使用vscode搭建本地的websocket
首先在服务器方面,网上都有不同的对websocket支持的服务器:
- php - http://code.google.com/p/phpwebsocket/
- jetty - http://jetty.codehaus.org/jetty/(版本7开始支持websocket)
- netty - http://www.jboss.org/netty
- ruby - http://github.com/gimite/web-socket-ruby
- Kaazing - https://web.archive.org/web/20100923224709/http://www.kaazing.org/confluence/display/KAAZING/Home
- Tomcat - http://tomcat.apache.org/(7.0.27支持websocket,建议用tomcat8,7.0.27中的接口已经过时)
- WebLogic - http://www.oracle.com/us/products/middleware/cloud-app-foundation/weblogic/overview/index.html(12.1.2開始支持)
- node.js - https://github.com/Worlize/WebSocket-Node
- node.js - http://socket.io
- nginx - http://nginx.com/
- mojolicious - http://mojolicio.us/
- python - https://github.com/abourget/gevent-socketio
- Django - https://github.com/stephenmcd/django-socketio
- erlang - https://github.com/ninenines/cowboy.git
以上内容摘自:菜鸟教程,大家可以根据自己的喜好决定安装配置哪个服务器环境。
这里我安装的是nodejs环境,安装教程:菜鸟教程
下面开始进入正题。打开vscode,新建一个文件夹,再在此文件夹下新建一个server.js文件来监听端口:
var WebSocketServer = require('ws').Server,
wss = new WebSocketServer({ port: 8181 });
wss.on('connection', function (ws) {
console.log('client connected');
ws.on('message', function (message) {
console.log(message);
});
});
其中的require('ws')要求配置好websocket环境,我们将github上的websocket源码下载下来解压并安装:
地址:https://github.com/websockets/ws
npm install websocket
port处的端口号需要先扫描端口才能填写,否则可能监听失败。在命令提示符下输入
netstat -ano
即可获取所有已占用端口的信息。
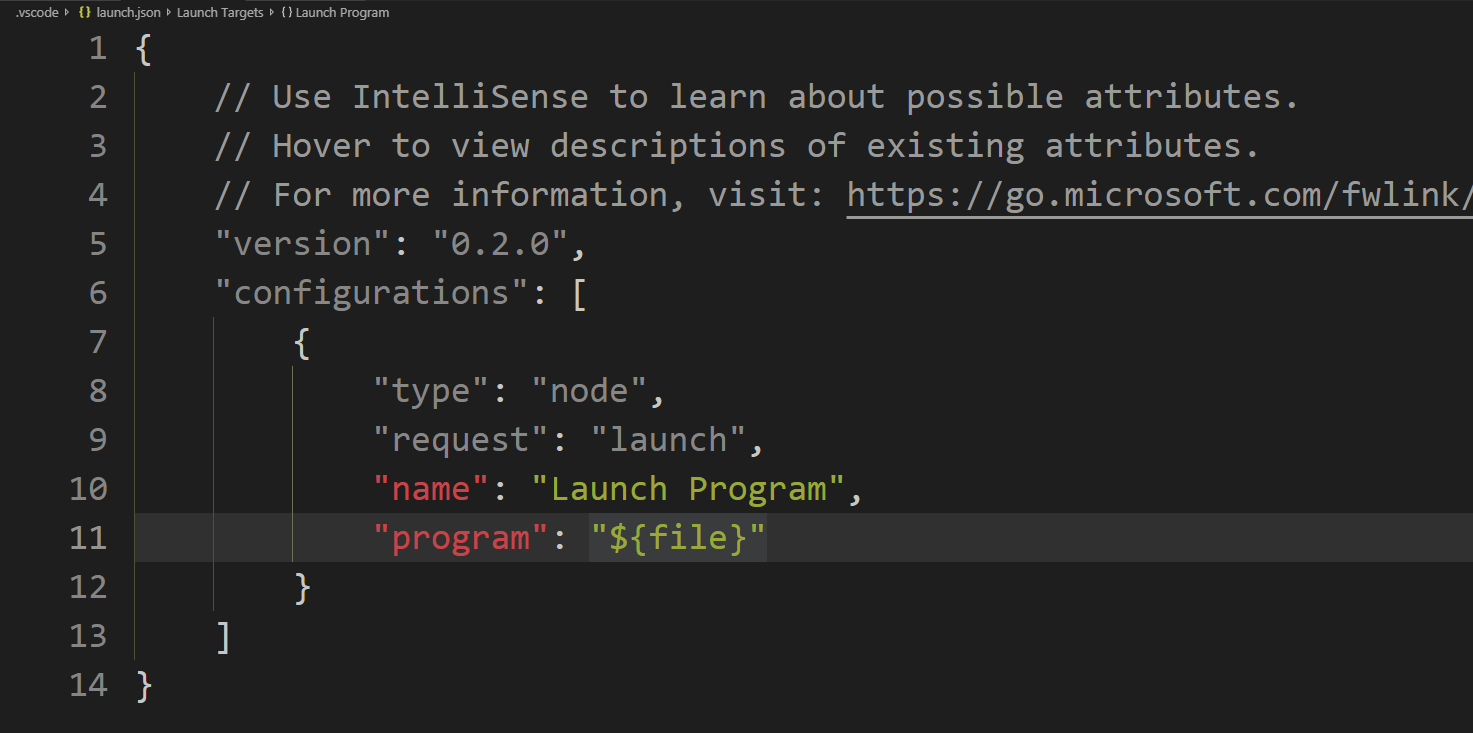
然后点一下调试,在弹出的调试环境下拉菜单里选nodejs,这时vscode会自动生成一个json文件:

此处需要在program后的引号中写下js文件的地址。
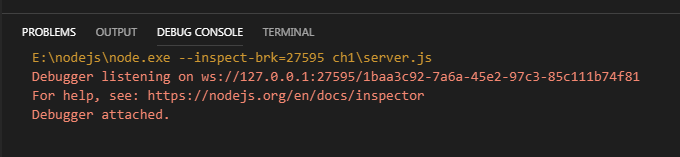
按下F5调试,若无问题可继续下一步:

新建一个client.html文件:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>WebSocket Echo Demo</title>
<meta name="viewport" content="width=device-width, initial-scale=1"/>
<link href="../bootstrap-3.3.5/css/bootstrap.min.css" rel="stylesheet" />
<script src="../js/jquery-1.12.3.min.js"></script>
<script src="../bootstrap-3.3.5/js/bootstrap.min.js"></script>
<script>
var ws = new WebSocket("ws://localhost:8181");
ws.onopen = function (e) {
console.log('Connection to server opened');
}
function sendMessage() {
ws.send($('#message').val());
}
var WebSocketServer = require('ws').Server,
wss = new WebSocketServer({ port: 8181 });
wss.on('connection', function (ws) {
console.log('client connected');
ws.on('message', function (message) {
console.log(message);
});
});
</script>
</head> <body >
<div class="vertical-center">
<div class="container">
<p> </p>
<form role="form" id="chat_form" onsubmit="sendMessage(); return false;">
<div class="form-group">
<input class="form-control" type="text" name="message" id="message"
placeholder="Type text to echo in here" value="" />
</div>
<button type="button" id="send" class="btn btn-primary"
onclick="sendMessage();">
Send!
</button>
</form>
</div>
</div>
<div id="info"></div>
</body>
</html>
打开命令行,切换到你的项目的目录,输入以下命令启动服务器:
node server.js
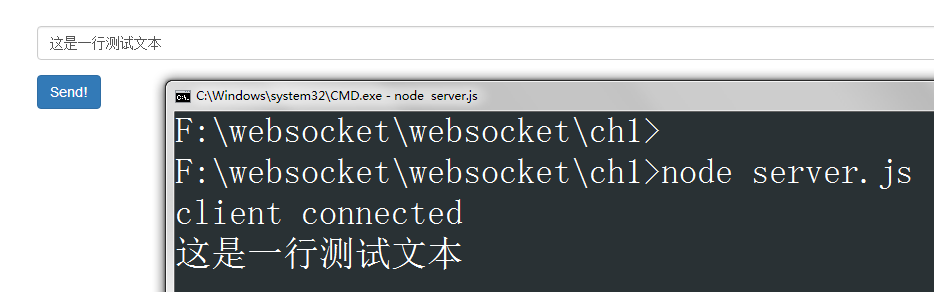
打开client.html,在文本框中输入任意字符串发送,服务器将收到的字符串输出在命令行窗口中:

感兴趣的朋友可以下载源码调试:项目源码。
写这篇文章前我看过很多类似的文章,但针对新手的较少;代码借鉴了一些比较优秀的项目。
使用vscode搭建本地的websocket的更多相关文章
- webpack-dev-server 搭建本地服务以及浏览器实时刷新
一.概述开发项目中为了保证上线,开发项目是都需要使用localhost进行开发,以前的做法就是本地搭建Apache或者Tomcat服务器.有的前端开发人员 对服务器的搭建和配置并不熟悉,这个时候需要后 ...
- web前端效率提升-nginx+nodejs搭建本地生态
1.起因 编写的项目是一个偏向于后台管理的web系统,使用了angular框架,在绑定数据的时候就依赖于后台的接口格式. 以前是后台写好接口后,我在绑定,在这之前一些逻辑是没法做的,有时候后台接口给的 ...
- JAVA 基础开发环境 vscode 搭建 Windows下VSCode编译运行简单java
JAVA 基础开发环境 vscode 搭建 来源 https://www.cnblogs.com/freewsf/p/7744728.html 对于使用 Visual Studio Code 的 Ja ...
- 2019-04-03 Anaconda+VSCode搭建python开发环境,并连接GIthub
1.最好的Python开发环境 :Anaconda+VSCode搭建python开发环境,conda提供了python开发环境和大量的你不用安装的库 conda的环境变量: 直接在conda 中下载启 ...
- CentOS6.5使用createrepo搭建本地源
本地搭建本地yum源采用的rpm全部来自CentOS-6.5-bin-DVD1&DVD2; 我的是在虚拟机环境安装,先检查我的操作系统版本: 1 2 3 4 [adam@ultraera ~] ...
- Dnsmasq安装与配置-搭建本地DNS服务器 更干净更快无广告DNS解析
默认的情况下,我们平时上网用的本地DNS服务器都是使用电信或者联通的,但是这样也导致了不少的问题,首当其冲的就是上网时经常莫名地弹出广告,或者莫名的流量被消耗掉导致网速变慢.其次是部分网站域名不能正常 ...
- iOS开发网络篇—搭建本地服务器
iOS开发网络篇—搭建本地服务器 一.简单说明 说明:提前下载好相关软件,且安装目录最好安装在全英文路径下.如果路径有中文名,那么可能会出现一些莫名其妙的问题. 提示:提前准备好的软件 apache- ...
- [转]World Wind Java开发之四——搭建本地WMS服务器
在提供地理信息系统客户端时,NASA还为用户提供了开源的WMS Server 服务器应用:World Wind WMS Server.利用这个应用,我们可以架设自己的WMS服务并使用自己的数据(也支持 ...
- 使用eclipse+tomcat搭建本地环境
项目开发工具很多,这里简单介绍下使用eclipse+tomcat如何搭建本地环境. 安装开发工具如下: 1. jdk的安装参考 下载地址:http://pan.baidu.com/s/1sj9rVYX ...
随机推荐
- vue证明题X,vue设置集
1.开发中的控制台tab格式警告隐藏 出现情况如图: 解决方案:找到此代码,注释掉 2.控制台error报告 出现情况如图 解决方案:找到此代码,替换,对浏览器中的警告进行隐藏 遇到就更
- 【记录】STS设置maven远程仓库,加快下载jar包
在STS中windows->preferences->maven->user settings 修改user settings里setting.xml配置文件 <?xml ve ...
- paint进阶(转)
转自:https://blog.csdn.net/cquwentao/article/details/51374994 概述 paint的基本绘制方法已经在前面的基本图形绘制中讲解了,这里做的是进阶讲 ...
- 本地代码上传至git仓库
1.进入项目文件夹,初始化 git init 2.添加文件到版本库 git add . 3.提交文件 git commit -m "初次提交" 4.关联远程仓库 git remot ...
- mysql查询表的创建时间
mysql查询表的创建时间 查询语句: SELECT table_name,create_time FROM information_schema.TABLES;
- 2018/8/26学习Mysql笔记
SELECT * FROM product; #.基本增删改查 #新增 #需求:添加一条数据到产品表 产品名称为苹果手机 卖价为5000 ); #删除 #需求:删除产品表中id=20的数据 ; #需求 ...
- Django--分页器(paginator)、Django的用户认证、Django的FORM表单
分页器(paginator) >>> from django.core.paginator import Paginator >>> objects = ['joh ...
- subsequence 2
题目链接 题意:每次给出两个字母 和 只有这两个字母的原字符串的子序列,最后让你输出原字符串. 思路:先将字符转换为hash值,然后再转换成图,就是一个拓扑排序了,然后满足不了的情况有两种,一个是构造 ...
- configure: error: invalid variable name: `-prefix'
configure: error: invalid variable name: `-prefix'其实就是写法的问题 正确写法 把prefix前面的"-"改成“--”
- asp.net 随笔
20190625 网站发布后,添加文件,必须重启iis的应用程序池和网站才能使用添加的文件.
