16、前端知识点--Object.defineProperty 的用法+双向数据绑定原理解析
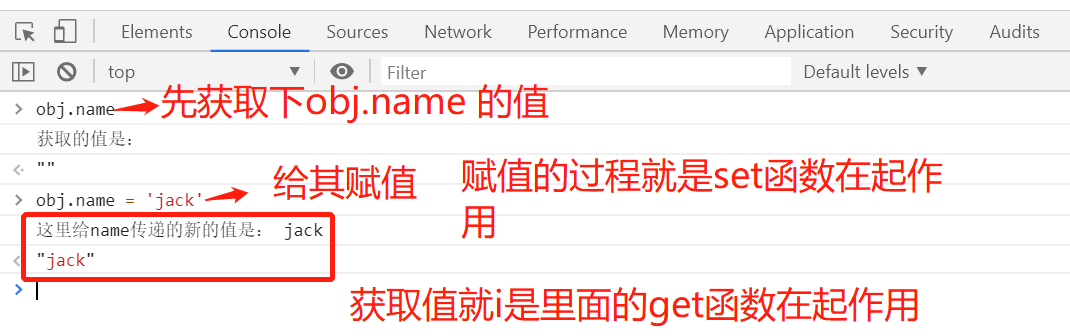
一、Object.defineProperty 的用法
Object.defineProperty 可以用于给对象添加更新属性。
<script>
// Object.defineProperty可以用于给对象添加或更新属性。
// 它里面有下面三个参数: 给设置属性的对象、设置属性的属性名、以及设置的配置项
// 先声明的一个对象
var obj = {}
Object.defineProperty(obj,"name",{ // 这个配置项里面有两个函数,分别是getter函数 和 setter函数
//getter函数
get(){
console.log('获取的值是:',name) // 相当于 obj.name
// get函数里面必须有一个return,将这个属性返回出去
return name
}, //setter函数,这个函数包含一个参数,这个参数表示给当前这个属性设置的新的值,例如obj.name = newName 这样
set(newName){
name = newName
console.log('这里给name传递的新的值是:',name)
}
}) </script>

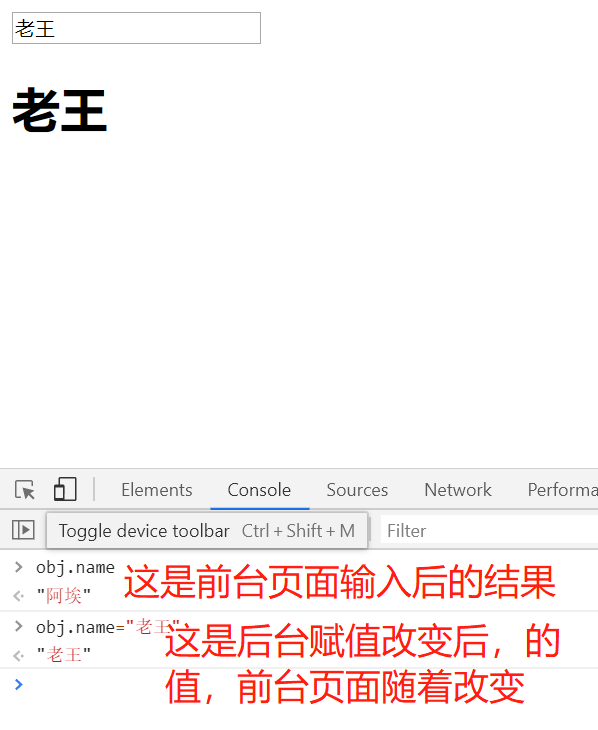
二、模拟双向数据绑定
<!-- 模拟一个双向数据绑定 -->
<input type="text " id="myinput">
<h1 id="myh"></h1>
<script>
//先声明一个对象
let obj = {}
//利用Object.defineProperty()来从后台设置改变页面的值
Object.defineProperty(obj,'name',{
get(){
return name
},
set(newName){
// 给属性赋值
name = newName
// 将后台设置的值在前台页面展示出来
document.getElementById('myh').innerText = newName //上面是展示了H1标签的内容了,下面也要让输入框的内容同步展示,即手动改变obj.name的值时,要把改变后的值赋给输入框
document.getElementById('myinput').value = newName
}
}) // 下面是获取输入的值
// 给input绑定input的事件,
document.getElementById('myinput').addEventListener('input',function(e){
// 当页面输入时,在控制台就会同一时间打印出来,利用下面这句
// console.log(e.target.value)
// 将输入的值赋给对象的属性
obj.name = e.target.value
}) </script>

双向数据绑定:就是页面视图的输入发生变化,后台的数据会随着改变。
16、前端知识点--Object.defineProperty 的用法+双向数据绑定原理解析的更多相关文章
- Vue双向数据绑定原理解析
基本原理 Vue.采用数据劫持结合发布者-订阅者模式的方式,通过Object.defineProperty()来劫持各个属性的setter和getter,数据变动时发布消息给订阅者,触发相应函数的回调 ...
- vue双向数据绑定原理探究(附demo)
昨天被导师叫去研究了一下vue的双向数据绑定原理...本来以为原理的东西都非常高深,没想到vue的双向绑定真的很好理解啊...自己动手写了一个. 传送门 双向绑定的思想 双向数据绑定的思想就是数据层与 ...
- vue Object.defineProperty Proxy 数据双向绑定
Object.defineProperty 虽然已经能够实现双向绑定了,但是他还是有缺陷的. 只能对属性进行数据劫持,所以需要深度遍历整个对象 对于数组不能监听到数据的变化 虽然 Vue 中确实能检测 ...
- Vue 双向数据绑定原理分析 以及 Object.defineproperty语法
第三方精简版实现 https://github.com/luobotang/simply-vue Object.defineProperty 学习,打开控制台分别输入以下内容调试结果 userInfo ...
- Object.defineProperty基本用法
1. 基本形式 Object.defineProperty(obj,prop,descriptor) 参数说明: obj: 必需,目标对象prop: 必需,需定义或修改属性的名字descriptor: ...
- JavaScript使用Object.defineProperty方法实现双数据绑定
Object.defineProperty这个方法非常值得学习,很多mvc框架中的双向数据绑定就是通过它来实现的. 本着互联网分享精神,今天我就将我自己的见解分享给大家,希望能有所帮助. 开始使用 O ...
- 深入vue源码,了解vue的双向数据绑定原理
大家都知道vue是一种MVVM开发模式,数据驱动视图的前端框架,并且内部已经实现了双向数据绑定,那么双向数据绑定是怎么实现的呢? 先手动撸一个最最最简单的双向数据绑定 <div> < ...
- Vue双向数据绑定原理分析(转)
add by zhj: 目前组里使用的是前端技术是jQuery + Bootstrap,后端使用的Django,Flask等,模板是在后端渲染的.前后端没有分离,这种做法有几个缺点 1. 模板一般是由 ...
- vue的双向绑定原理解析(vue项目重构二)
现在的前端框架 如果没有个数据的双向/单向绑定,都不好意思说是一个新的框架,至于为什么需要这个功能,从jq或者原生js开始做项目的前端工作者,应该是深有体会. 以下也是个人对vue的双向绑定原理的一些 ...
随机推荐
- 【NOIP2016提高A组模拟8.14】传送带
题目 在一个2维平面上有两条传送带,每一条传送带可以看成是一条线段.两条传送带分别为线段AB和线段CD.FTD在AB上的移动速度为P,在CD上的移动速度为Q,在平面上的移动速度R.现在FTD想从A点走 ...
- java获取当前时间的年周月季度等的开始结束时间
import java.text.SimpleDateFormat; import java.util.Calendar; import java.util.Date; /** * Created b ...
- 【CF1251E】Voting(贪心)
题意:有n个人,需要搞到全部n个人的票,搞到第i个人的票有两种方式:之前已经搞到mi个人的票,或者直接花费pi 问最小的搞到所有票的总代价 n<=2e5,1<=p[i]<=1e9,0 ...
- echarts画环形图
alarmManage(){ let drawLine = echarts.init(document.getElementById('data-alarmManage-table-wrap')); ...
- div中图片居中
直接上图
- es之java删除文档操作
删除文档操作 @Test public void deleteDocument(){ DeleteResponse response = client.prepareDelete("twit ...
- [CSP-S模拟测试]:ants(回滚莫队)
题目描述 然而贪玩的$dirty$又开始了他的第三个游戏. $dirty$抓来了$n$只蚂蚁,并且赋予每只蚂蚁不同的编号,编号从$1$到$n$.最开始,它们按某个顺序排成一列.现在$dirty$想要进 ...
- HTTP入门(二):用Chrome开发者工具查看 HTTP 请求与响应
HTTP入门(二):用Chrome开发者工具查看 HTTP 请求与响应 本文简单总结HTTP的请求与响应. 本文主要目的是对学习内容进行总结以及方便日后查阅. 详细教程和原理可以参考HTTP文档(MD ...
- VS 2010内存泄漏检测
控制台程序在启动时调用 _CrtSetDbgFlag( _CRTDBG_ALLOC_MEM_DF | _CRTDBG_LEAK_CHECK_DF); 程序正常退出后会打印内存泄漏信息. MFC程序不用 ...
- How to run a function when the page is loaded?
How to run a function when the page is loaded? window.onload = codeAddress; should work - here's a d ...
