11.css3动画--自定义关键帧动画--@keyframes/animation
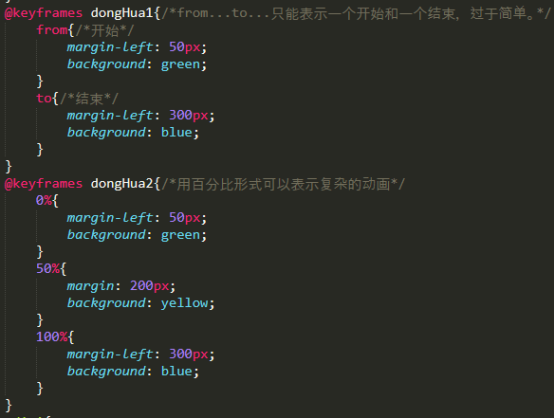
@keyframes设定动画规则,可以理解为动画的剧本。
Name。自定义一个动画名称。
0-100%/from...to...。
需要变化的css样式属性。
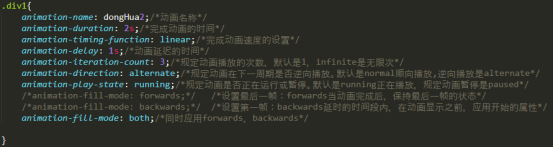
animation所有动画属性的简写。(类似于trasition)
Animation-name动画的名称。
Animation-duration动画完成需要的时间。
Animation-timing-function完成动画的速度设置。
Animation-delay动画延迟的时间。Infinite是无限次播放。
,infinite是无限次。
Animation-direction规定动画在下一周期是否逆向播放。默认是normal顺向播放, 逆向播放是alternate。
Animation-play-state规定动画是否正在运行或暂停。默认是running正在播放,规 定动画暂停是paused。
Animation-fill-mode规定动画时间之外的状态。
None回到起始位置。
Forwards设置最后一帧:forwards当动画完成后,保持最后一帧的状态。
Backwards设置第一帧:backwards延时的时间段内,在动画显示之前,应用 开始的属性。
both同时应用forwards,backwards。


11.css3动画--自定义关键帧动画--@keyframes/animation的更多相关文章
- CSS3实现自定义Checkbox动画
CSS3实现自定义Checkbox动画是一款CSS3自定义checkbox,而且这款checkbox还带有动画效果,当你选中checkbox的时候,会以动画的方式打上一个大大的勾. 源码下载:http ...
- html5--6-55 动画效果-关键帧动画
html5--6-55 动画效果-关键帧动画 实例 @charset="UTF-8"; div{ width: 150px; height: 150px; font-size: 2 ...
- ios基础动画、关键帧动画、动画组、转场动画等
概览 在iOS中随处都可以看到绚丽的动画效果,实现这些动画的过程并不复杂,今天将带大家一窥iOS动画全貌.在这里你可以看到iOS中如何使用图层精简非交互式绘图,如何通过核心动画创建基础动画.关键帧动画 ...
- 核心动画基础动画(CABasicAnimation)关键帧动画
1.在iOS中核心动画分为几类: 基础动画(CABasicAnimation) 关键帧动画(CAKeyframeAnimation) 动画组(CAAnimationGroup) 转场动画(CATran ...
- WPF动画之关键帧动画(2)
XAML代码: <Window x:Class="关键帧动画.MainWindow" xmlns="http://schemas.microsoft.com/win ...
- IOS开发-属性动画和关键帧动画的使用
CAMediaTiming是一个协议(protocol),CAAnimation是所有动画类的父类,但是它不能直接使用,应该使用它的子类. 继承关系: CoreAnmiation 核心动画 简写CA ...
- iOS:核心动画之关键帧动画CAKeyframeAnimation
CAKeyframeAnimation——关键帧动画 关键帧动画,也是CAPropertyAnimation的子类,与CABasicAnimation的区别是: –CABasicAnimation只能 ...
- CSS3过渡动画&关键帧动画
一.过渡动画 过渡(transition)动画,就是从初始状态过渡到结束状态这个过程中所产生的动画. 所谓的状态就是指大小.位置.颜色.变形(transform)等等这些属性. Note:不是所有属性 ...
- CSS3的自定义动画帧
CSS3新增的动画帧非常绚丽,可以简单实现一些动画效果,目前除IE外各大主流浏览器都支持 本文演示三个:transform: scale3d(x, y, z)-缩放;.transform: trans ...
随机推荐
- conda查看某个安装包的依赖项
查看某个安装包XXX的依赖项的conda指令为: conda search XXX -info 比如XXX为pytorch0.3.1,就会有如下输出: pytorch 0.3.1 py36hfbe70 ...
- MacPorts镜像
/opt/local/etc/macports/macports.conf: rsync_server pek.cn.rsync.macports.org rsync_dir macports/rel ...
- sql server关键字大全
保留关键字 Microsoft® SQL Server™ 2000 使用保留关键字定义.操作和访问数据库.保留关键字是 SQL Server 使用的 Transact-SQL 语言语法的一部分,用于分 ...
- div随窗口变化设置高度
window.onscroll = function () { sc(); }; window.onresize = function () { sc(); }; window.onload = fu ...
- koa 基础(一)新建/启动 项目
1.创建项目 npm init -y npm install --save koa 2.app.js // 引入模板 var koa = require('koa'); // 实例化 var app ...
- AI换脸必备知识:如何查看显卡型号以及显存大小!
使用Deepfakes(AI换脸) 软件,拼的就是配置,耗的就是时间,考验的是耐心. 配置好了,时间就少了. 所以玩这种软件,硬核需求就是:配置,配置,配置. 我的电脑能跑这个软件么?也是很多新手的 ...
- iOS 图表工具charts之CandleStickChartView(K线)
关于charts的系列视图介绍传送门: iOS 图表工具charts介绍 iOS 图表工具charts之LineChartView iOS 图表工具charts之BarChartView iOS 图表 ...
- 【DVWA】SQL Injection(SQL 注入)通关教程
日期:2019-07-28 20:43:48 更新: 作者:Bay0net 介绍: 0x00.基本信息 关于 mysql 相关的注入,传送门. SQL 注入漏洞之 mysql - Bay0net - ...
- Unity中的动画系统和Timeline(3) 混合树和动画匹配
混合树 前面我们通过在Animation界面添加单独的动作来控制动画,这样做比较麻烦,每个单独的属性,比如站立,奔跑等,都需要单独的代码来控制.现在我们可以通过使用混合树,其基本思想是将相近的动画混合 ...
- windows OS安全配置【持续更新20190618】
https://www.52stu.org/?p=76 来源:5号暗区 5号黯区 五号黯区 5号暗区 windows系统的一些加固方法等 关闭445端口: REG ADD HKLM\SYSTEM\Cu ...
