CSS3——对齐 组合选择符 伪类 伪元素 导航栏 下拉菜单
元素居中对齐
.center {
margin: auto;
width: 50%;
border: 3px solid green;
padding: 10px;
}

文本居中对齐
.center {
text-align: center;
border: 3px solid green;
}

图片居中对齐

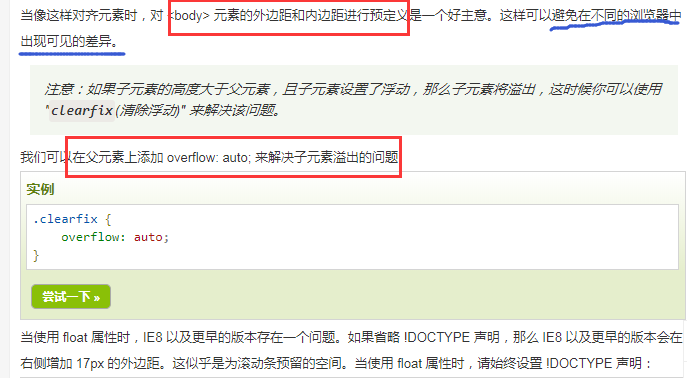
左右对齐——position定位
左右对齐——float

垂直居中对齐
后代选择器(以空格分隔)
div p
{
background-color:yellow;
}div>p
{
background-color:yellow;
}div+p
{
background-color:yellow;
}div~p
{
background-color:yellow;
}
子元素选择器(以大于号分隔)
相邻兄弟选择器(以加号分隔)houxu
后续兄弟选择器(以破折号分隔)

a:link {color:#FF0000;} /* 未访问的链接 */
a:visited {color:#00FF00;} /* 已访问的链接 */
a:hover {color:#FF00FF;} /* 鼠标划过链接 */
a:active {color:#0000FF;} /* 已选中的链接 */
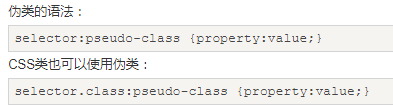
可以和css类配合使用
:first-child伪类【选择父元素的第一个子元素】

所有<p>元素中的第一个<i>元素

所有作为第一个子元素的<p>中的所有<i>元素

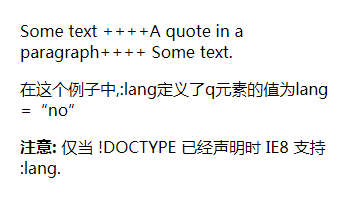
:lang 伪类【为不同的语言定义特殊的规则】
<style>
q:lang(no)
{
quotes: "++++" "++++";
}
</style>
</head> <body>
<p>Some text <q lang="no">A quote in a paragraph</q> Some text.</p>
<p>在这个例子中,:lang定义了q元素的值为lang =“no”</p>
<p><b>注意:</b> 仅当 !DOCTYPE 已经声明时 IE8 支持 :lang.</p>

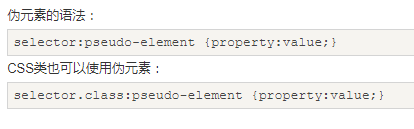
所有CSS伪类/元素
添加一些选择器的特殊效果

文本的首行设置特殊样式
文本的首字母设置特殊样式
多个伪元素
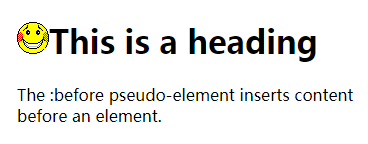
:before 在元素的内容前面插入新内容

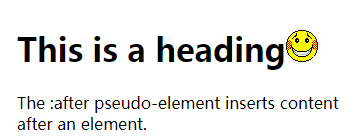
:after 在元素之后插入新的内容

所有CSS伪类/元素

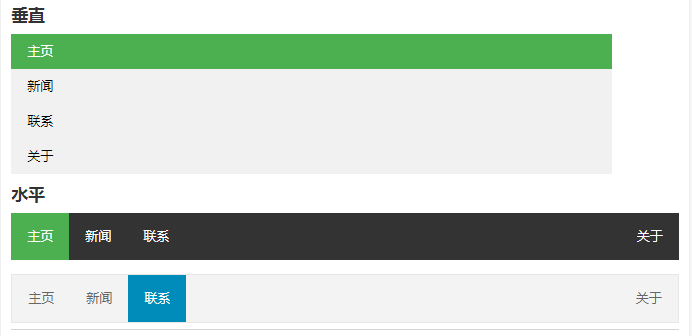
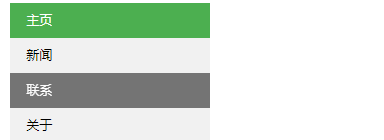
触发激活导航栏

给导航栏添加边框
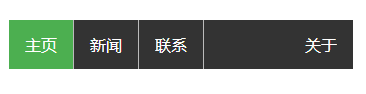
全屏导航栏
链接右对齐+添加分割线

固定导航条
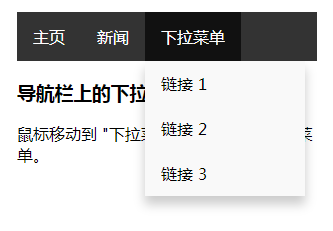
响应式导航栏

CSS3——对齐 组合选择符 伪类 伪元素 导航栏 下拉菜单的更多相关文章
- 3 CSS 定位&浮动&水平对齐&组合选择符&伪类&伪元素
CSS Position(定位):元素的定位与文档流无关 static定位: HTML元素的默认值, 没有定位,元素出现在正常的流中 静态定位的元素不会受到top,bottom,left,right影 ...
- 10个优秀的 HTML5 & CSS3 下拉菜单制作教程
下拉菜单是一个很常见的效果,在网站设计中被广泛使用.通过使用下拉菜单,设计者不仅可以在网站设计中营造出色的视觉吸引力,但也可以为网站提供了一个有效的导航方案.使用 HTML5 和 CSS3 可以更容易 ...
- 11个优秀的HTML5 & CSS3下拉菜单制作教程
下拉菜单是一个很常见的效果,在网站设计中被广泛使用.通过使用下拉菜单,设计者不仅可以在网站设计中营造出色的视觉吸引力,但也可以为网站提供了一个有效的导航方案.使用HTML5和CSS3可以更容易创造视觉 ...
- 10个优秀的 HTML5 & CSS3 下拉菜单制作教程
下拉菜单是一个非经常见的效果.在站点设计中被广泛使用.通过使用下拉菜单.设计者不仅能够在站点设计中营造出色的视觉吸引力,但也能够为站点提供了一个有效的导航方案.使用 HTML5 和 CSS3 能够更e ...
- 用bootstrap和css3制作按钮式下拉菜单
利用bootstrap框架的字体图标和下拉菜单效果,以及css3的动画效果,可以做出比较优雅的按钮式下拉菜单样式 <style> .myBtnStyle .dropdown-menu sp ...
- 巧用CSS3 :target 伪类制作Dropdown下拉菜单(无JS)
:target 是CSS3 中新增的一个伪类,用以匹配当前页面的URI中某个标志符的目标元素(比如说当前页面URL下添加#comment就会定位到id=“comment”的位置,俗称锚).CSS3 为 ...
- 巧用CSS3:target 伪类制作Dropdown下拉菜单(无JS)
原文链接:http://devework.com/css3-target-dropdown.html :target 是CSS3 中新增的一个伪类,用以匹配当前页面的URI中某个标志符的目标元素(比如 ...
- css伪类伪元素
在CSS中,模式(pattern)匹配规则决定哪种样式规则应用于文档树(document tree)的哪个元素.这些模式叫着选择符(selector). 一条CSS规则(rule)是选择符{属性:值; ...
- before伪类的超有用应用技巧——水平菜单竖线分隔符
方法一.li前面加before伪类 <!doctype html> <html dir="ltr" lang="zh-CN"> < ...
随机推荐
- Linux日常之命令grep
命令grep简介 利用该命令在文本中查找指定的字符串,是Linux中最常用的文本处理工具之一. 命令grep与正则表达式结合使用时,功能会非常强大. 命令grep会在文本文件中按照指定的正则表达式进行 ...
- dubbo网关
https://blog.csdn.net/Paranoia_ZK/article/details/90743432 springcloud 和 dubbo 混用
- 【08】Python itsdangerous、sys.argv、glob、异常处理
1.itsdangerous 第三方模块. 一般情况下,用户登录时,根据密码(有时候加盐)等生成token,和id一起-->存入redis: 用户再次访问时(比如说支付时),请求中带着id和to ...
- pyqt5-信号与槽
个人理解:pyqt5的信号就是C++中事件,比如鼠标单击事件;pyqt5中的槽就是c++事件函数,比如单击之后要去执行的函数 例子一 一个信号连接一个槽 import sysfrom PyQt5.Qt ...
- Git远程新建分支之后,本地看不到最新分支
git remote update origin –prune 注意 双- csdn 对于 两个 - 看起来像一个
- HTML5测试(二)
HTML5测试(四) 1.input 元素中,下列哪个类型属性定义了输入电话号码的控件? A.mob B.tel C.mobile D.telephone 答案:B 具有 type 属性的 input ...
- 容器内安装nvidia,cuda,cudnn
/var/lib/docker/overlay2 占用很大,清理Docker占用的磁盘空间,迁移 /var/lib/docker 目录 du -hs /var/lib/docker/ 命令查看磁盘使用 ...
- 浏览器主页在不知情的情况下设置为duba.com和newduba.cn
原来是安装了“驱动精灵”. 真是个垃圾! 不通知用户的情况下,自动给锁定主页. 真TMD恶心 离倒闭不远了,现在只能通过这种方式来获取流量.
- 【java工具类】下载文件
FileUtil.java /** * 下载文件 * @param file; * @param response */ public static void downloadFile(File fi ...
- JUnit——Annotation
Annotation是对属性,方法或者类做一个标记 比如@override表示复写了父类中的方法 [1]@Test: 测试方法(说明该方法为测试方法) a)(expected=XXException ...
