HTML + CSS (下)【更新中】
弹性盒子:
定义:弹性盒子模型是css3中新提出的一种布局方案。是一种为了应对针对不同屏幕宽度不同设备的一整套新的布局方案。
主要是对一个容器中的子元素进行排列、对齐和分配空白空间的方案的调整。
新旧版本的弹性盒子模型:
在之前,css3曾经推出过旧版本的弹性盒子模型。相对于新版本的弹性盒子模型而言,旧版本的内容与新版本还是有些出入。
而且,从功能上来讲,旧版本的弹性盒子模型远远没有新版本的盒子模型强大,从兼容性来讲,二者在pc端ie9以下都存在着兼容性问题,但是在移动端,旧版本的弹性盒子模型兼容性则更好一点。但是对于我们来说,我们依然要将主要的精力放在新版本的弹性盒子模型的身上,因为旧版本的弹性盒子模型淘汰是必然,随着手机端的兼容性逐渐提升,旧版本必将被淘汰。
另外,新版本具有更加强大的功能,也值得我们进行深度的学习。
那么我们对于新旧两个版本的弹性盒子模型,我们只需要抱着对比的心态学习即可,掌握新版本,了解旧版本,这样即使有一天我们需要使用旧版本,也可以非常容易的学习旧版本的弹性盒子模型。
相关概念:
主轴:我们以元素排在一行为例,当元素排列在一行的时候,主轴既表示元素排列的方向,横向排列则主轴即可以理解为一条横线,
又因为我们元素默认是从左向右排列,那么我们可以说在默认的情况下,元素的主轴的起始位置是在左,而方向为右,终点也为右。
侧轴:元素垂直的方向即为侧轴。默认上为起点,下为终点。
弹性容器:我们想要使用弹性盒子模型,就需要将容器转换为弹性容器,我们说一个包含于子元素的容器设置了display:flex,那么这个容器也就变成了弹性容器。
弹性子元素:当子元素的父元素变成了弹性容器,那么其中的所有的子元素也自然而然的变成了弹性子元素。
创建弹性容器:
display:flex|inline-flex
弹性容器属性:
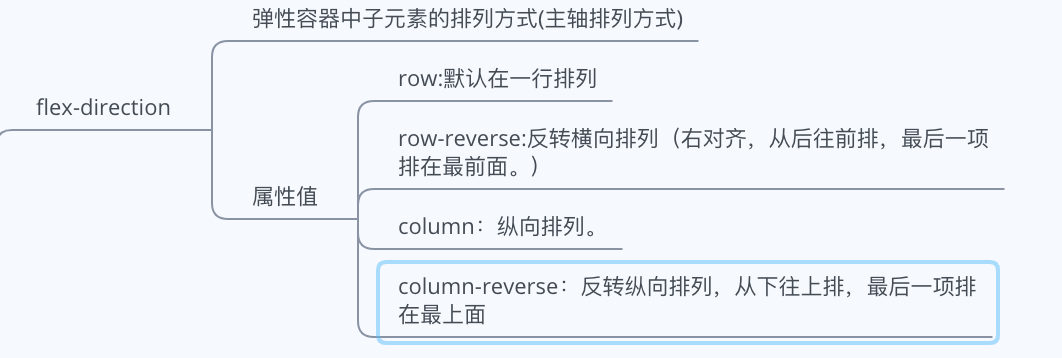
flex-direction:

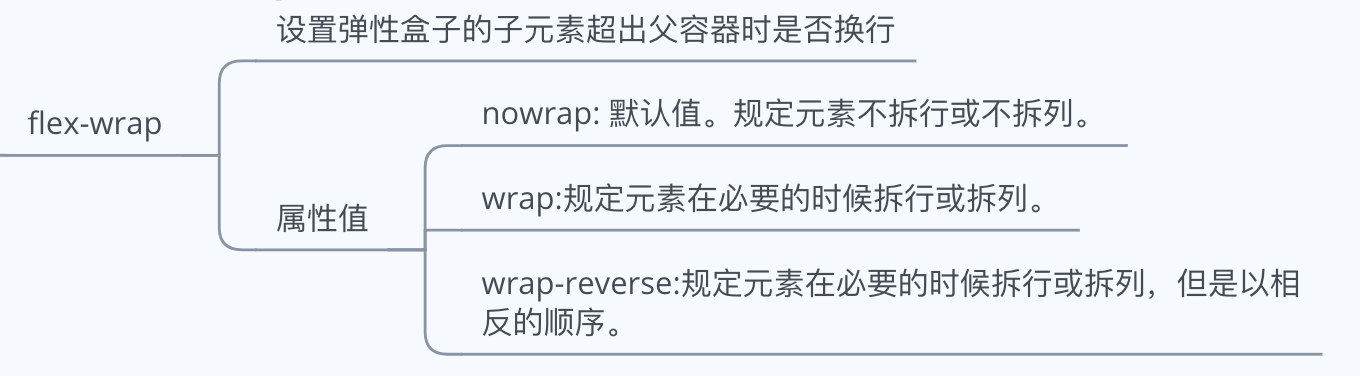
flex-wrap:

flex-flow:flex-direction 和 flex-wrap 的简写
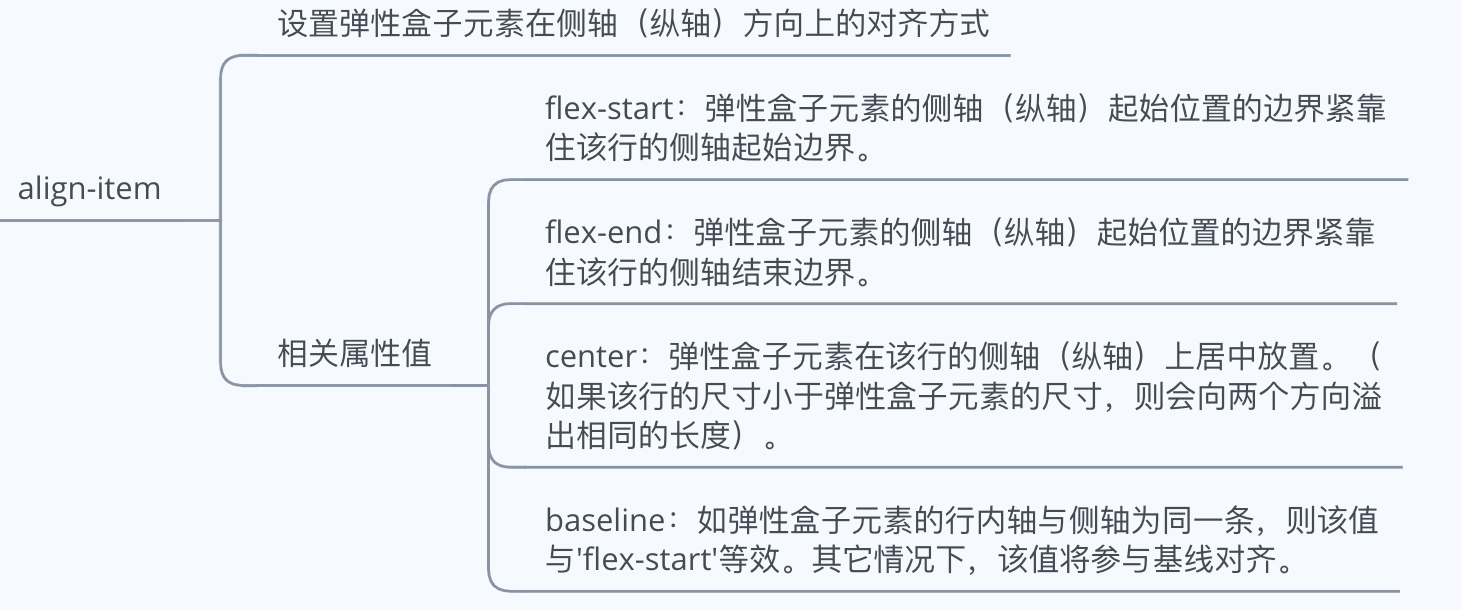
align-item:

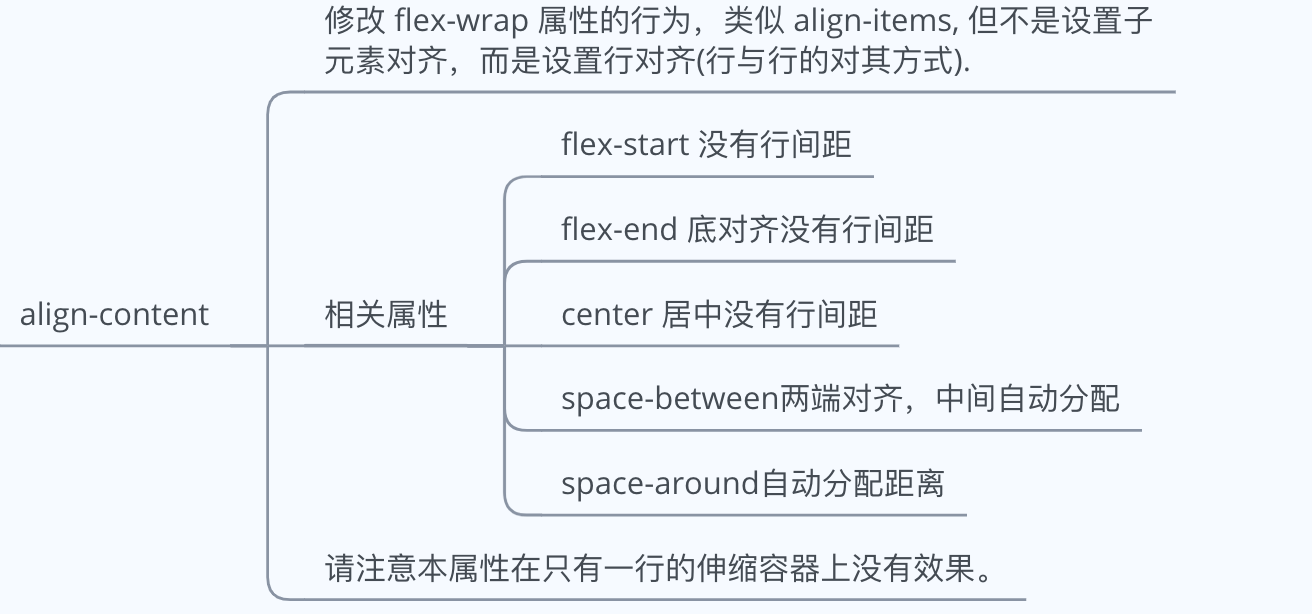
align-content:

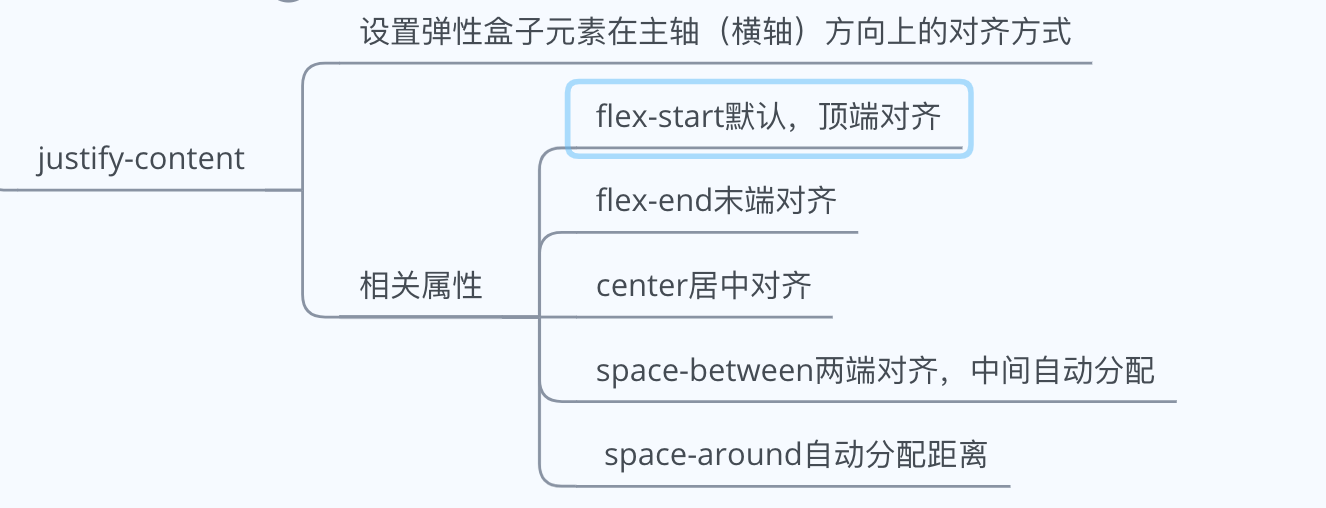
justify-content:

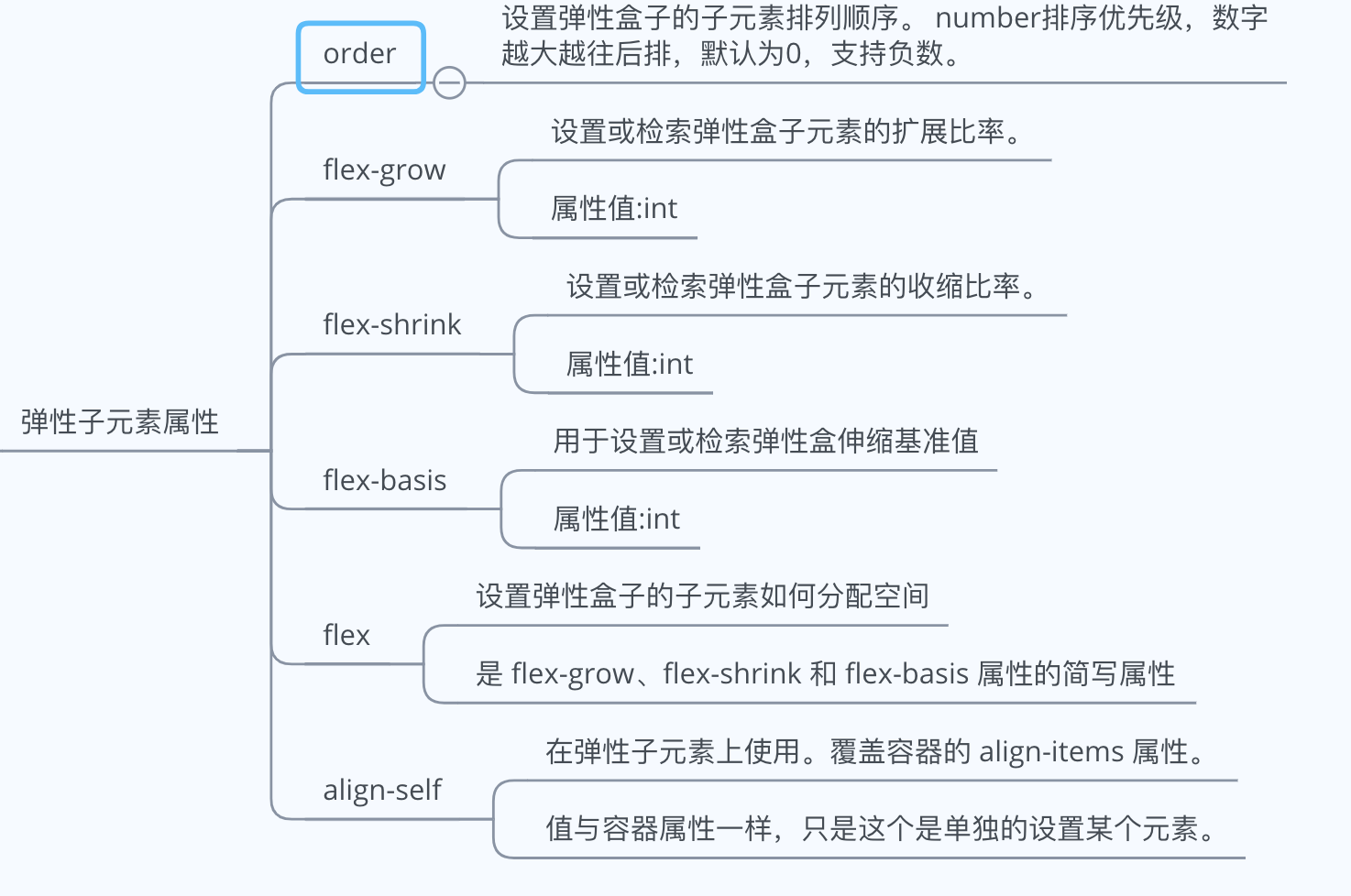
弹性子元素属性:

多列布局:
多列布局是css3当中新增加的布局属性,目的是让网页的布局变得更加的灵活。
相关属性
column-count 规定元素应该被分隔的列数.
值:number |auto
column-fill 指定如何填充列(兼容性较差,了解就好)
值: balance(所有列的高度与其中最高的一列统一)|auto(列高度自适应内容)
column-gap 指定列与列之间的间隙
值:length(用长度值来定义列与列之间的间隙。不允许负值 )|normal(与 <' font-size '> 大小相同。
假设该对象的font-size为16px,则normal值为16px,类推。 )
column-rule 所有column-rule-*的属性的简写
语法:column-rule: column-rule-width column-rule-style column-rule-color
column-rule-color 指定两列间边框的颜色
column-rule-style 指定两列间边框的样式
column-rule-width 指定两列间边框的宽度
值:thin(较细的边框)|medium(中等边框)|thick(粗)|length;
column-span 指定元素要跨的列数
语法:column-span: 1(1或者none,横跨一列)|all(横跨所有列);
column-width指定列的宽度
语法:auto(浏览器将决定列的宽度)|length(指定列宽的长度,column-count会产生影响);
columns
设置column-width和column-count的简写
响应式布局:
未完待续!
HTML + CSS (下)【更新中】的更多相关文章
- [ X.XX]CF每日一题系列线下更新中
现在做的都好水啊,就不写博客了,线下有记录滴
- 记录下项目中常用到的JavaScript/JQuery代码二(大量实例)
记录下项目中常用到的JavaScript/JQuery代码一(大量实例) 1.input输入框监听变化 <input type="text" style="widt ...
- webpack1.x环境配置与打包基础【附带各种 "坑" 与解决方案!持续更新中...】
首先介绍传统模块化开发的主流方案: 1.基与CMD的sea.js,玉伯提出的解决方案,据说原来京东团队在使用.用时才定义,就近加载. 2.基于AMD的require.js,之前在用.提前声明与定义.国 ...
- html2canvas - 项目中遇到的那些坑点汇总(更新中...)
截图模糊 原理就是讲canvas画布的width和height放大两倍. 后来学习canvas的时候,才了解到这种写法不同于css的宽高设置, 因为css里的只是展示画布显示的大小,不像这样是c ...
- fastadmin 后台管理框架使用技巧(持续更新中)
fastadmin 后台管理框架使用技巧(持续更新中) FastAdmin是一款基于ThinkPHP5+Bootstrap的极速后台开发框架,具体介绍,请查看文档,文档地址为:https://doc. ...
- 前端面试题总结——HTML(持续更新中)
前端面试题总结--HTML(持续更新中) 1.什么是HTML? HTML:HyperText Markup Language超文本标记语言 2.XHTML和HTML有什么区别 HTML是一种基本的WE ...
- 【前端面试】Vue面试题总结(持续更新中)
Vue面试题总结(持续更新中) 题目参考链接 https://blog.csdn.net/weixin_45257157/article/details/106215158 由于已经有很多前辈深造VU ...
- 前端开发css实战:使用css制作网页中的多级菜单
前端开发css实战:使用css制作网页中的多级菜单 在日常工作中,大家都会遇到一些显示隐藏类菜单,比如页头导航.二维码显示隐藏.文本提示等等......而这些效果都是可以使用纯css实现的(而且非常简 ...
- 超简洁的CSS下拉菜单
效果体验:http://hovertree.com/texiao/css/3.htm HTML文件代码: <!DOCTYPE html> <html xmlns="http ...
- Pig基础学习【持续更新中】
*本文参考了Pig官方文档以及已有的一些博客,并加上了自己的一些知识性的理解.目前正在持续更新中.* Pig作为一种处理大规模数据的高级查询语言,底层是转换成MapReduce实现的,可以作为MapR ...
随机推荐
- docker--linux network namespace
docker container的namespace使用 的是一种虚拟网络设备 veth-pair.顾名思义,veth-pair 就是一对的虚拟设备接口,和 tap/tun 设备不同的是,它都是成对出 ...
- windows 如何配置 Go 环境(Zip archive 方式)?
windows 如何配置 Go 环境(Zip archive 方式)? 下载地址:https://dl.google.com/go/go1.12.5.windows-amd64.zip 解压 go1. ...
- Hibernate4教程六:性能提升和二级缓存
抓取策略(fetching strategy)是指:当应用程序需要在(Hibernate实体对象图的)关联关系间进行导航的时候,Hibernate如何获取关联对象的策略.抓取策略可以在O/R映射的元数 ...
- Python的基本类型(list,tuple)
Python的基本类型(list,tuple) 一列表: 1.列表是Python基础的数据类型之一,其他语言也有类似的数据类型,比如js中的数组,java中的数组等,它是以[]括起来 ,每个元素用', ...
- 如何去掉万恶的wps屏保
自从换了上个UI的电脑后,就莫名其妙的多了屏保,最开始以为屏蔽掉就好了,发现他依然不屈不挠的有,然后就百度了好多,也没找到...心累 今天终于开窍了,在角落里找打了.话不多说,上图 打开首页,找到应用 ...
- YUV/RGB与H264之间的编解码
1.源码下载 http://download.videolan.org/x264/snapshots/ 2.编译 ./configure --prefix=./_install --enable-sh ...
- 创建Uboot 环境变量 bin 文件
As we know, the bootloader stores its configuration into an area of the flash called the environment ...
- 五、通过密码访问API
通过密码访问API 一.客户端 图: 客户端请求代码: static void Main(string[] args) { Console.WriteLine("确定三个项目都已经启动&qu ...
- std::list erase
conns.erase(remove(conns.begin(), conns.end(), conn), conns.end());
- mysql中级操作
解析sql执行过程 show VARIABLES like '%profil%' //查看是否开启了剖析 如没开启set profiling=1; 启用 show profiles; set @que ...
