vue按需引入Element UI的方法
在我们的实际项目开发中,多数是采用按需引入的模式来进行开发的,那么具体应该如何操作呢,可能会有许多新人傻傻分不清楚,具体将在下文讲到。
首先我们先vue create demo创建一个项目出来此时我们的项目是这样的

此时我们在终端输入
vue add element

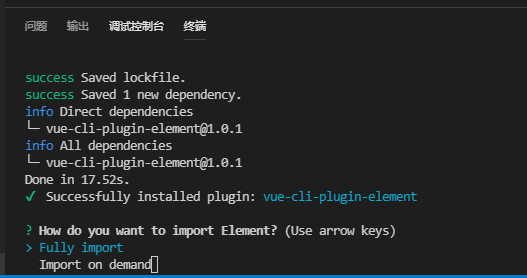
可以看到让我们选择全部引入还是按需引入,此时我们选择按需引入,Import on demand

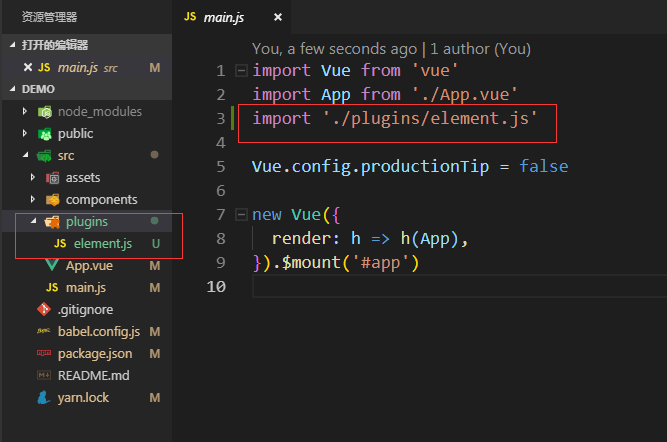
然后选择zh-CN,这时候我们可以看到此处多了一个plugins的文件夹,里面有一个element.js的文件,并且main.js中多了一个import的内容。然后如果我们仔细观察的话会发现其实babel.config.js也是注入了相关内容的。


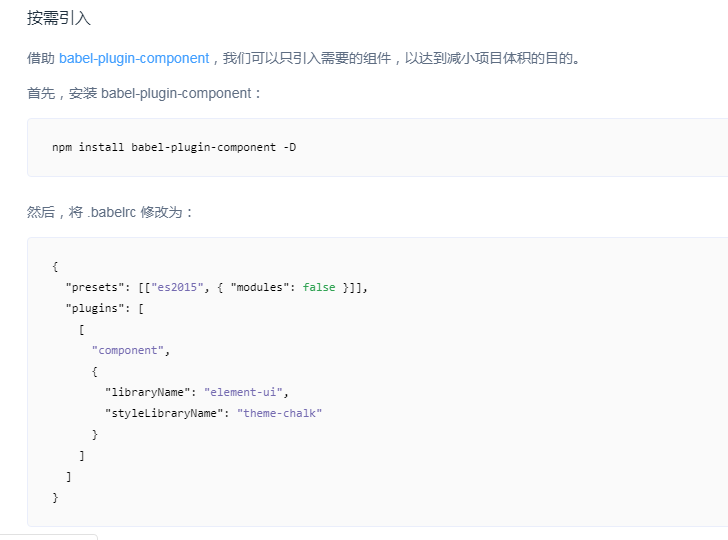
从element官网我们可以看到是按照这种方式按需引入的,但是使用vue add element的这种方式的话,则无需按照这种方式进行单独配置。

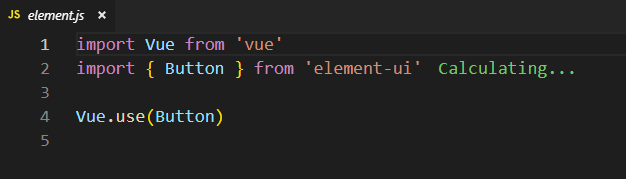
那么element.js文件是什么呢?我们且来一看,我们具体是如何按需引入的呢?

然后我们就可以直接在页面直接使用啦,注意使用element的哪一个组件的话,都需要在本文件进行引入、使用的。
vue按需引入Element UI的方法的更多相关文章
- vue按需引入element或mint
vue按需引入element或mint需要添加 babel-preset-es2015 和babel-plugin-component
- vue Cli 按需引入Element UI 和全局引用Element UI
全局引用: 一.安装 Element UI npm i element-ui -S 二.在main.js 中引入 element UI import ElementUI from 'element-u ...
- vue-cli按需引入Element UI组件
一.环境 使用vue-cli搭建的环境 二.安装 babel-plugin-component npm install babel-plugin-component -D 三.修改.babelrc文件 ...
- vue按需引入第三方ui插件优化
components.js import { fullScreenContainer, borderBox12, scrollBoard, loading, borderBox10, borderBo ...
- vue-cli脚手架引入element UI的正确打开方式
element UI官网教程:http://element-cn.eleme.io/#/zh-CN/component/quickstart 1.完整引入,直接了当,但是组件文件不是按需加载,造成多余 ...
- 在Vue项目中使用Element UI:按需引入和完整引入
下面操作在main.js文件中进行 完整引入: import Element from 'element-ui'; //样式文件,需单独引入 import 'element-ui/lib/theme- ...
- Laravel 6.X + Vue.js 2.X + Element UI +vue-router 配置
Laravel 版本:6.X Vue 版本:2.X Laravel配置: Laravel使用的是Laragon安装 选择Laravel:接下来弹出框,输入项目名,laravel会自动创建一个数据库,数 ...
- vue中的swiper element ui
欢迎加入前端交流群交流知识&&获取视频资料:749539640 很多同学问,怎么把swiper引入到vue的脚手架里去,之前的一篇博客有提到怎么引入,但是后来感觉不怎么好,还是用一些v ...
- vue按需引入echarts
下载安装echarts包:npm install echarts -D 一.全局引入 main.js中配置 import echarts from 'echarts' //引入echarts Vue. ...
随机推荐
- pkg-config --libs libusb-1.0
pkg-config --libs libusb-1.0 pkg-config --libs libusb-1.0 pkg-config --libs libusb-1.0
- libusb读写
https://blog.csdn.net/u012247418/article/details/83684980 https://github.com/crazybaoli/libusb-test ...
- 〇二——body内标签之交互输入标签二
我们在上一章讲了一些要通过后台程序实现交互的标签,下面我们看一看一些不通过后台实现交互的标签. 一.a标签 a标签主要实现超链接的功能 1.跳转效果 这个效果比较简单,直接在属性里添加一个网址,然后可 ...
- linux 下mysql忘记密码或者安装好linux后不知道mysql初始密码解决方案
1.使用yum安装mysql后 2.初始密码在/var/log/mysqld.log这个文件里 3.输入命令:grep 'temporary password' /var/log/mysqld.log ...
- 【HDU6635】Nonsense Time
题目大意:给定一个长度为 N 的序列,开始时所有的位置都不可用,每经过一个时间单位,都会有一个位置被激活.现给定激活顺序的序列,求每次激活之后全局的最长上升子序列的长度,保证数据随机. 题解: 引理: ...
- vue中的各种属性
data new vue({ data:{ 'a':1 } }) 是一个实例,data直接是一个对象 vue.component('my',{ template:'', props:['title'] ...
- Acwing-278-数字组合(背包)
链接: https://www.acwing.com/problem/content/280/ 题意: 给定N个正整数A1,A2,-,AN,从中选出若干个数,使它们的和为M,求有多少种选择方案. 思路 ...
- 【Druid】-Druid数据源加密数据库密码配置
1.数据库配置文件添加配置 <property name="filter" value="config"> <property name=&q ...
- ueditor+实现word图片自动上传
最近公司做项目需要实现一个功能,在网页富文本编辑器中实现粘贴Word图文的功能. 我们在网站中使用的Web编辑器比较多,都是根据用户需求来选择的.目前还没有固定哪一个编辑器 有时候用的是UEditor ...
- BZOJ 1095: [ZJOI2007]Hide 捉迷藏 动态点分治+堆
写了7k多,可以说是一己之力切掉了这道毒瘤题~ 开 $3$ 种堆,分别维护每个子树最大深度,以及每个节点在点分树中对父亲的贡献,和全局的最优解. 由于需要支持堆的删除,所以写起来特别恶心+麻烦. 细节 ...
