js能否上传文件夹
文件夹上传:从前端到后端
文件上传是 Web 开发肯定会碰到的问题,而文件夹上传则更加难缠。网上关于文件夹上传的资料多集中在前端,缺少对于后端的关注,然后讲某个后端框架文件上传的文章又不会涉及文件夹。今天研究了一下这个问题,在此记录。
先说两个问题:
是否所有后端框架都支持文件夹上传?
是否所有浏览器都支持文件夹上传?
第一个问题:YES,第二个问题:NO
只要后端框架对于表单的支持是完整的,那么必然支持文件夹上传。至于浏览器,截至目前,只有 Chrome 支持。
如果需要其它的浏览器支持则需要借助于插件,比如泽优大文件上传控件:www.webuploader.net
关于WebUploader的功能说明:
大文件上传续传
支持超大文件上传(100G+)和续传,可以关闭浏览器,重启系统后仍然继续上传。
开源
提供ASP.NET,JSP,PHP示例和源代码,其中JSP提供MySQL,Oracle,SQL Server数据库的配置和示例代码。
分片、并发
分片与并发结合,将一个大文件分割成多块,并发上传,极大地提高大文件的上传速度。
当网络问题导致传输错误时,只需要重传出错分片,而不是整个文件。另外分片传输能够更加实时的跟踪上传进度。
预览、压缩
支持常用图片格式jpg,jpeg,gif,bmp,png预览与压缩,节省网络数据传输。
解析jpeg中的meta信息,对于各种orientation做了正确的处理,同时压缩后上传保留图片的所有原始meta数据。
多途径添加文件
支持文件多选,类型过滤,拖拽(文件&文件夹),图片粘贴功能。上传本地指定路径的文件,不需要通过点击按钮选择文件。
粘贴功能主要体现在当有图片数据在剪切板中时(截屏工具如QQ(Ctrl + ALT + A), 网页中右击图片点击复制),Ctrl + V便可添加此图片文件。
HTML5 & FLASH
兼容主流浏览器和低版本浏览器,接口一致,实现了两套运行时支持,用户无需关心内部用了什么内核。而且支持IE6,IE8浏览器。
同时Flash部分没有做任何UI相关的工作,方便不关心flash的用户扩展和自定义业务需求。
基于内存映射模式进行IO操作,充分发挥操作系统性能。
MD5秒传
当文件体积大、量比较多时,支持上传前做文件md5值验证,一致则可直接跳过。
如果服务端与前端统一修改算法,取段md5,可大大提升验证性能,耗时在20ms左右。
易扩展、可拆分
采用可拆分机制, 将各个功能独立成了小组件,可自由搭配。
采用AMD规范组织代码,清晰明了,方便高级玩家扩展。
文件夹上传
支持10万+级别的文件夹上传,续传。
支持层级目录结构保存,上传后能够将数据库层级信息保存在数据库中。
提供MySQL,Oracle,SQL Server数据库支持。
支持文件夹续传,在浏览器刷新,重启后仍然能够继续上传。
支持跨域上传。
PC端全平台支持
支持Windows,macOS,Linux。支持国产化操作系统,支持政务信息安全项目。
其中Windows支持低版本系统:Windows XP。
其中浏览器包括:IE6,IE7,IE8(x86,x64),IE9(x86,x64),IE10(x86,x64),IE11(x86,x64),360安全浏览器,360极速浏览器,QQ浏览器,搜狗浏览器,Maxthon(遨游)浏览器1.X,Maxthon(傲游)浏览器2.x,Firefox,Chrome,Opera 23+
选择文件夹进行上传

文件夹上传完毕

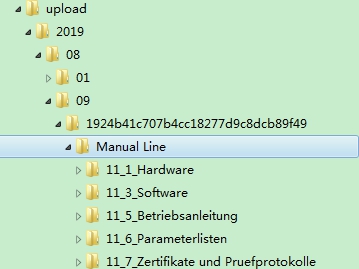
文件夹上传后在服务器中的层级结构

好,假定我们的所有用户都用上了 Chrome,要怎么做才能成功上传一个文件夹呢?这里不用drop这种高大上的东西,就用最传统的<input>。用表单 submit 和 ajax 都可以做,先看 submit 方式。
<form method="POST" enctype=multipart/form-data>
<input type='file' name="file" webkitdirectory >
<button>upload</button>
</form>
我们只要添加上 webkitdirectory 这个属性,在选择的时候就可以选择一个文件夹了,如果不加,文件夹被选中的时候就是灰色的。不过貌似加上这个属性就没法选中文件了... enctype=multipart/form-data 也是必要的,解释参见这里:http://blog.ncmem.com/wordpress/2019/08/09/js怎么上传文件夹/
如果用 ajax 方式,我们可以省去<form>,只留下<input>就 OK。
<input type='file' webkitdirectory >
<button id="upload-btn" type="button">upload</button>
但是这样是不够的,关键在于 Js 的使用。
var files = [];
$(document).ready(function(){
$("input").change(function(){
files = this.files;
});
});
$("#upload-btn").click(function(){
var fd = new FormData();
for (var i = 0; i < files.length; i++) {
fd.append("file", files[i]);
}
$.ajax({
url: "/upload/",
method: "POST",
data: fd,
contentType: false,
processData: false,
cache: false,
success: function(data){
console.log(data);
}
});
});
用 ajax 方式,我们必须手动构造一个 FormData Object, 然后放在 data 里面提交到后端。 FormData 好像就只有一个 append 方法,第一个参数是 key,第二个参数是 value,用来构造表单数据。ajax请求中,通过 input 元素的 files 属性获取上传的文件。files属性不论加不加 webkitdirectory 都是存在的,用法也基本一样。不过当我们上传文件夹时,files 中会包含文件相对路径的信息,之后会看到。
用 ajax 上传的好处有两点,首先是异步,这样不会导致页面卡住,其次是能比较方便地实现上传进度条。关于上传进度条的实现可以参考这里。需要注意的是contentType和processData必须设置成false,参考了这里:http://blog.ncmem.com/wordpress/2019/08/09/js怎么上传文件夹/
js能否上传文件夹的更多相关文章
- js实现上传文件夹
上传大文件的解决方案 需求:项目要支持大文件上传功能,经过讨论,初步将文件上传大小控制在500M内,因此自己需要在项目中进行文件上传部分的调整和配置,自己将大小都以501M来进行限制. 第一步: 前端 ...
- js怎么上传文件夹
1 背景 用户本地有一份txt或者csv文件,无论是从业务数据库导出.还是其他途径获取,当需要使用蚂蚁的大数据分析工具进行数据加工.挖掘和共创应用的时候,首先要将本地文件上传至ODPS,普通的小文件通 ...
- 使用jQuery.FileUpload插件和服Backload组件自定义上传文件夹
在零配置情况下,文件的上传文件夹是根目录下的Files文件夹,如何自定义文件的上传文件夹呢? □ 在web.config中配置 1: <configuration> 2: <conf ...
- MVC文件上传05-使用客户端jQuery-File-Upload插件和服务端Backload组件自定义上传文件夹
在零配置情况下,文件的上传文件夹是根目录下的Files文件夹,如何自定义文件的上传文件夹呢? MVC文件上传相关兄弟篇: MVC文件上传01-使用jquery异步上传并客户端验证类型和大小 MVC文 ...
- javaweb上传文件夹
我们平时经常做的是上传文件,上传文件夹与上传文件类似,但也有一些不同之处,这次做了上传文件夹就记录下以备后用. 首先我们需要了解的是上传文件三要素: 1.表单提交方式:post (get方式提交有大小 ...
- java+上传+文件夹
我们平时经常做的是上传文件,上传文件夹与上传文件类似,但也有一些不同之处,这次做了上传文件夹就记录下以备后用. 首先我们需要了解的是上传文件三要素: 1.表单提交方式:post (get方式提交有 ...
- java实现上传文件夹
我们平时经常做的是上传文件,上传文件夹与上传文件类似,但也有一些不同之处,这次做了上传文件夹就记录下以备后用. 首先我们需要了解的是上传文件三要素: 1.表单提交方式:post (get方式提交有大小 ...
- webuploader+上传文件夹
在web项目中上传文件夹现在已经成为了一个主流的需求.在OA,或者企业ERP系统中都有类似的需求.上传文件夹并且保留层级结构能够对用户行成很好的引导,用户使用起来也更方便.能够提供更高级的应用支撑. ...
- java+实现上传文件夹
我们平时经常做的是上传文件,上传文件夹与上传文件类似,但也有一些不同之处,这次做了上传文件夹就记录下以备后用. 首先我们需要了解的是上传文件三要素: 1.表单提交方式:post (get方式提交有大小 ...
随机推荐
- 【神经网络与深度学习】深度学习实战——caffe windows 下训练自己的网络模型
1.相关准备 1.1 手写数字数据集 这篇博客上有.jpg格式的图片下载,附带标签信息,有需要的自行下载,博客附带百度云盘下载地址(手写数字.jpg 格式):http://blog.csdn.net/ ...
- 【Qt开发】Win7 64位qt-windows-x86-msvc2015-5.6.0 DLL依赖库打包
Win7 64位qt-windows-x86-msvc2015-5.6.0 DLL依赖库打包 今天开始系统的学习QT,第一个测试的问题就是在纯净的系统中如何正常运行,也就是找出QT生成的exe的依赖库 ...
- [转帖]软件的变革与 AOT
软件的变革与 AOT https://www.colabug.com/851475.html 文章写的很牛B .. 前言 AOT 即 Ahead of Time Compilation,即运行前编,与 ...
- hugo搭建个人博客
本地先安装git 1. 下载hugo,并配置好环境变量 我这里win7 64位,选择该版本下载 将解压后的hugo.exe,配置到环境变量中,如下图所示表明配置成功 hugo version 2. 生 ...
- python处理json文件(Yelp数据集)
python脚本处理yelp数据集 import sys import json import re import os import time if __name__ == '__main__': ...
- eclipse中web项目tomcat的设置
1. 出现的问题: web开发中(eclipse环境),为本地项目添加tomcat,我们一般都会选择直接添加.在本次开发中突然遇到一个问题:因为项目涉及到文件上传,我利用MultipartFile进 ...
- 设备中LPC2368芯片个例参数问题导致故障的分析
最近公司的设备客户报告在终端客户那里出现了板卡加热不受控,出现了持续加热导致设备一些贵重部件损坏.由于历史上很多现场问题,板卡什么拆到别的地方搭复现平台,基本都是以失败告终,所以出差去现场分析. 过程 ...
- Tensorrt之tf-trt
使用python接口, 另外一种方式就是使用tf-trt,优化后的模型还是pb.优化的过程主要是一些层的合并啊之类的,加速结果不是特别明显,测了两个网络, 加速了10%的样子.优化后仍是pb,因此可以 ...
- tensorflow 屏蔽 Log
pip install alfred-py 在代码中加入 from alfred.dl.tf.common import mute_tf mute_tf()
- 一、Ubuntu16.04 安装
第一步:系统安装 https://yuedu.baidu.com/ebook/c44183ed4128915f804d2b160b4e767f5acf80fb?pn=1&rf=https%3A ...
