 0.0px 0.0px 0.0px 0.0px; font: 17.0px Monaco; color: #4f5d66 } p.p2 { margin: 0.0px 0 ...
- 实现Android5.0过渡动画兼容库
Android5.0之后为我们提供了许多炫酷的界面过渡效果,其中共享元素过渡也是很有亮点的一个效果,但这个效果只能在Android5.0之后使用,那今天我们就来将共享元素过渡效果兼容到Android4 ...
- vue2.0学习笔记之路由(二)路由嵌套+动画
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- vue2.0动画
相对于vue1.0来说,vue2.0的动画变化还是挺大的, 在1.0中,直接在元素中加 transition ,后面跟上名字. 而在vue2.0中,需要把设置动画的元素.路由放在<transit ...
随机推荐
- 使用Zabbix通过ILO管理口监控惠普服务器
https://blog.csdn.net/qq_41571056/article/details/82928542
- [torch] pytorch hook学习
pytorch hook学习 register_hook import torch x = torch.Tensor([0,1,2,3]).requires_grad_() y = torch.Ten ...
- DeepFaceLab报错,integer division or modulo by zero
DeepFaceLab的集成环境在众多换脸软件中是做的最好的.但是使用过程也会出现一些错误,主要的错误有两个,一个是你配置太低OOM了,主要体现显存太低.第二个是版本不对应.比如你原先用的cuda9. ...
- MVC简易分页(Razor)
一.无数据提交 第一步,建立一个 Controller命名为PageIndex的空控制器,自定义一个方法如下: public ActionResult PageIndex(s ...
- windows 10 取消alt+tab的预览功能
1.win+r 输入regedit打开注册表编辑器 2.HKEY_CURRENT_USER/SOFTWARE/Microsoft/Windows/CurrentVersion/Explorer 3. ...
- C# 打印倒三角
void test6(int num) { try { #region 方法1 int maxstar = (num - 1) * 2 + 1; string line = ""; ...
- maven dependency中scope=compile 和 provided区别
问题再现: 上次这边朋友问我一个问题,就是他们在pom.xml中的dependency中,看到有一些是<scope>provided</scope>的情况,比如如下: < ...
- 【Windows Server存储】windows文件系统
windows文件系统 弹性文件系统(ReFS) 无检查磁盘,Windows 8或Windows Server 2012以上运行. 参考资料表明,这是一个失败的文件系统,以后将不会商用. 参考资料:h ...
- Go语言入门篇-命令 与 语法
一.命令基础 1. go run : 用于运行命令源码文件(如:go run helloworld.go) 只能接受一个命令源码文件以及若干个库源码文件作为文件参数 其内部操作步骤: (1)先编译源码 ...
- JavaScript Return Object.Type
var getType = function(obj) { if (obj == null) { return String(obj); } return typeof obj === 'object ...
